在项目开发中,正常情况下,我们想给子组件传值,只需要在子组件引用的时候传参即可
...
btnClick = ()=>{}
...
<Home {...this.props} name={name} btnClick={this.btnClick}/>不乏在项目中,需要获取子组件的state,例如一下需求:
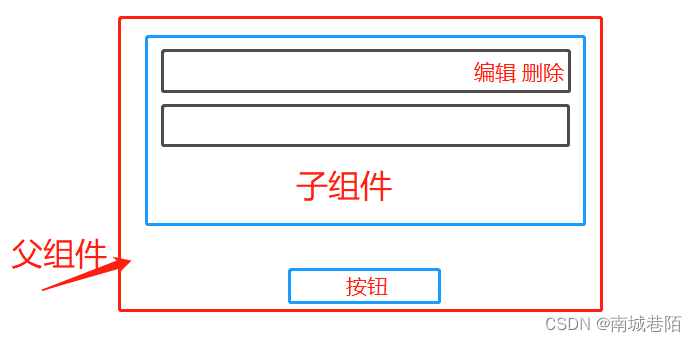
一个页面中,有一个列表,列表是一个class子组件,子组件具有一些操作,包括增删改,父组件底部有一个按钮,点击后可以获取子组件变化后的数据,这时候就需要用到ref

实现步骤:
// 创建ref
this.getChildrenRef = React.createRef()
// 给子组件绑定ref
<Children {...this.props} ref={this.getChildrenRef} />
// 获取子组件的state
let tableList = this.getChildrenRef.current.state.tableList
关键代码如下:
...
class Children extends Component {
constructor(props){
...
this.state = {
tableList: []
}
}
...
render(){
...
}
}
export default Cp extends Component{
constructor(props){
...
this.getChildrenRef = React.createRef() // 创建ref
}
getChlidrenTableList = ()=>{
// 获取子组件列表数据
let tableList = this.getChildrenRef.current.state.tableList
console.log(tableList)
}
render(){
...
<Children {...this.props} ref={this.getChildrenRef} />
<Button onClick={this.getChlidrenTableList} />
}
}






















 1226
1226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










