水平进度条,添加颜色变化
xml布局:
<ProgressBar
android:id="@+id/process_pb"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="match_parent"
android:layout_height="3dp"
android:max="100"
android:progressDrawable="@drawable/processbar" />processbar样式:
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape>
<corners android:radius="3dp" />
<solid android:color="#efefef"/>
</shape>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="5dip" />
<solid android:color="#48c9ee"/>
</shape>
</clip>
</item>
</layer-list>Drawable d = context.getResources().getDrawable(R.color.green_hint);
progressBar.setProgressDrawable(d);
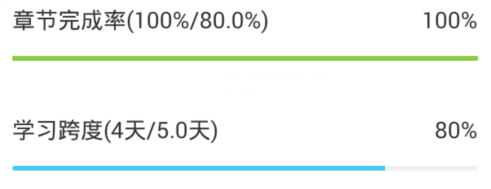
效果图:























 756
756

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








