在修改前辈网页时,发现关闭页面之前,有一个方法又被调用了一次,牵引出一系列的小问题,总结如下:
1、defer属性:
defer 属性规定当页面已完成加载后,才会执行脚本。
注释:defer 属性仅适用于外部脚本(只有在使用 src 属性时)。
注释:有多种执行外部脚本的方法:
如果 async="async":脚本相对于页面的其余部分异步地执行(当页面继续进行解析时,脚本将被执行)
如果不使用 async 且 defer="defer":脚本将在页面完成解析时执行
如果既不使用 async 也不使用 defer:在浏览器继续解析页面之前,立即读取并执行脚本
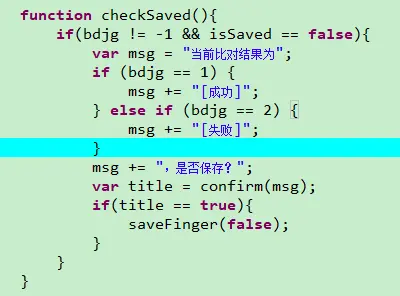
牵引前辈的代码,逻辑为:要执行的是保存验证之后的结果到后台库中,并进行保存,保存后自动关闭保存界面的模态框,在关闭前检查是否保存成功,在defer中写checksaved保存信号返回之后,判断时候保存,若未保存,再次调用 function save(),多次检查,保证健壮
伪code如下
<div> save(true)</div>
save(s){
if(s=false){.....}//起先不理解s=f何用
else{.....}
}
<script type="text/javascript" language="javascript" defer="defer" src="json2.js">
var res = getRES();
res.setActionBeforeClose("checkSaved()");
</script>

注释:如果使用 "src" 属性,则 元素必须是空的。
注释:有多种执行外部脚本的方法:
如果 async="async":脚本相对于页面的其余部分异步地执行(当页面继续进行解析时,脚本将被执行)
如果不使用 async 且 defer="defer":脚本将在页面完成解析时执行
如果既不使用 async 也不使用 defer:在浏览器继续解析页面之前,立即读取并执行脚本




















 4788
4788

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








