第一步:
引入我们用使用的插件
jquery:
<script type="text/javascript" src="http://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
select2:
css:
js:
<script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.4/js/select2.min.js"></script>
第二步:
创建一个html页面,body内容:
<div>
<select class="singleSelect" style="width: 200px;">
<option value="">--请选择--</option>
<option value="">阿里</option>
<option value="">阿姨</option>
<option value="">江南</option>
<option value="">杭州</option>
<option value="">无锡</option>
<option value="">上海</option>
</select>
</div>
第三步:
书写js脚本,调用我们的js方法
<script type="text/javascript">
$(document).ready(function() {
$('.singleSelect').select2();
});
</script>
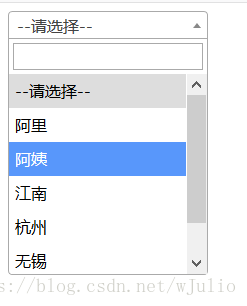
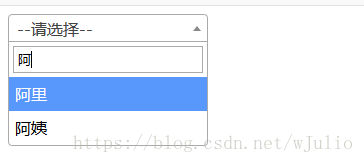
第四步:
效果图
---------------------
原文:原文地址
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








