
触发的小爱心css样式,可以用v-show,获取到当前的活跃路由$route,然后和当前点击的路由判断即可。
完整代码:

所遍历的data数据

更新一下
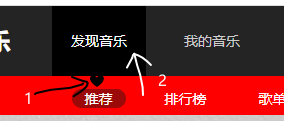
这样之后会有一个问题,当我点击我的音乐,关注确实会生效,但是当我点击发现音乐下面的推荐,歌单的时候如下

发现音乐的样式就消失了,最后有了个想法,加多一层判断,让他在当前页面的时候也展示,为此,我做了三步。

第一步,循环的时候拿到index,第二步,创建一个函数,并且传入index,把index存进data中,最后再条件对比中多加一个与运算符。这样就可以啦,如果点击的是首页,他的当前路由等于活跃路由,并且currentindex = 0,所以都会true。效果如下:






















 666
666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








