简洁,大方的ios弹窗风格。网上有很多关于alert 弹窗的栗子可以借鉴使用。本文章主要应用在移动端上面的弹窗实现。 在项目没有应用到其他框架弹窗的基础上, 此实例应该可以满足大部分弹窗上的要求,可直接应用于项目之中。使用方法:
1、引入依赖的样式文件和脚本,(也可直接引入非压缩文件,附件包含):
<link href="popup.min.css" type="text/css" rel="stylesheet"/>
<script src="popup.min.js" type="text/javascript"></script>
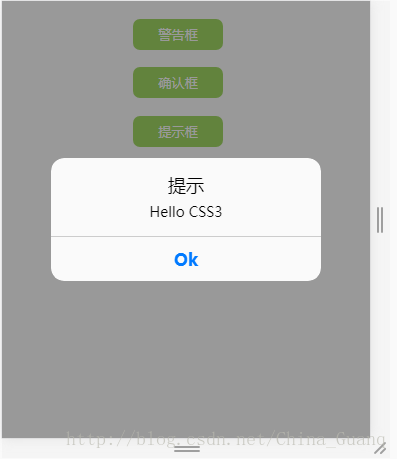
2、消息警告框的方法实现,具体可参考popup.js 实现逻辑:
可选参数:
message : 提示对话框上显示的内容
title : 提示对话框上显示的标题
buttonCapture : 提示对话框上按钮显示的内容
notice('message','title','buttonCapture')"
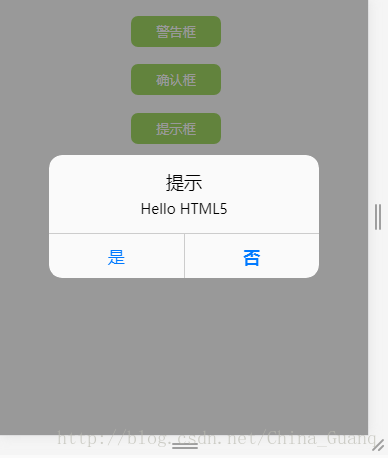
3、确认框调用方法实现,具体可参考popup.js 实现逻辑:
可选参数:
message :确认对话框上显示的内容
title : 确认对话框上显示的标题
//弹出确认框
confirms('message','title');
//监听确认框点击“是”的按钮操作逻辑
document.getElementById("confirmY").addEventListener("click",function() {
alert("true");
})
//监听确认框点击“否”的按钮操作逻辑
document.getElementById("confirmX").addEventListener("click",function() {
alert("false");
})
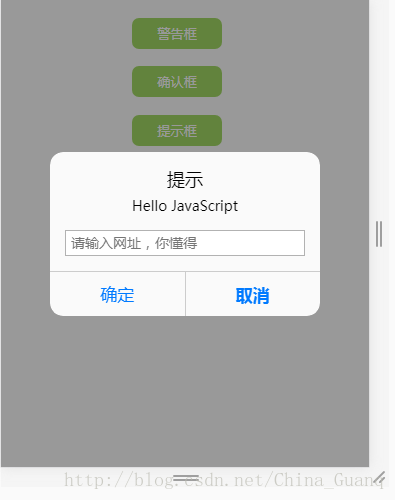
4、提示框调用实现,具体可参考popup.js 实现逻辑:
可选参数:
message : 输入对话框上显示的内容
title : 输入对话框上显示的标题
tip : 输入对话框上编辑框显示的提示文字
//弹出提示框
prompts('message','title','tip')
//监听提示框点击“确认”的按钮,并返回编辑框的文本的操作逻辑
document.getElementById("dialogueY").addEventListener("click",function() {
var promptObtain = document.getElementsByName("promptObtain")[0].value;
alert(promptObtain);
});
//监听提示框点击“取消”的按钮的操作逻辑
document.getElementById("dialogueX").addEventListener("click",function() {
alert("取消");
});
附件Demo:
http://download.csdn.net/download/china_guanq/9949748
QQ群:595377655。问题总是能出现并着手解决的地方,欢迎加入。































 762
762

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










