Jquery对象和dom对象
什么是Jquery对象
Jquery对象就是通过Jquery包装DOM对象后产生的对象,可以使用Jquey方法
什么是dom对象
文档对象模型,每一份DOM都可以表示成一颗树.
Jquery对象和dom对象的相互转换
Jquery对象不能使用dom对象的方法,dom对象不能使用Jquery对象的方法.但是它们可以相互转 换.
Jquery对象转dom对象
//$("dom对象").get[0] || $("dom对象")[0]
$("div").get(0);
$("div")[0];
dom对象转Jquery对象
//$(Jquery对象)
$(dm);
Jqeury选择器
概念
选择器是Jquery的根基,在jquery中,对事件处理,遍历DOM和Ajax操作都依赖于选择器.如果能熟 练地使用选择器,不仅能简化代码,而且可以达到事半功倍的效果.
基本选择器
ID选择器 $("#id");
类选择器 $(".className");
标签选择器 $(“div”);
通配符选择器 $("*");
层次选择器
层次选择器:从父子关系和兄弟关系来进行选择页面节点
$(“a b”) :a节点的所有后代节点b都被选中
$(“a > b”) :a节点的所有子节点b都被选中
$(“a + b”) :a节点之后的第一个兄弟节点b
$(“a ~ b”) :a节点之后的所有兄弟节点b
过滤选择器
基本过滤选择器 从位置的角度来对页面的标签进行过滤选择
//基本过滤选择器
$("tagName:first")//选择第一个tagName标签
$("tagName:last") //选择最后一个tagName标签
$("tagName:eq(2)")//选择脚标为2的tagName标签
$("tagName:gt(2)")//选择脚标大于2的tagName标签
$("tagName:lt(2)")//选择脚标小于2的tagName标签
内容过滤选择器: 节点值是否为空 节点值是否包含指定的字符串
// 内容过滤选择器
$("tagName:empty") //tagName节点中没有子元素(文本元素,其他子元素)
$("tagName:contains('aaa')")//tagName节点是否包含指定字符串
属性过滤选择器 从节点的属性来过滤筛选节点:有无属性,属性值等于,不等于,包含,多重过滤
// 属性过滤选择器
$("tagName[id]") //tagName节点是否包含id属性
$("tagName[id='cc']") //tagName节点属性值是否为cc
$("tagName[id!='cc']") //tagName节点属性值是否不为cc
$("tagName[title*='cc']") //tagName节点属性值是否包含cc
$("tagName[title*='cc'][name='ee'][id!='ff']")//tagName节点属性值title是否包含cc,属性值 name是否为ee,id属性是否不是ff
子元素过滤选择器 选择父元素下的子元素(第1个,最后1个,第几个子元素)
- ‘:’ 前方必须要有一个空格,否则默认为基本过滤器了
// 子元素过滤选择器
$("tagName :first‐child") //tagName节点下的第一个子节点
$("tagName :last‐child") //tagName节点下的最后一个子节点
$("tagName :nth‐child(2)") //tagName节点下的第二个子节点
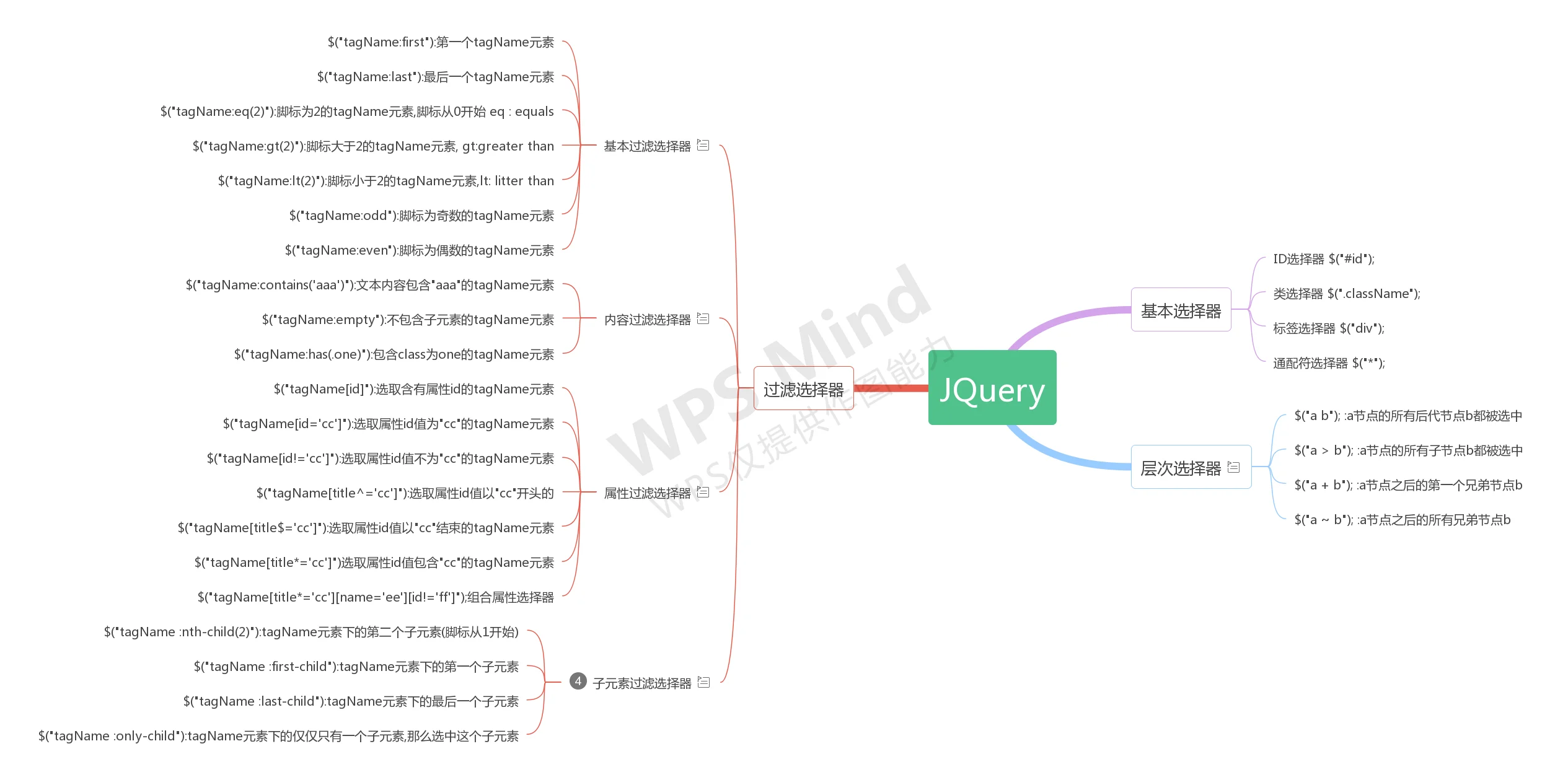
Jquery选择器思维导图:






















 557
557











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








