前提概要
问题概述
Hexo博客写作时,是编写Markdown文档,而Markdown中的图片如何保存处理,是一个老生常谈的话题。
Hexo博客Markdown文档中的图片处理,主要是要解决以下几个问题:
- 写作时实时预览问题。在编写Markdown文档时,需要在编辑工具中能够实时预览图片。
- 上传时图片同步问题。一般来说我们博客的源码/静态文件会使用Git进行管理。
- 发布后图片显示问题。Hexo博客发布后,需要在网站上正常显示图片
一般来说,大部分大佬选择图床作为图片的保存方式,即将图片上传到图床网站,Hexo的Markdown中填写图床网站给的链接即可。但是这种方式毕竟需要依赖图床网站,我不喜欢,我还是喜欢将图片保存到自己手里!
本文目标
本文欲实现以下几个目标:
- 图片保存到本地,不依赖图床网站。
- 博客写作时,能够实时预览图片。
- Hexo 博客生成和发布后,能够正常展示图片。
- 图片和Markdown文档放置在一起,都可以上传到Github等仓库。
前提条件
前提:
- Hexo博客已经安装配置完成。
- 已经安装自己喜欢的Markdown编辑工具(本文使用marktext)。
操作步骤
图片保存路径设置
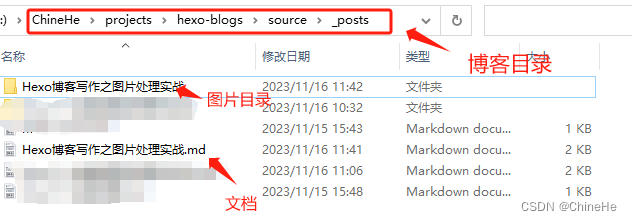
需要将文档相关的图片保存到与文件同目录的同名子目录下,如:

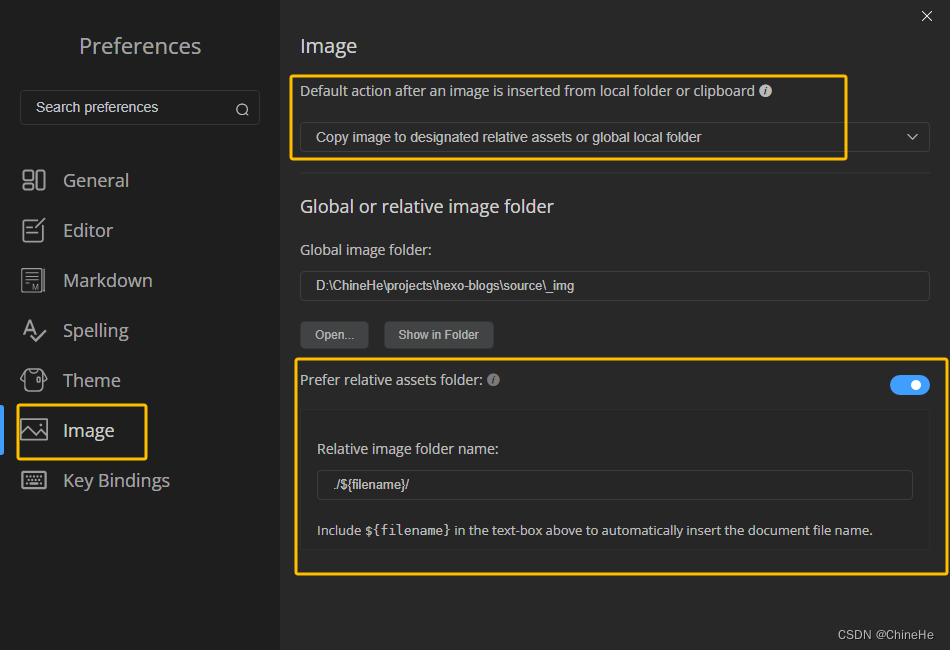
这个可以使用编辑工具来自动实现,以我使用的MarkText为例:
设置菜单:file -> preferences -> image

这样,当我们向文档中插入图片时,图片就会自动保存到该相对路径下。
Hexo配置
首先修改 hexo 全局配置文件 _config.yml 中的配置:
post_asset_folder: true
当post_asset_folder资源文件管理功能打开后,Hexo将会在你每一次通过 hexo new [layout]
hexo-simple-image插件
使用hexo generate生成静态文件后,可以观察到图片已经拷贝到了对应的目录下。但是现在浏览的时候还不能够看到图片,因为我们插入的时候用的是包含了一个与Markdown文件同名文件夹的相对路径,而生成的静态文件夹下没有那个同名文件夹所以造成了访问404。
我们可以使用hexo-simple-image插件来解决这个问题
安装命令
npm install hexo-simple-image --save
总结
经过上面几步,现在我们的Hexo博客已经能够自动生成文章对应的图片文件夹,且发布后也能正常显示图片。
本文实现了以下几个目标:
- 图片保存到本地,不依赖图床网站。
- 博客写作时,能够实时预览图片。
- Hexo 博客生成和发布后,能够正常展示图片。
- 图片和Markdown文档放置在一起,都可以上传到Github等仓库。





















 1289
1289

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








