第11章 预约管理-图形报表
1. 图形报表ECharts
1.1 ECharts简介
ECharts缩写来自Enterprise Charts,商业级数据图表,是百度的一个开源的使用JavaScript实现的数据可视化工具,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的矢量图形库 ZRender,提供直观、交互丰富、可高度个性化定制的数据可视化图表。
官网:https://echarts.baidu.com/
下载地址:https://echarts.baidu.com/download.html

下载完成可以得到如下文件:

解压上面的zip文件:

我们只需要将dist目录下的echarts.js文件引入到页面上就可以使用了

1.2 5分钟上手ECharts
我们可以参考官方提供的5分钟上手ECharts文档感受一下ECharts的使用方式,地址如下:
https://www.echartsjs.com/tutorial.html#5%20%E5%88%86%E9%92%9F%E4%B8%8A%E6%89%8B%20ECharts
第一步:创建html页面并引入echarts.js文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- 引入 ECharts 文件 -->
<script src="echarts.js"></script>
</head>
</html>
第二步:在页面中准备一个具备宽高的DOM容器。
<body>
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="main" style="width: 600px;height:400px;"></div>
</body>
第三步:通过echarts.init方法初始化一个 echarts 实例并通过setOption方法生成一个简单的柱状图
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"]
},
yAxis: {},
series: [{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
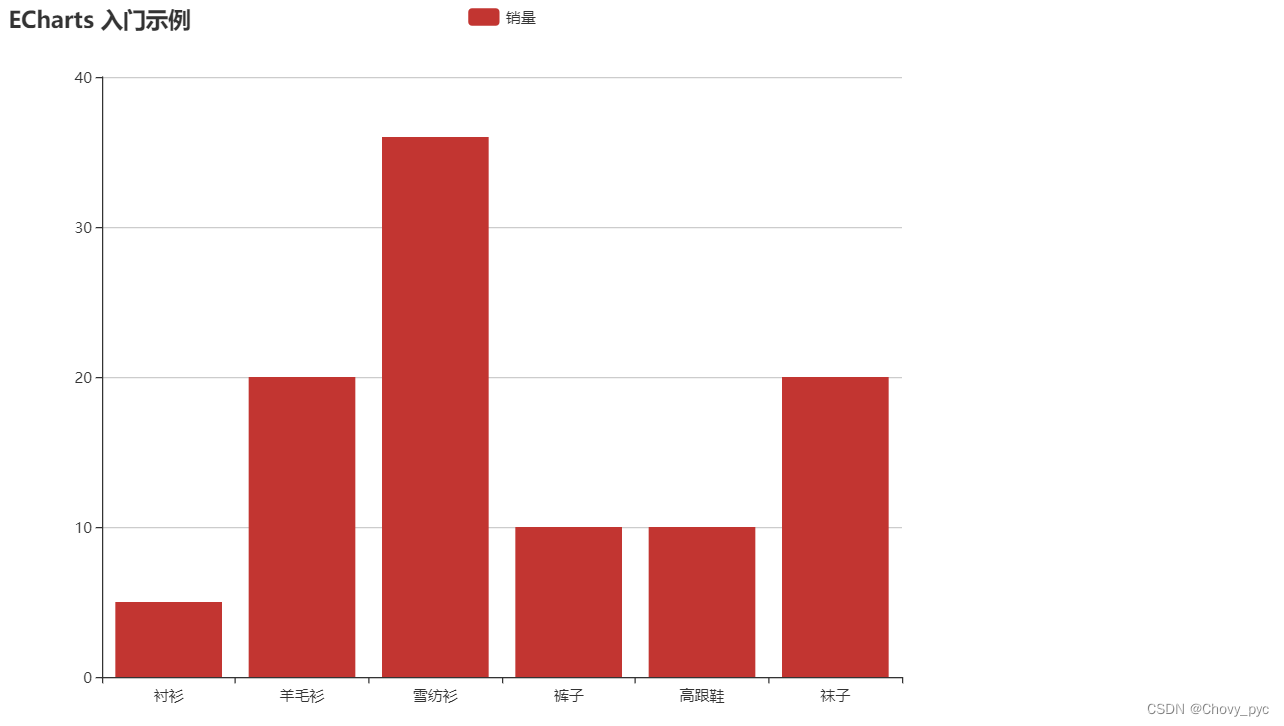
效果如下:

1.3 查看ECharts官方实例
ECharts提供了很多官方实例,我们可以通过这些官方实例来查看展示效果和使用方法。
官方实例地址:https://www.echartsjs.com/examples/

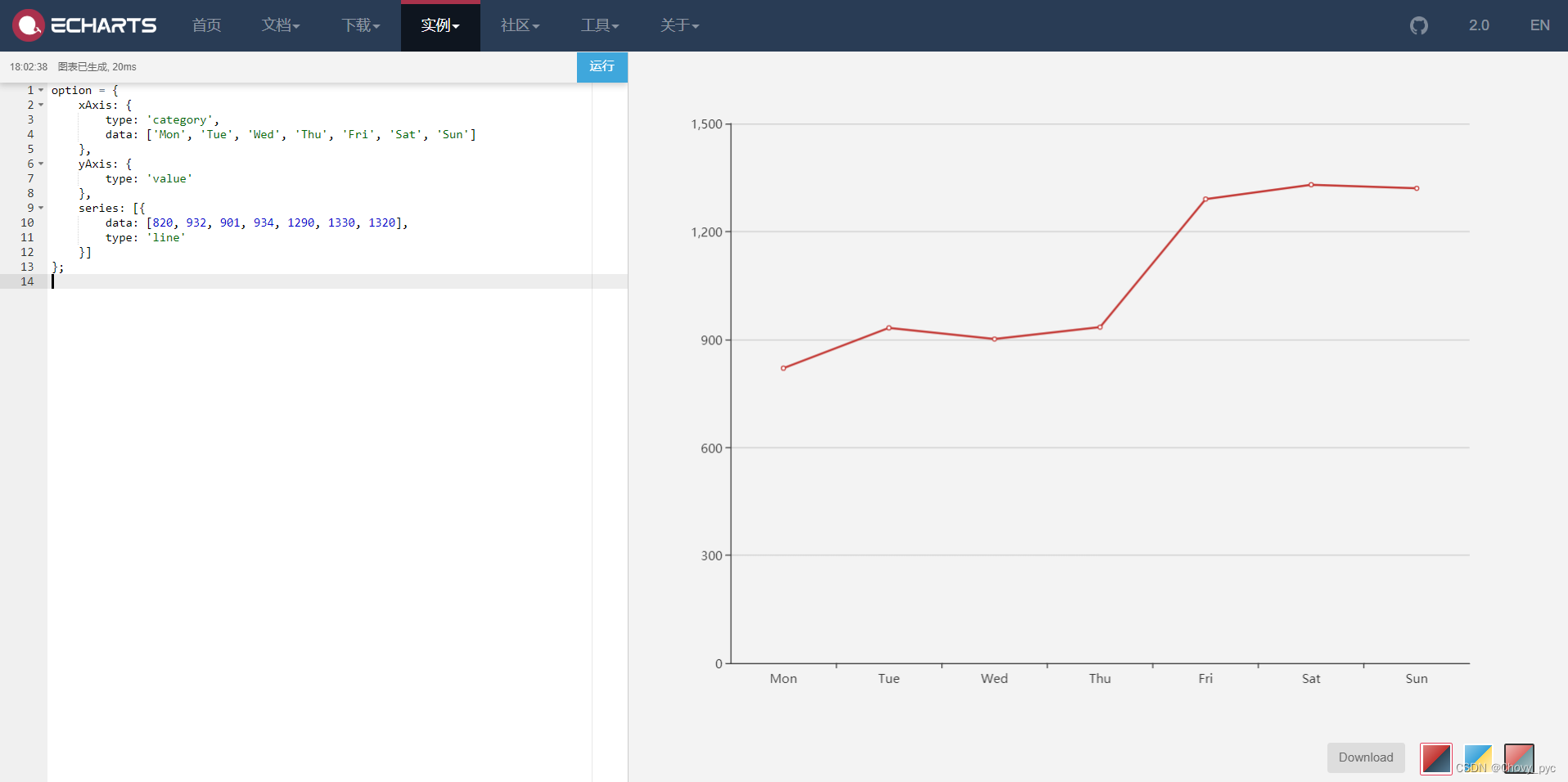
可以点击具体的一个图形会跳转到编辑页面,编辑页面左侧展示源码(js部分源码),右侧展示图表效果,如下:

要查看完整代码可以点击右下角的Download按钮将完整页面下载到本地。
通过官方案例我们可以发现,使用ECharts展示图表效果,关键点在于确定此图表所需的数据格式,然后按照此数据格式提供数据就可以了,我们无须关注效果是如何渲染出来的。
在实际应用中,我们要展示的数据往往存储在数据库中,所以我们可以发送ajax请求获取数据库中的数据并转为图表所需的数据即可。
2. 会员数量折线图
2.1 需求分析
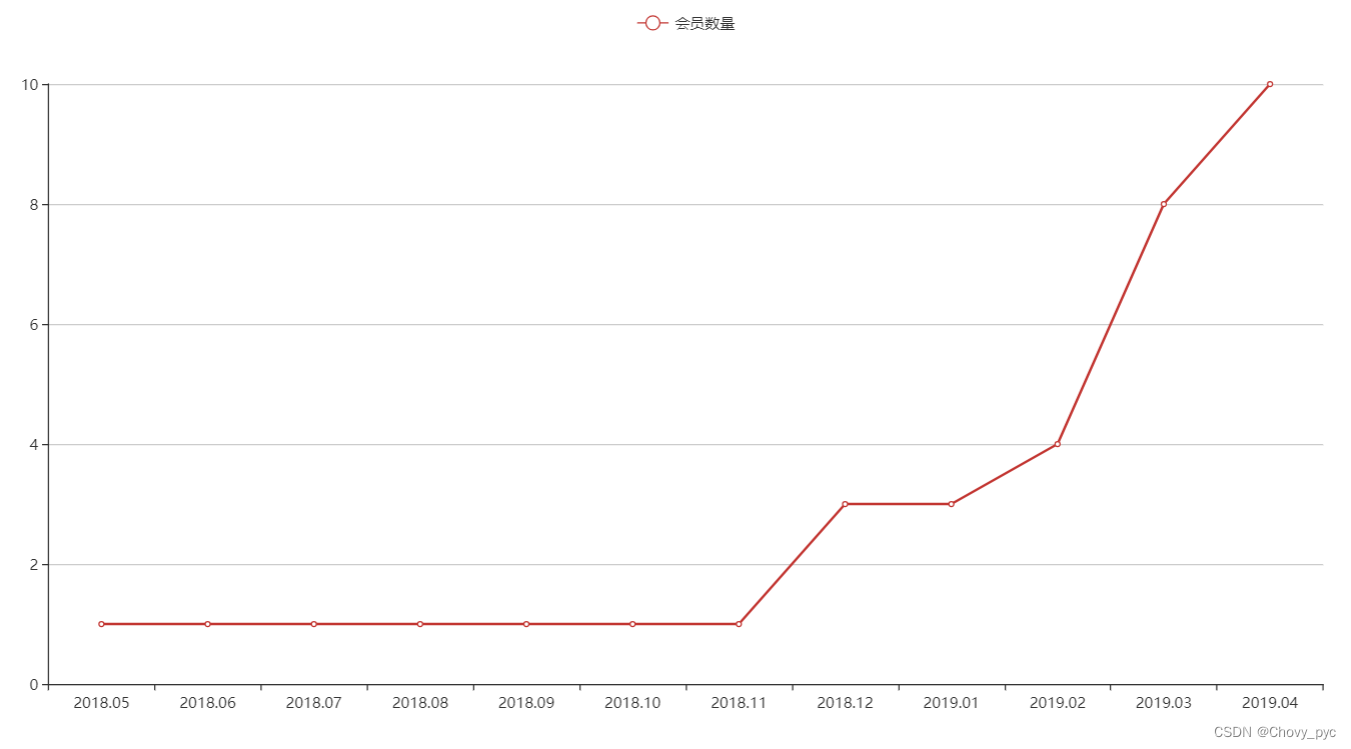
会员信息是体检机构的核心数据,其会员数量和增长数量可以反映出机构的部分运营情况。通过折线图可以直观的反映出会员数量的增长趋势。本章节我们需要展示过去一年时间内每个月的会员总数据量。展示效果如下图:

2.2 完善页面
会员数量折线图对应的页面为/pages/report_member.html。
2.2.1 导入ECharts库
第一步:将echarts.js文件复制到health_backend工程的plugins目录下
第二步:在report_member.html页面引入echarts.js文件
<script src="../plugins/echarts/echarts.js"></script>
2.2.2 参照官方实例导入折线图
<div class="box">
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="chart1" style="height:600px;"></div>
</div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart1 = echarts.init(document.getElementById('chart1'));
//发送ajax请求获取动态数据
axios.get("/report/getMemberReport.do").then((res)=>{
myChart1.setOption(
{
title: {
text: '会员数量'
},
tooltip: {},
legend: {
data:['会员数量']
},
xAxis: {
data: res.data.data.months
},
yAxis: {
type:'value'
},
series: [{
name: '会员数量',
type: 'line',
data: res.data.data.memberCount
}]
});
});
</script>
根据折线图对数据格式的要求,我们发送ajax请求,服务端需要返回如下格式的数据:
{
"data":{
"months":["2019.01","2019.02","2019.03","2019.04"],
"memberCount":[3,4,8,10]
},
"flag":true,
"message":"获取会员统计数据成功"
}
2.3 后台代码
2.3.1 Controller
在health_backend工程中创建ReportController并提供getMemberReport方法
package com.itheima.controller;
import com.alibaba.dubbo.config.annotation.Reference;
import com.itheima.constant.MessageConstant;
import com.itheima.entity.Result;
import com.itheima.pojo.Setmeal;
import com.itheima.service.MemberService;
import com.itheima.service.ReportService;
import com.itheima.service.SetmealService;
import com.itheima.utils.DateUtils;
import org.apache.poi.xssf.usermodel.XSSFRow;
import org.apache.poi.xssf.usermodel.XSSFSheet;
import org.apache.poi.xssf.usermodel.XSSFWorkbook;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.ServletOutputStream;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.math.BigDecimal;
import java.text.SimpleDateFormat;
import java.util.*;
/**
* 统计报表
*/
@RestController
@RequestMapping("/report")
public class ReportController {
@Reference
private MemberService memberService;
/**
* 会员数量统计
* @return
*/
@RequestMapping("/getMemberReport")
public Result getMemberReport(){
Calendar calendar = Calendar.getInstance();
calendar.add(Calendar.MONTH,-12);//获得当前日期之前12个月的日期
List<String> list = new ArrayList<>();
for(int i=0;i<12;i++){
calendar.add(Calendar.MONTH,1);
list.add(new SimpleDateFormat("yyyy.MM").format(calendar.getTime()));
}
Map<String,Object> map = new HashMap<>();
map.put("months",list);
List<Integer> memberCount = memberService.findMemberCountByMonth(list);
map.put("memberCount",memberCount);
return new Result(true, MessageConstant.GET_MEMBER_NUMBER_REPORT_SUCCESS,map);
}
}
测试方法
public static void main(String[] args) throws Exception{
Calendar calendar = Calendar.getInstance();
Date time = calendar.getTime();
System.out.println(DateUtils.parseDate2String(time));
calendar.add(Calendar.MONTH,-12);//获得当前日期之前12个月的日期
Date pastTime = calendar.getTime();
System.out.println(DateUtils.parseDate2String(pastTime));
for (int i = 0; i < 12; i++) {
calendar.add(Calendar.MONTH,1);
Date t = calendar.getTime();
System.out.println(DateUtils.parseDate2String(t));
}
}
2.3.2 服务接口
在MemberService服务接口中扩展方法findMemberCountByMonth
public List<Integer> findMemberCountByMonth(List<String> month);
2.3.3 服务实现类
在MemberServiceImpl服务实现类中实现findMemberCountByMonth方法
//根据月份统计会员数量
public List<Integer> findMemberCountByMonth(List<String> month) {
List<Integer> list = new ArrayList<>();
for(String m : month){
m = m + ".31";//格式:2019.04.31
Integer count = memberDao.findMemberCountBeforeDate(m);
list.add(count);
}
return list;
}
2.3.4 Dao接口
在MemberDao接口中扩展方法findMemberCountBeforeDate
public Integer findMemberCountBeforeDate(String date);
2.3.5 Mapper映射文件
在MemberDao.xml映射文件中提供SQL语句
<!--根据日期统计会员数,统计指定日期之前的会员数-->
<select id="findMemberCountBeforeDate" parameterType="string" resultType="int">
select count(id) from t_member where regTime <= #{value}
</select>
第12章 预约管理-图形报表、POI报表
1. 套餐预约占比饼形图
1.1 需求分析
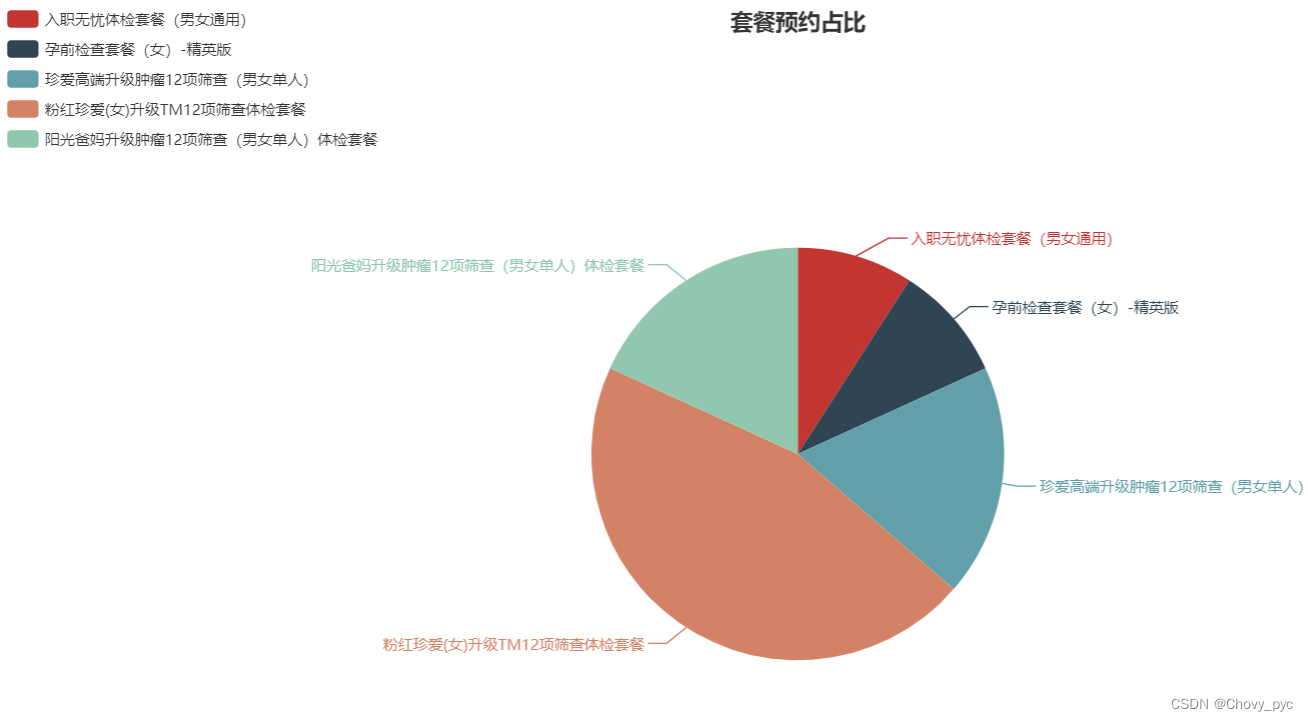
会员可以通过移动端自助进行体检预约,在预约时需要选择预约的体检套餐。本章节我们需要通过饼形图直观的展示出会员预约的各个套餐占比情况。展示效果如下图:

1.2 完善页面
套餐预约占比饼形图对应的页面为/pages/report_setmeal.html。
1.2.1 导入ECharts库
<script src="../plugins/echarts/echarts.js"></script>
1.2.2 参照官方实例导入饼形图
<div class="box">
<!-- 为 ECharts 准备一个具备大小(宽高)的 DOM -->
<div id="chart1" style="height:600px;"></div>
</div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart1 = echarts.init(document.getElementById('chart1'));
//发送ajax请求获取动态数据
axios.get("/report/getSetmealReport.do").then((res)=>{
myChart1.setOption({
title : {
text: '套餐预约占比',
subtext: '',
x:'center'
},
tooltip : {//提示框组件
trigger: 'item',//触发类型,在饼形图中为item
formatter: "{a} <br/>{b} : {c} ({d}%)"//提示内容格式
},
legend: {
orient: 'vertical',
left: 'left',
data: res.data.data.setmealNames
},
series : [
{
name: '套餐预约占比',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:res.data.data.setmealCount,
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
});
});
</script>
根据饼形图对数据格式的要求,我们发送ajax请求,服务端需要返回如下格式的数据:
{
"data":{
"setmealNames":["套餐1","套餐2","套餐3"],
"setmealCount":[
{"name":"套餐1","value":10},
{"name":"套餐2","value":30},
{"name":"套餐3","value":25}
]
},
"flag":true,
"message":"获取套餐统计数据成功"
}
1.3 后台代码
1.3.1 Controller
在health_backend工程的ReportController中提供getSetmealReport方法
@Reference
private SetmealService setmealService;
/**
* 套餐占比统计
* @return
*/
@RequestMapping("/getSetmealReport")
public Result getSetmealReport(){
List<Map<String, Object>> list = setmealService.findSetmealCount();
Map<String,Object> map = new HashMap<>();
map.put("setmealCount",list);
List<String> setmealNames = new ArrayList<>();
for(Map<String,Object> m : list){
String name = (String) m.get("name");
setmealNames.add(name);
}
map.put("setmealNames",setmealNames);
return new Result(true, MessageConstant.GET_SETMEAL_COUNT_REPORT_SUCCESS,map);
}
1.3.2 服务接口
在SetmealService服务接口中扩展方法findSetmealCount
public List<Map<String,Object>> findSetmealCount();
1.3.3 服务实现类
在SetmealServiceImpl服务实现类中实现findSetmealCount方法
public List<Map<String, Object>> findSetmealCount() {
return setmealDao.findSetmealCount();
}
1.3.4 Dao接口
在SetmealDao接口中扩展方法findSetmealCount
public List<Map<String,Object>> findSetmealCount();
1.3.5 Mapper映射文件
在SetmealDao.xml映射文件中提供SQL语句
<select id="findSetmealCount" resultType="map">
select s.name,count(o.id) as value
from t_order o ,t_setmeal s
where o.setmeal_id = s.id
group by s.name
</select>
2. 运营数据统计
2.1 需求分析
通过运营数据统计可以展示出体检机构的运营情况,包括会员数据、预约到诊数据、热门套餐等信息。本章节就是要通过一个表格的形式来展示这些运营数据。效果如下图:

2.2 完善页面
运营数据统计对应的页面为/pages/report_business.html。
2.2.1 定义模型数据
定义数据模型,通过VUE的数据绑定展示数据
<script>
var vue = new Vue({
el: '#app',
data:{
reportData:{
reportDate:null,
todayNewMember :0,
totalMember :0,
thisWeekNewMember :0,
thisMonthNewMember :0,
todayOrderNumber :0,
todayVisitsNumber :0,
thisWeekOrderNumber :0,
thisWeekVisitsNumber :0,
thisMonthOrderNumber :0,
thisMonthVisitsNumber :0,
hotSetmeal :[]
}
}
})
</script>
<div class="box" style="height: 900px">
<div class="excelTitle" >
<el-button @click="exportExcel">导出Excel</el-button>运营数据统计
</div>
<div class="excelTime">日期:{{reportData.reportDate}}</div>
<table class="exceTable" cellspacing="0" cellpadding="0">
<tr>
<td colspan="4" class="headBody">会员数据统计</td>
</tr>
<tr>
<td width='20%' class="tabletrBg">新增会员数</td>
<td width='30%'>{{reportData.todayNewMember}}</td>
<td width='20%' class="tabletrBg">总会员数</td>
<td width='30%'>{{reportData.totalMember}}</td>
</tr>
<tr>
<td class="tabletrBg">本周新增会员数</td>
<td>{{reportData.thisWeekNewMember}}</td>
<td class="tabletrBg">本月新增会员数</td>
<td>{{reportData.thisMonthNewMember}}</td>
</tr>
<tr>
<td colspan="4" class="headBody">预约到诊数据统计</td>
</tr>
<tr>
<td class="tabletrBg">今日预约数</td>
<td>{{reportData.todayOrderNumber}}</td>
<td class="tabletrBg">今日到诊数</td>
<td>{{reportData.todayVisitsNumber}}</td>
</tr>
<tr>
<td class="tabletrBg">本周预约数</td>
<td>{{reportData.thisWeekOrderNumber}}</td>
<td class="tabletrBg">本周到诊数</td>
<td>{{reportData.thisWeekVisitsNumber}}</td>
</tr>
<tr>
<td class="tabletrBg">本月预约数</td>
<td>{{reportData.thisMonthOrderNumber}}</td>
<td class="tabletrBg">本月到诊数</td>
<td>{{reportData.thisMonthVisitsNumber}}</td>
</tr>
<tr>
<td colspan="4" class="headBody">热门套餐</td>
</tr>
<tr class="tabletrBg textCenter">
<td>套餐名称</td>
<td>预约数量</td>
<td>占比</td>
<td>备注</td>
</tr>
<tr v-for="s in reportData.hotSetmeal">
<td>{{s.name}}</td>
<td>{{s.setmeal_count}}</td>
<td>{{s.proportion}}</td>
<td></td>
</tr>
</table>
</div>
2.2.2 发送请求获取动态数据
在VUE的钩子函数中发送ajax请求获取动态数据,通过VUE的数据绑定将数据展示到页面
<script>
var vue = new Vue({
el: '#app',
data:{
reportData:{
reportDate:null,
todayNewMember :0,
totalMember :0,
thisWeekNewMember :0,
thisMonthNewMember :0,
todayOrderNumber :0,
todayVisitsNumber :0,
thisWeekOrderNumber :0,
thisWeekVisitsNumber :0,
thisMonthOrderNumber :0,
thisMonthVisitsNumber :0,
hotSetmeal :[]
}
},
created() {
//发送ajax请求获取动态数据
axios.get("/report/getBusinessReportData.do").then((res)=>{
this.reportData = res.data.data;
});
}
})
</script>
根据页面对数据格式的要求,我们发送ajax请求,服务端需要返回如下格式的数据:
{
"data":{
"todayVisitsNumber":0,
"reportDate":"2019-04-25",
"todayNewMember":0,
"thisWeekVisitsNumber":0,
"thisMonthNewMember":2,
"thisWeekNewMember":0,
"totalMember":10,
"thisMonthOrderNumber":2,
"thisMonthVisitsNumber":0,
"todayOrderNumber":0,
"thisWeekOrderNumber":0,
"hotSetmeal":[
{"proportion":0.4545,"name":"粉红珍爱(女)升级TM12项筛查体检套餐","setmeal_count":5},
{"proportion":0.1818,"name":"阳光爸妈升级肿瘤12项筛查体检套餐","setmeal_count":2},
{"proportion":0.1818,"name":"珍爱高端升级肿瘤12项筛查","setmeal_count":2},
{"proportion":0.0909,"name":"孕前检查套餐","setmeal_count":1}
],
},
"flag":true,
"message":"获取运营统计数据成功"
}
2.3 后台代码
2.3.1 Controller
在ReportController中提供getBusinessReportData方法
@Reference
private ReportService reportService;
/**
* 获取运营统计数据
* @return
*/
@RequestMapping("/getBusinessReportData")
public Result getBusinessReportData(){
try {
Map<String, Object> result = reportService.getBusinessReport();
return new Result(true,MessageConstant.GET_BUSINESS_REPORT_SUCCESS,result);
} catch (Exception e) {
e.printStackTrace();
return new Result(true,MessageConstant.GET_BUSINESS_REPORT_FAIL);
}
}
2.3.2 服务接口
在health_interface工程中创建ReportService服务接口并声明getBusinessReport方法
package com.itheima.service;
import java.util.Map;
public interface ReportService {
/**
* 获得运营统计数据
* Map数据格式:
* todayNewMember -> number
* totalMember -> number
* thisWeekNewMember -> number
* thisMonthNewMember -> number
* todayOrderNumber -> number
* todayVisitsNumber -> number
* thisWeekOrderNumber -> number
* thisWeekVisitsNumber -> number
* thisMonthOrderNumber -> number
* thisMonthVisitsNumber -> number
* hotSetmeals -> List<Setmeal>
*/
public Map<String,Object> getBusinessReport() throws Exception;
}
2.3.3 服务实现类
在health_service_provider工程中创建服务实现类ReportServiceImpl并实现ReportService接口
package com.itheima.service;
import com.alibaba.dubbo.config.annotation.Service;
import com.itheima.dao.MemberDao;
import com.itheima.dao.OrderDao;
import com.itheima.utils.DateUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.transaction.annotation.Transactional;
import java.util.Date;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* 统计报表服务
*/
@Service(interfaceClass = ReportService.class)
@Transactional
public class ReportServiceImpl implements ReportService {
@Autowired
private MemberDao memberDao;
@Autowired
private OrderDao orderDao;
/**
* 获得运营统计数据
* Map数据格式:
* todayNewMember -> number
* totalMember -> number
* thisWeekNewMember -> number
* thisMonthNewMember -> number
* todayOrderNumber -> number
* todayVisitsNumber -> number
* thisWeekOrderNumber -> number
* thisWeekVisitsNumber -> number
* thisMonthOrderNumber -> number
* thisMonthVisitsNumber -> number
* hotSetmeal -> List<Setmeal>
*/
public Map<String, Object> getBusinessReport() throws Exception{
//获得当前日期
String today = DateUtils.parseDate2String(DateUtils.getToday());
//获得本周一的日期
String thisWeekMonday = DateUtils.parseDate2String(DateUtils.getThisWeekMonday());
//获得本月第一天的日期
String firstDay4ThisMonth =
DateUtils.parseDate2String(DateUtils.getFirstDay4ThisMonth());
//今日新增会员数
Integer todayNewMember = memberDao.findMemberCountByDate(today);
//总会员数
Integer totalMember = memberDao.findMemberTotalCount();
//本周新增会员数
Integer thisWeekNewMember = memberDao.findMemberCountAfterDate(thisWeekMonday);
//本月新增会员数
Integer thisMonthNewMember = memberDao.findMemberCountAfterDate(firstDay4ThisMonth);
//今日预约数
Integer todayOrderNumber = orderDao.findOrderCountByDate(today);
//本周预约数
Integer thisWeekOrderNumber = orderDao.findOrderCountAfterDate(thisWeekMonday);
//本月预约数
Integer thisMonthOrderNumber = orderDao.findOrderCountAfterDate(firstDay4ThisMonth);
//今日到诊数
Integer todayVisitsNumber = orderDao.findVisitsCountByDate(today);
//本周到诊数
Integer thisWeekVisitsNumber = orderDao.findVisitsCountAfterDate(thisWeekMonday);
//本月到诊数
Integer thisMonthVisitsNumber = orderDao.findVisitsCountAfterDate(firstDay4ThisMonth);
//热门套餐(取前4)
List<Map> hotSetmeal = orderDao.findHotSetmeal();
Map<String,Object> result = new HashMap<>();
result.put("reportDate",today);
result.put("todayNewMember",todayNewMember);
result.put("totalMember",totalMember);
result.put("thisWeekNewMember",thisWeekNewMember);
result.put("thisMonthNewMember",thisMonthNewMember);
result.put("todayOrderNumber",todayOrderNumber);
result.put("thisWeekOrderNumber",thisWeekOrderNumber);
result.put("thisMonthOrderNumber",thisMonthOrderNumber);
result.put("todayVisitsNumber",todayVisitsNumber);
result.put("thisWeekVisitsNumber",thisWeekVisitsNumber);
result.put("thisMonthVisitsNumber",thisMonthVisitsNumber);
result.put("hotSetmeal",hotSetmeal);
return result;
}
}
2.3.4 Dao接口
在OrderDao和MemberDao中声明相关统计查询方法
package com.itheima.dao;
import com.itheima.pojo.Order;
import java.util.List;
import java.util.Map;
public interface OrderDao {
public void add(Order order);
public List<Order> findByCondition(Order order);
public Map findById4Detail(Integer id);
public Integer findOrderCountByDate(String date);
public Integer findOrderCountAfterDate(String date);
public Integer findVisitsCountByDate(String date);
public Integer findVisitsCountAfterDate(String date);
public List<Map> findHotSetmeal();
}
package com.itheima.dao;
import com.github.pagehelper.Page;
import com.itheima.pojo.Member;
import java.util.List;
public interface MemberDao {
public List<Member> findAll();
public Page<Member> selectByCondition(String queryString);
public void add(Member member);
public void deleteById(Integer id);
public Member findById(Integer id);
public Member findByTelephone(String telephone);
public void edit(Member member);
public Integer findMemberCountBeforeDate(String date);
public Integer findMemberCountByDate(String date);
public Integer findMemberCountAfterDate(String date);
public Integer findMemberTotalCount();
}
2.3.5 Mapper映射文件
在OrderDao.xml和MemberDao.xml中定义SQL语句
OrderDao.xml:
<!--根据日期统计预约数-->
<select id="findOrderCountByDate" parameterType="string" resultType="int">
select count(id) from t_order where orderDate = #{value}
</select>
<!--根据日期统计预约数,统计指定日期之后的预约数-->
<select id="findOrderCountAfterDate" parameterType="string" resultType="int">
select count(id) from t_order where orderDate >= #{value}
</select>
<!--根据日期统计到诊数-->
<select id="findVisitsCountByDate" parameterType="string" resultType="int">
select count(id) from t_order where orderDate = #{value} and orderStatus = '已到诊'
</select>
<!--根据日期统计到诊数,统计指定日期之后的到诊数-->
<select id="findVisitsCountAfterDate" parameterType="string" resultType="int">
select count(id) from t_order where orderDate >= #{value} and orderStatus = '已到诊'
</select>
<!--热门套餐,查询前4条-->
<select id="findHotSetmeal" resultType="map">
select
s.name,
count(o.id) setmeal_count ,
count(o.id)/(select count(id) from t_order) proportion
from t_order o inner join t_setmeal s on s.id = o.setmeal_id
group by o.setmeal_id
order by setmeal_count desc
limit 0,4
</select>
补充内容:
也可以使用where查询
SELECT s.name, COUNT(o.id) setmeal_count ,COUNT(o.id)/(SELECT COUNT(id) FROM t_order) proportion
FROM t_order o, t_setmeal s WHERE s.id = o.setmeal_id
GROUP BY o.setmeal_id
ORDER BY setmeal_count DESC LIMIT 0,4
MemberDao.xml:
<!--根据日期统计会员数,统计指定日期之前的会员数-->
<select id="findMemberCountBeforeDate" parameterType="string" resultType="int">
select count(id) from t_member where regTime <= #{value}
</select>
<!--根据日期统计会员数-->
<select id="findMemberCountByDate" parameterType="string" resultType="int">
select count(id) from t_member where regTime = #{value}
</select>
<!--根据日期统计会员数,统计指定日期之后的会员数-->
<select id="findMemberCountAfterDate" parameterType="string" resultType="int">
select count(id) from t_member where regTime >= #{value}
</select>
<!--总会员数-->
<select id="findMemberTotalCount" resultType="int">
select count(id) from t_member
</select>
3. 运营数据统计报表导出
3.1 需求分析
运营数据统计报表导出就是将统计数据写入到Excel并提供给客户端浏览器进行下载,以便体检机构管理人员对运营数据的查看和存档。
3.2 提供模板文件
本章节我们需要将运营统计数据通过POI写入到Excel文件,对应的Excel效果如下:

通过上面的Excel效果可以看到,表格比较复杂,涉及到合并单元格、字体、字号、字体加粗、对齐方式等的设置。如果我们通过POI编程的方式来设置这些效果代码会非常繁琐。
在企业实际开发中,对于这种比较复杂的表格导出一般我们会提前设计一个Excel模板文件,在这个模板文件中提前将表格的结构和样式设置好,我们的程序只需要读取这个文件并在文件中的相应位置写入具体的值就可以了。
在本章节资料中已经提供了一个名为report_template.xlsx的模板文件,需要将这个文件复制到health_backend工程的template目录中
3.3 完善页面
在report_business.html页面提供导出按钮并绑定事件
<div class="excelTitle" >
<el-button @click="exportExcel">导出Excel</el-button>运营数据统计
</div>
methods:{
//导出Excel报表
exportExcel(){
window.location.href = '/report/exportBusinessReport.do';
}
}
3.4 后台代码
在ReportController中提供exportBusinessReport方法,基于POI将数据写入到Excel中并通过输出流下载到客户端
/**
* 导出Excel报表
* @return
*/
@RequestMapping("/exportBusinessReport")
public Result exportBusinessReport(HttpServletRequest request, HttpServletResponse response){
try{
//远程调用报表服务获取报表数据
Map<String, Object> result = reportService.getBusinessReport();
//取出返回结果数据,准备将报表数据写入到Excel文件中
String reportDate = (String) result.get("reportDate");
Integer todayNewMember = (Integer) result.get("todayNewMember");
Integer totalMember = (Integer) result.get("totalMember");
Integer thisWeekNewMember = (Integer) result.get("thisWeekNewMember");
Integer thisMonthNewMember = (Integer) result.get("thisMonthNewMember");
Integer todayOrderNumber = (Integer) result.get("todayOrderNumber");
Integer thisWeekOrderNumber = (Integer) result.get("thisWeekOrderNumber");
Integer thisMonthOrderNumber = (Integer) result.get("thisMonthOrderNumber");
Integer todayVisitsNumber = (Integer) result.get("todayVisitsNumber");
Integer thisWeekVisitsNumber = (Integer) result.get("thisWeekVisitsNumber");
Integer thisMonthVisitsNumber = (Integer) result.get("thisMonthVisitsNumber");
List<Map> hotSetmeal = (List<Map>) result.get("hotSetmeal");
//获得Excel模板文件绝对路径
String temlateRealPath = request.getSession().getServletContext().getRealPath("template") +
File.separator + "report_template.xlsx";
//读取模板文件创建Excel表格对象
XSSFWorkbook workbook = new XSSFWorkbook(new FileInputStream(new File(temlateRealPath)));
XSSFSheet sheet = workbook.getSheetAt(0);
XSSFRow row = sheet.getRow(2);
row.getCell(5).setCellValue(reportDate);//日期
row = sheet.getRow(4);
row.getCell(5).setCellValue(todayNewMember);//新增会员数(本日)
row.getCell(7).setCellValue(totalMember);//总会员数
row = sheet.getRow(5);
row.getCell(5).setCellValue(thisWeekNewMember);//本周新增会员数
row.getCell(7).setCellValue(thisMonthNewMember);//本月新增会员数
row = sheet.getRow(7);
row.getCell(5).setCellValue(todayOrderNumber);//今日预约数
row.getCell(7).setCellValue(todayVisitsNumber);//今日到诊数
row = sheet.getRow(8);
row.getCell(5).setCellValue(thisWeekOrderNumber);//本周预约数
row.getCell(7).setCellValue(thisWeekVisitsNumber);//本周到诊数
row = sheet.getRow(9);
row.getCell(5).setCellValue(thisMonthOrderNumber);//本月预约数
row.getCell(7).setCellValue(thisMonthVisitsNumber);//本月到诊数
int rowNum = 12;
for(Map map : hotSetmeal){//热门套餐
String name = (String) map.get("name");
Long setmeal_count = (Long) map.get("setmeal_count");
BigDecimal proportion = (BigDecimal) map.get("proportion");
row = sheet.getRow(rowNum ++);
row.getCell(4).setCellValue(name);//套餐名称
row.getCell(5).setCellValue(setmeal_count);//预约数量
row.getCell(6).setCellValue(proportion.doubleValue());//占比
}
//通过输出流进行文件下载
ServletOutputStream out = response.getOutputStream();
response.setContentType("application/vnd.ms-excel");
response.setHeader("content-Disposition", "attachment;filename=report.xlsx");
workbook.write(out);
out.flush();
out.close();
workbook.close();
return null;
}catch (Exception e){
return new Result(false, MessageConstant.GET_BUSINESS_REPORT_FAIL,null);
}
}
本文章参考B站 黑马程序员Java项目《传智健康》,超完整的企业级医疗行业项目(基于SSM+Zookeeper+Dubbo+Spring Security技术栈),仅供个人学习使用,部分内容为本人自己见解,与黑马程序员无关。





















 960
960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








