目录
一、@vue/cli
官网地址:@vue/cli
1、输入以下命令安装@vue/cli(建议全局安装)
npm install -g @vue/cli
# OR
yarn global add @vue/cli2、安装成功,检查版本(我已经装过了,所以这里是覆盖了)

3、输入以下命令创建项目
vue create hello-world
二、vue@latest
官网地址:vue@latest
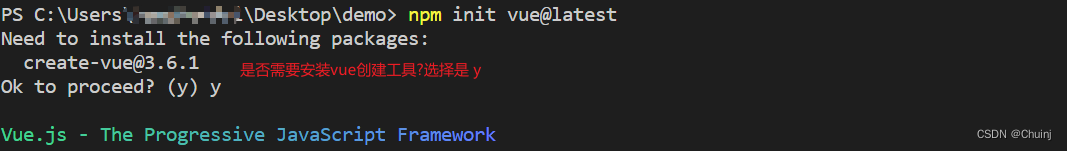
1、 输入以下命令初始化工具
npm init vue@latest
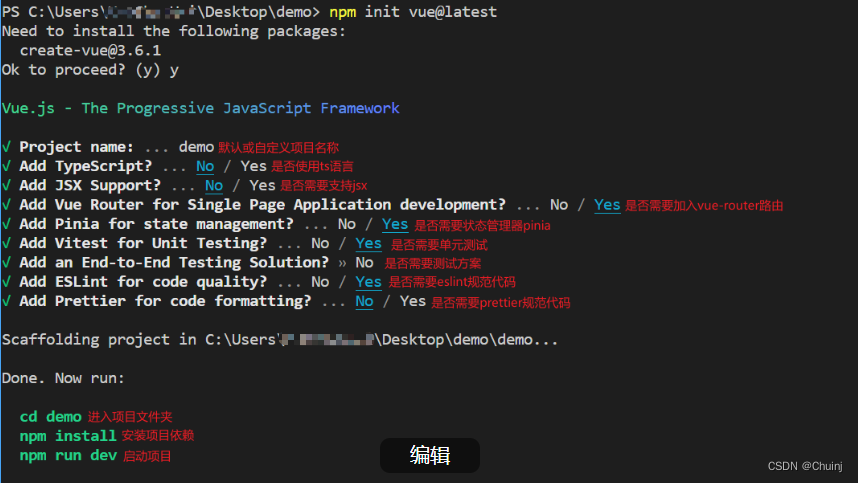
2、配置项目基础信息,最后进入项目






















 2206
2206

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








