前言
最近有个项目是需要用到,滑动图片组件来进行用户登录验证,本着拿来精神,上去github找到了一款比较适合项目开发的插件。
- vue-slider-vertify
但是本着学习精神,所以决定深入研究源码,模仿一下优秀的代码思路,提高一下自己的水平

技术选型
- Vue3
- Canvas
确定组件基础参数
在写组件的过程,其实我们都是要思考,如何能够让业务方使用起来最为方便,我们就先假定以下使用方式
typescript复制代码<vertify :height="80" :width="300" />
<script setup lang="ts">
import vertify from "@/components/Vertify/index.vue"
<script>
在components/Vertify新建index.vue,该组件编写还是使用传统的SFC的形式
确定HTML布局

如何确保canvas能绘制图片
用canvas绘制图片的时候,需要确保图片加载完成后,在进行绘制,否则会出现图片加载不出来的情况。 为了解决这个问题,我们可以使用 JavaScript 来确保图片加载完成后再进行绘制。一种常用的方法是使用图像的 onload 事件,在图像加载完成时触发相应的回调函数,进行绘制操作。
js复制代码<script setup lang="ts">
import { ref, onMounted } from "vue"
export interface IProps {
width?: number
height?: number
}
const props = withDefaults(defineProps<IProps>(), {
width: 320,
height: 160
})
//目标图片
const canvasRef = ref<HTMLCanvasElement | null>(null)
// 缺失的图片
const blockRef = ref<HTMLCanvasElement | null>(null)
const initImg = () => {
const img = createImg(() => {
draw(img)
})
}
function getRandomNumberByRange(start: number, end: number) {
return Math.round(Math.random() * (end - start) + start)
}
const getRandomImgSrc = () => {
return `https://picsum.photos/id/${getRandomNumberByRange(0, 1084)}/${props.width}/${props.height}`
}
const createImg = (onload: VoidFunction) => {
const img = new Image()
img.crossOrigin = "Anonymous"
img.onload = onload
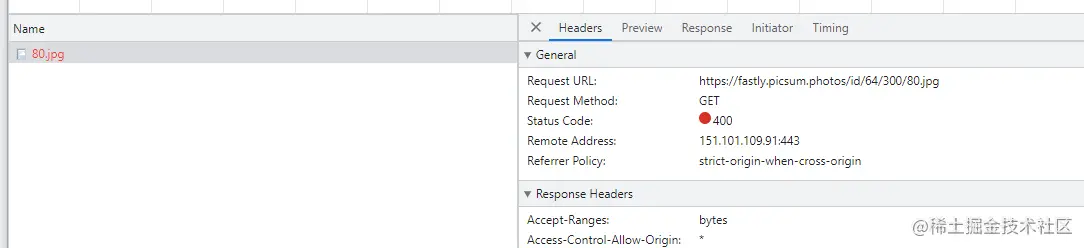
img.onerror = () => {
;(img as any).se







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








