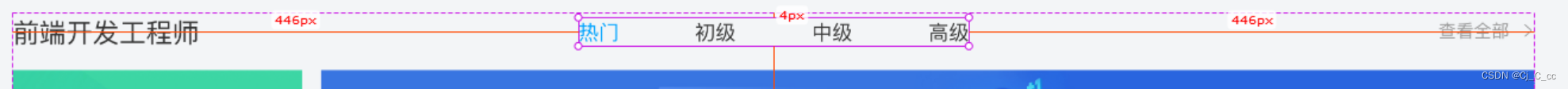
比如像这样的情况:
当时我是flex布局时想要对其中单个元素盒子设置在父容器的中央(坑爹的设计稿!),然后搜遍全网都找不到,既然会了,就记下来吧。
首先给父容器设置:
.father {
position:relative;
}
然后给那个子元素盒子设置:
.son {
position:absolute;
left: 50%;
transform: translateX(-50%);
}好了。有用求赞,技巧收藏,问题讨论,谢谢。
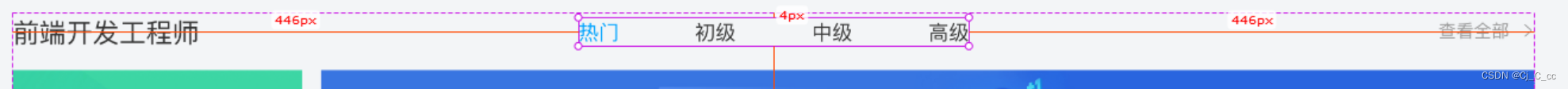
比如像这样的情况:
当时我是flex布局时想要对其中单个元素盒子设置在父容器的中央(坑爹的设计稿!),然后搜遍全网都找不到,既然会了,就记下来吧。
首先给父容器设置:
.father {
position:relative;
}
然后给那个子元素盒子设置:
.son {
position:absolute;
left: 50%;
transform: translateX(-50%);
}好了。有用求赞,技巧收藏,问题讨论,谢谢。
 2720
2720
 1063
1063
 1196
1196











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


