-------------------------------------------------------------------------------------------------------------------
很多APP都会有版本更新提示框,或者搞活动时的活动提示框.
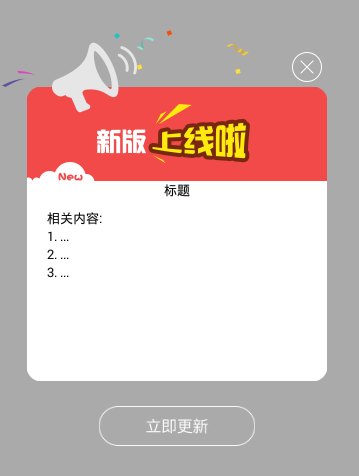
本Demo属于版本升级提示框,如需要其他提示框,则加以修改即可
-------------------------------------------------------------------------------------------------------------------
- 布局文件:activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/darker_gray"
>
<RelativeLayout
android:id="@+id/dialogRoot"
android:layout_width="350dp"
android:layout_height="wrap_content"
android:layout_centerInParent="true">
<ImageView
android:id="@+id/skg_update_fireworks"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/update_fireworks"/>
<ImageView
android:id="@+id/close"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@id/skg_update_fireworks"
android:layout_alignParentRight="true"
android:layout_gravity="center_horizontal"
android:layout_marginRight="30dp"
android:paddingBottom="5dp"
android:src="@drawable/update_cancle"/>
<RelativeLayout
android:id="@+id/top"
android:layout_width="300dip"
android:layout_height="wrap_content"
android:layout_below="@id/skg_update_fireworks"
android:layout_centerHorizontal="true">
<ImageView
android:id="@+id/layout_top"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/update_up"/>
<ImageView
android:id="@+id/layout_down"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_below="@id/layout_top"
android:background="@drawable/update_down"/>
<ScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_below="@+id/layout_top"
android:fadingEdge="@null">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/dialogTitle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_gravity="center_horizontal"
android:gravity="center_horizontal"
android:text=""
android:textColor="@android:color/black"
android:textSize="13sp"/>
<TextView
android:id="@+id/dialogText"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_centerHorizontal="true"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="10dp"
android:lineSpacingExtra="3dp"
android:textColor="@android:color/black"
android:textSize="13sp"/>
</LinearLayout>
</ScrollView>
</RelativeLayout>
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="50dp"
android:layout_marginTop="5dp"
android:src="@drawable/laba"/>
<ImageView
android:id="@+id/singleBtnLayout"
android:layout_width="wrap_content"
android:layout_height="40dp"
android:layout_below="@id/top"
android:layout_centerHorizontal="true"
android:layout_gravity="center_horizontal"
android:layout_marginTop="25dp"
android:src="@drawable/update_click"/>
</RelativeLayout>
<Button
android:id="@+id/btn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:text="重新弹出提示框"/>
</RelativeLayout>
- 主类:MainActivity
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private TextView mDialogTitle;
private TextView mDialogText;
private RelativeLayout mDialogRoot;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initView();//初始化
initData();
}
private void initData() {
mDialogTitle.setText("标题");
mDialogText.setText("相关内容:\n1. ...\n2. ...\n3. ...");
}
private void initView() {
mDialogTitle = (TextView) findViewById(R.id.dialogTitle);//标题
mDialogText = (TextView) findViewById(R.id.dialogText);//内容
//关闭按钮
findViewById(R.id.close).setOnClickListener(this);
//更新按钮
findViewById(R.id.singleBtnLayout).setOnClickListener(this);
mDialogRoot = (RelativeLayout) findViewById(R.id.dialogRoot);//整个提示框
findViewById(R.id.btn).setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
case R.id.close://关闭提示框
//没有任何操作,在这里就将其进行隐藏就好了
Toast.makeText(MainActivity.this,"关闭提示框...",Toast.LENGTH_SHORT).show();
mDialogRoot.setVisibility(View.GONE);
break;
case R.id.singleBtnLayout://立即更新
Toast.makeText(MainActivity.this,"正在更新中...",Toast.LENGTH_SHORT).show();
//当然,点击更新就关闭提示框
mDialogRoot.setVisibility(View.GONE);
break;
case R.id.btn:
//重新显示提示框
mDialogRoot.setVisibility(View.VISIBLE);
break;
}
}
}

本Demo源码下载链接: NotifyDemo
-------------------------------------------------------------------------------------------------------------------
结束!
如有错误之处或不足之处,请大家指出,谢谢!
-------------------------------------------------------------------------------------------------------------------






















 524
524

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








