最近笔者在写界面时遇到一个问题,给li添加border边框选中效果的时候,发现它的兄弟元素一直抖动.发现时浏览器的盒模式计算增加了元素的width
找了很多资料,说是给li元素添加box-sizing属性,结果还是不行

box-sizing属性是css3为了改善盒模型定义的,该属性能事先定义盒模式的尺寸解析方式,
box-sizing:content-box|border-box|inherit;
content-box:width/height=border+padding+content;
border-box:width/height=content
IE怪异模式(Quirks)虽然不规范,但是在变更border时不会重新计算大小.但是标准模式下会重新计算大小.所以想起来border的透明属性找到解决方法了
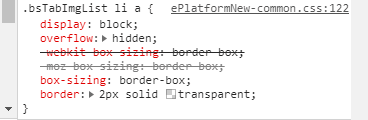
border:2px solid transparent
这样就不会改变盒子的大小了
解决方法最后这样子,给border添加透明边框,这样子只是改变了边框的颜色而已

























 117
117











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








