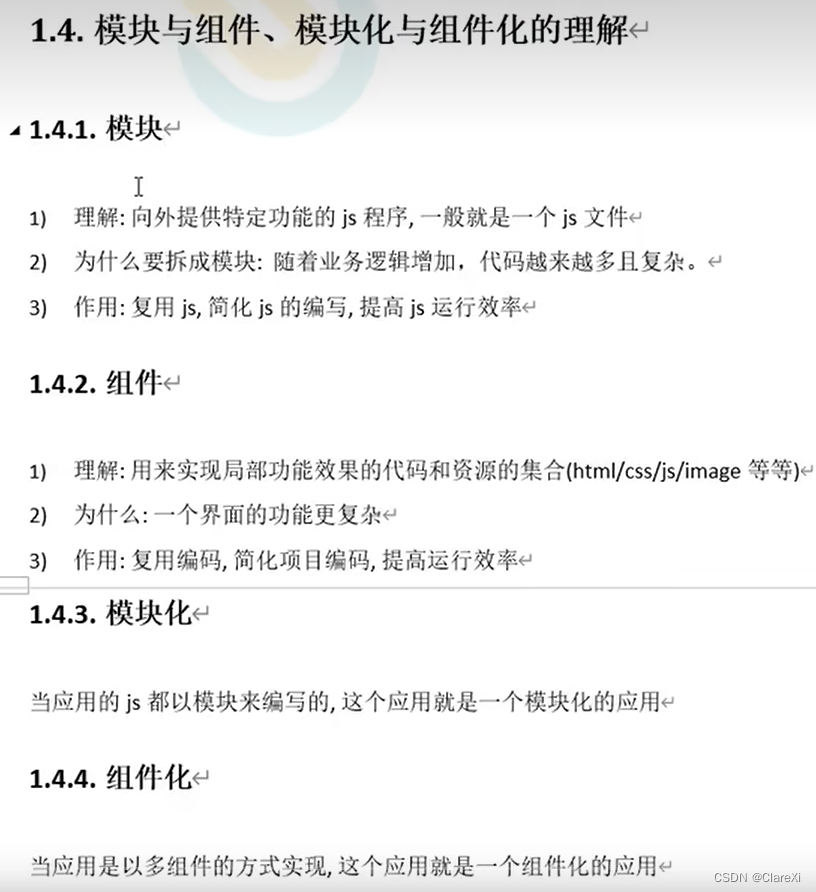
模块与组件的区别

模块:不同的js文件可以理解为不同的模块
组件:组成页面效果的所有资源的集合,例如将一个web页面划分成header、nemu、body三个div盒子,其中header的组成部分包含html、css等,这些都是模块,当然body也可以由不同的组件组成,例如title组件和help组件
我认为,模块和组件有相同点,也有不同点,并不是绝对对立的两个概念
组件的分类
定义一个组件有两种方式,使用ES 6 class(类组件)和使用函数(函数组件)
使用class定义组件需要满足两个条件:(1)class继承自React.Component。(2)class内部必须定义render方法,render方法返回代表该组件UI的React元素。

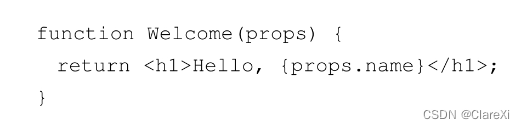
定义无状态组件除了使用ES 6 class的方式外,还可以使用函数定义。一个函数组件接收props作为参数,返回代表这个组件UI的React元素结构。例如,下面是一个简单的函数组件:

可以看出,函数组件的写法比类组件的写法要简洁很多,在使用无状态组件时,应该尽量将其定义成函数组件。
区别:
- 关键字不同,一个是class,一个是function
- 类组件需要继承render方法,函数组件则不需要






















 2594
2594











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








