本文中用到的项目来自:https://github.com/keepfool/vue-tutorials
第一次接触vue,记录下自己学习成果
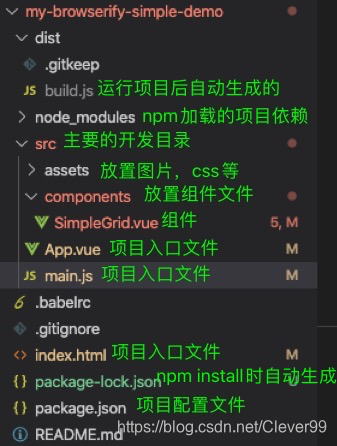
目录结构

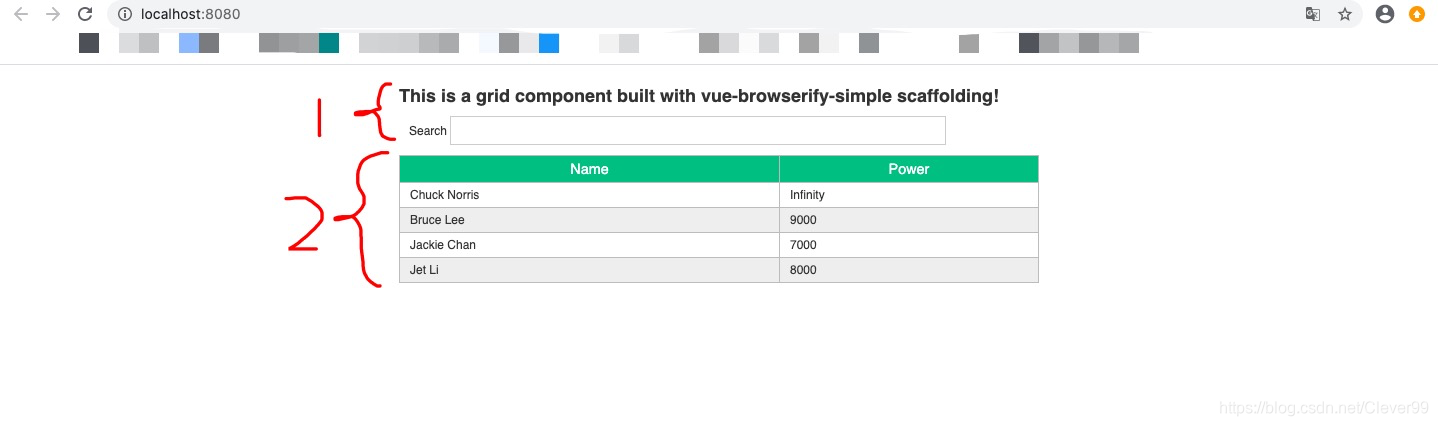
项目的效果

2. 各个目录内容
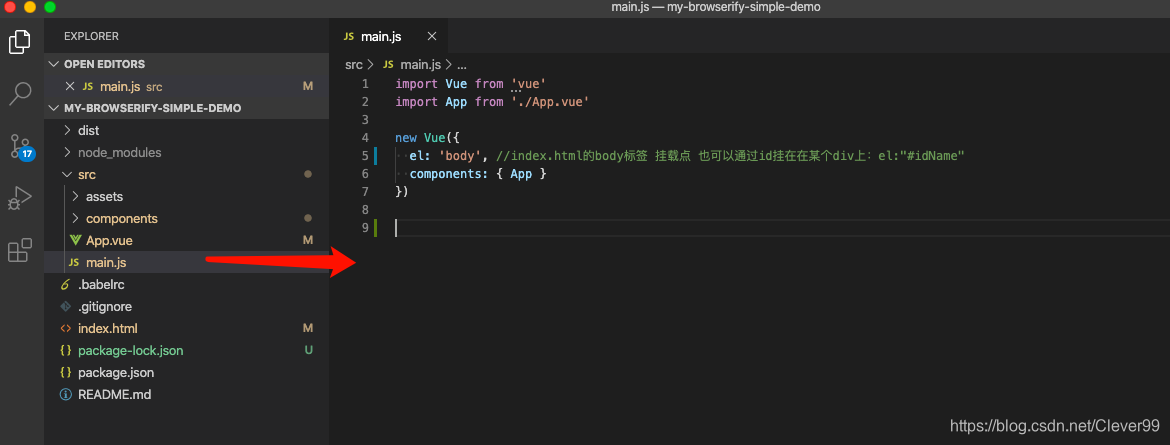
1)main.js 项目的入口文件,创建了根vue实例,并引入根组件app.vue。每个 Vue 应用都是通过用 Vue 函数创建一个 Vue 实例开始的(一个 Vue 应用由一个通过 new Vue 创建的根 Vue 实例,以及可选的嵌套的、可复用的组件树组成)

main.js 和 index.js 在vue项目中是关联在一起的
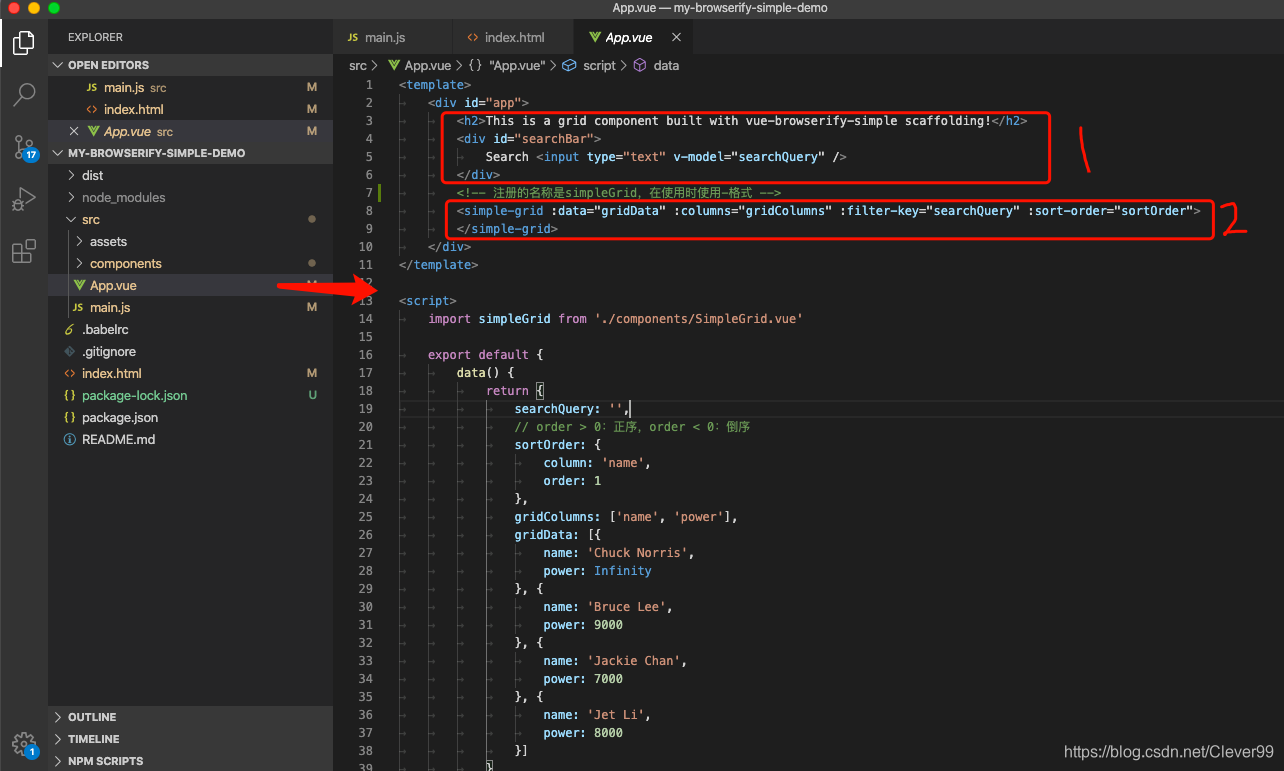
2)App.vue 根组件

本图中的1和2 分别对应的是效果图中的1和2
在根组件中使用了SimpleGrid组件,使用组件时将驼峰式的名称对应成-连接的名称,这是一种使用组件的格式
3)index.html 主页,项目入口
文件通过引入了根组件

4)SimpleGrid.vue 定义了一个组件 这部分就是效果图中的2部分
<template>
<table>
<thead>
<tr>
<th v-for="col in columns" v-on:click="sortBy(col)">
<!-- 过滤器写法 {{ message | Filter}} -->
<!-- Vue自带的过滤器 capitalize:首字母大写 -->
{{ col | capitalize}}
<span class="arrow" v-show="sortKey === col" v-bind:class="sortOrders[sortKey] > 0 ? 'asc' : 'dsc' "></span>
</th>
</tr>
</thead>
<tbody>
<!--filterBy:过滤器,筛选含有filterKey的选项 -->
<!-- orderBy 的排序方式默认是升序,如果想要降序,只需要加一个小于0的参数 按照 sortKey 排序 -->
<tr v-for="entry in data | filterBy filterKey | orderBy sortKey sortOrders[sortKey]">
<td v-for="col in columns">
{{entry[col]}}
</td>
</tr>
</tbody>
</table>
</template>
<script>
// import导入 export导出
// 在一个文件或模块中,export、import可以有多个,export default仅有一个
// 通过export方式导出,在导入时要加{ },export default则不需要
// export 和 export default 可以实现相同的功能,只是使用的格式稍有不同
export default {
// property 名称和类型的格式,为组件设置属性
props: {
data: Array,
columns: Array,
sortOrder: Object,
filterKey: String
},
methods: {
sortBy: function(col) {
this.sortKey = col;
this.sortOrders[col] *= -1
}
},
// 组件的数据定义格式
data() {
var sortOrders = {}
this.columns.forEach(function(col) {
sortOrders[col] = 1
})
return {
sortKey: '',
sortOrders: sortOrders
}
}
}
</script>






















 2323
2323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








