先看下效果:
1.分析下页面构成
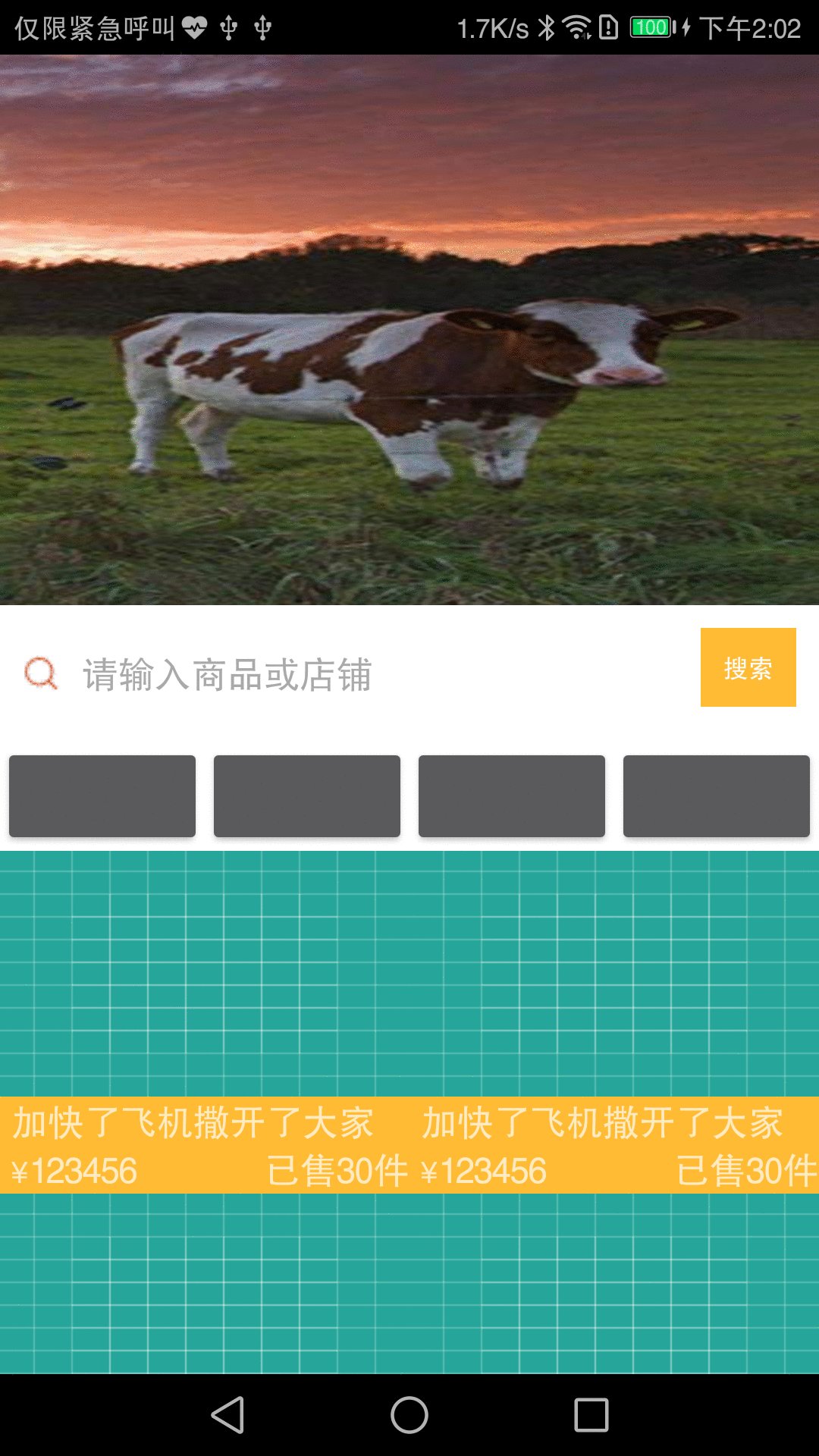
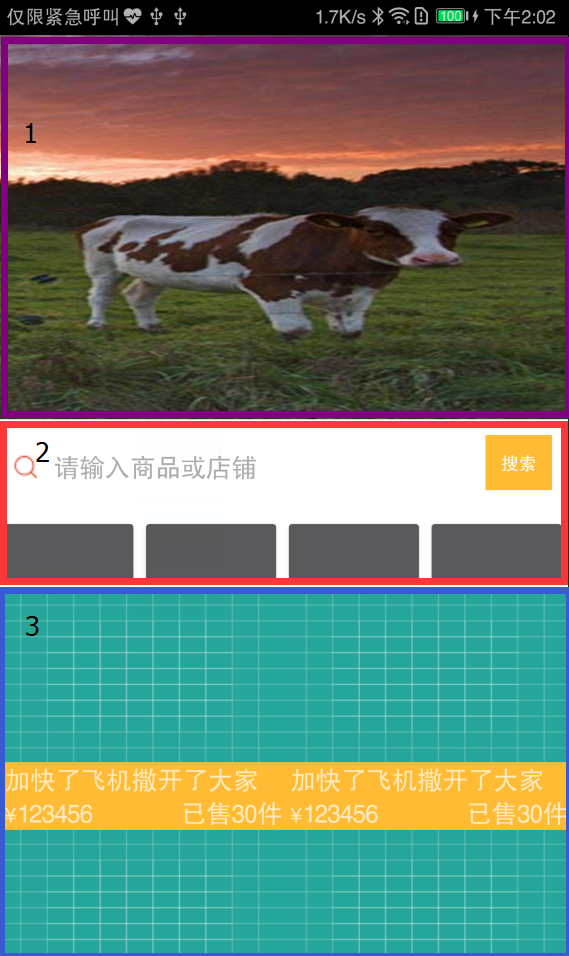
将页面分为三个部分
2.接下来分析下页面构成
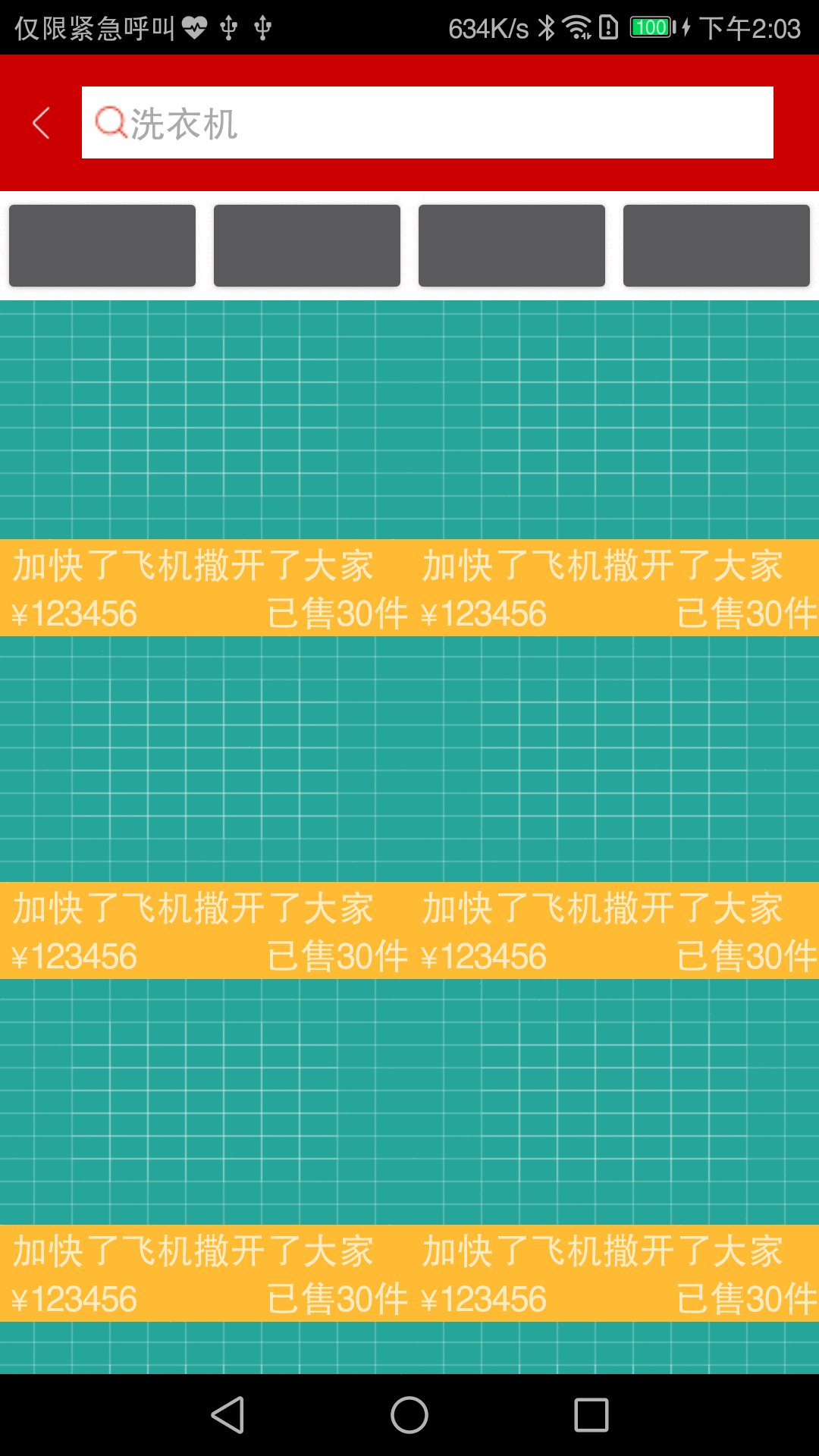
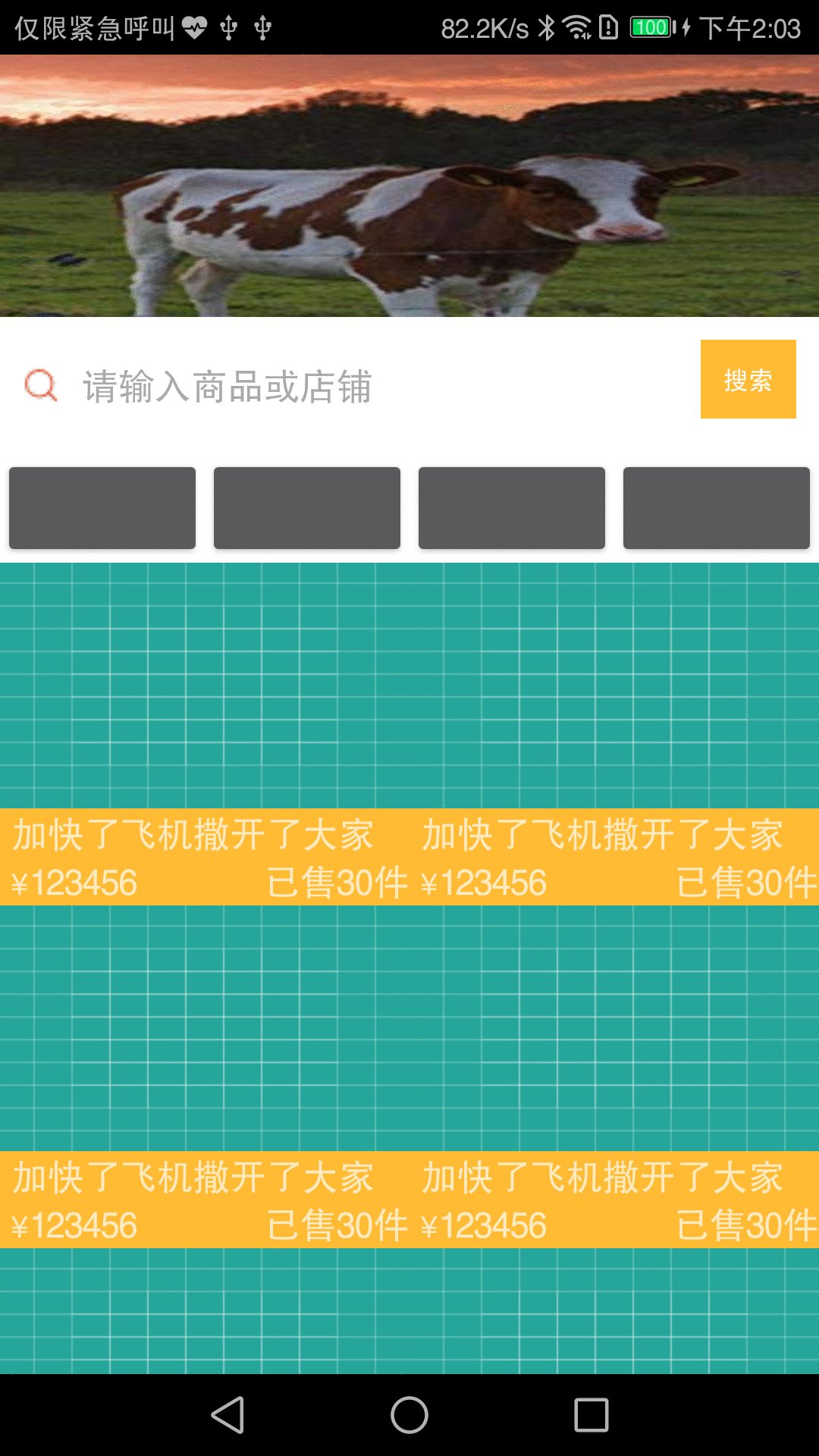
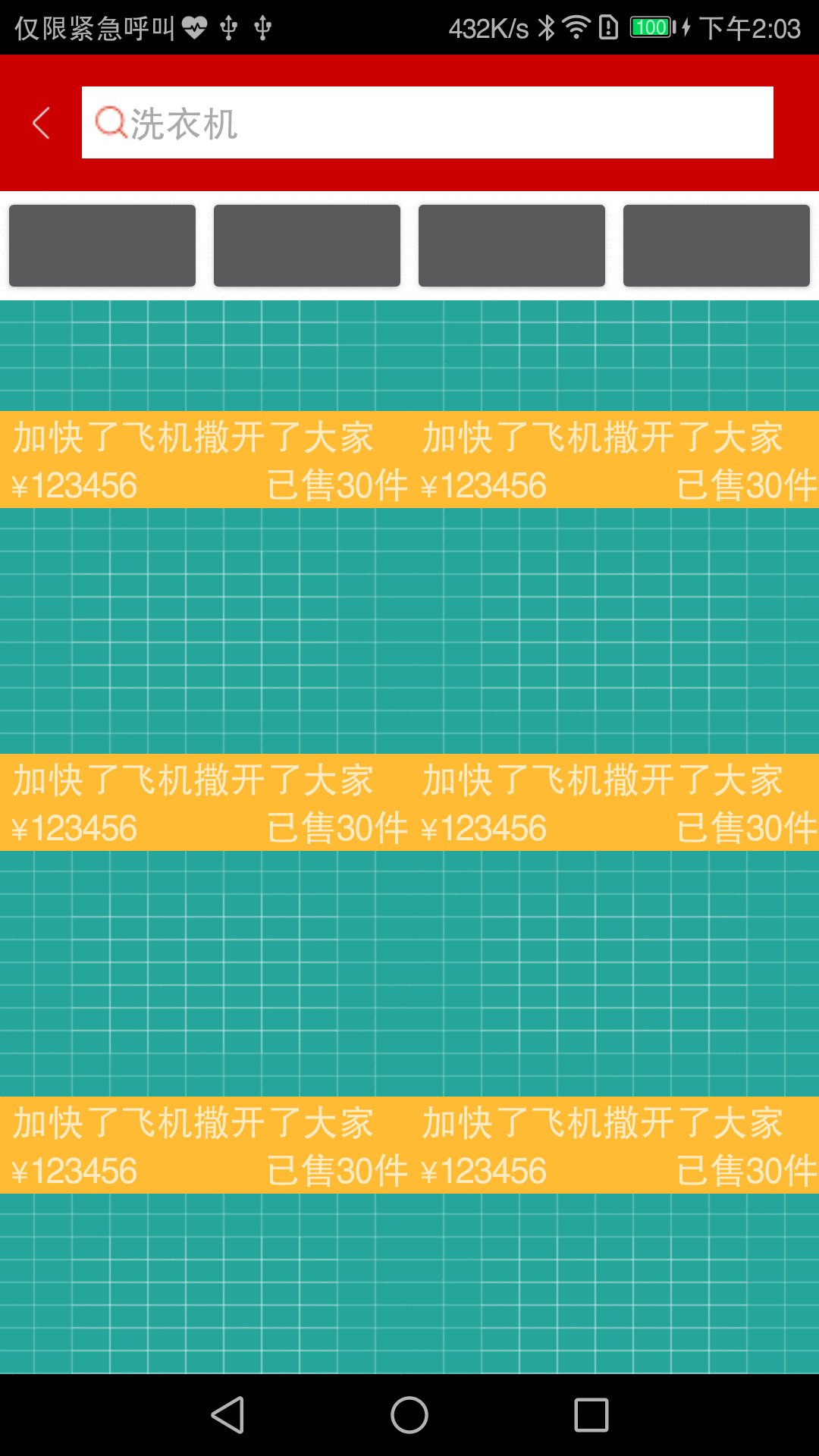
1.为折叠区域
2.为吸附区域
3.为列表区域
3.看下XML代码构成
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/white"> <android.support.design.widget.AppBarLayout android:id="@+id/cl" android:layout_width="match_parent" android:layout_height="350dp" android:background="@android:color/white" android:fitsSystemWindows="true" android:orientation="vertical" app:layout_behavior="com.example.zjlmdemo.TestBehavior"> <android.support.design.widget.CollapsingToolbarLayout android:id="@+id/ctl_layout" android:layout_width="match_parent" android:layout_height="0dp" android:layout_gravity="end|bottom" android:layout_weight="1" app:layout_scrollFlags="scroll|enterAlwaysCollapsed"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/welcome" app:layout_collapseMode="parallax" /> </android.support.design.widget.CollapsingToolbarLayout> <LinearLayout android:id="@+id/tab1" android:layout_width="match_parent" android:layout_height="40dp" android:layout_margin="10dp" android:background="@android:color/white" android:orientation="horizontal"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:background="@mipmap/search" /> <TextView android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="10dp" android:layout_weight="1" android:text="请输入商品或店铺" android:textColor="@android:color/darker_gray" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@android:color/holo_orange_light" android:padding="10dp" android:text="搜索" android:textColor="@android:color/white" android:textSize="11dp" /> </LinearLayout> <LinearLayout android:id="@+id/tab3" android:layout_width="match_parent" android:layout_height="wrap_content"> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" /> </LinearLayout> <LinearLayout android:id="@+id/tab2" android:layout_width="match_parent" android:layout_height="60dp" android:background="@android:color/holo_red_dark" android:orientation="horizontal" android:paddingBottom="5dp" android:paddingLeft="10dp" android:paddingRight="10dp" android:paddingTop="5dp" android:visibility="gone"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:background="@mipmap/arrow_left" /> <LinearLayout android:layout_width="0dp" android:layout_height="wrap_content" android:layout_gravity="center_vertical" android:layout_marginLeft="10dp" android:layout_marginRight="10dp" android:layout_weight="1" android:background="@android:color/white" android:gravity="center_vertical" android:padding="5dp"> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@mipmap/search" /> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="洗衣机" android:textColor="@android:color/darker_gray" /> </LinearLayout> </LinearLayout> <LinearLayout android:id="@+id/tab4" android:layout_width="match_parent" android:layout_height="wrap_content" android:visibility="gone"> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" /> <Button android:layout_width="0dp" android:layout_height="wrap_content" android:layout_weight="1" /> </LinearLayout> </android.support.design.widget.AppBarLayout> <android.support.v7.widget.RecyclerView android:id="@+id/serch_rl" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior"> </android.support.v7.widget.RecyclerView> </android.support.design.widget.CoordinatorLayout>4.设置滑动切换样式
//设置上滑切换搜索框样式 cl.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() { @Override public void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) { if (verticalOffset + cl.getTotalScrollRange() != 0) {//判断滑动距离如果滑动距离=AppBarLayout的距离切换样式 tab1.setVisibility(View.VISIBLE); tab3.setVisibility(View.VISIBLE); tab2.setVisibility(View.GONE); tab4.setVisibility(View.GONE); } else { tab1.setVisibility(View.GONE); tab2.setVisibility(View.VISIBLE); tab3.setVisibility(View.GONE); tab4.setVisibility(View.VISIBLE); } } });只是提供一个思路
评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包