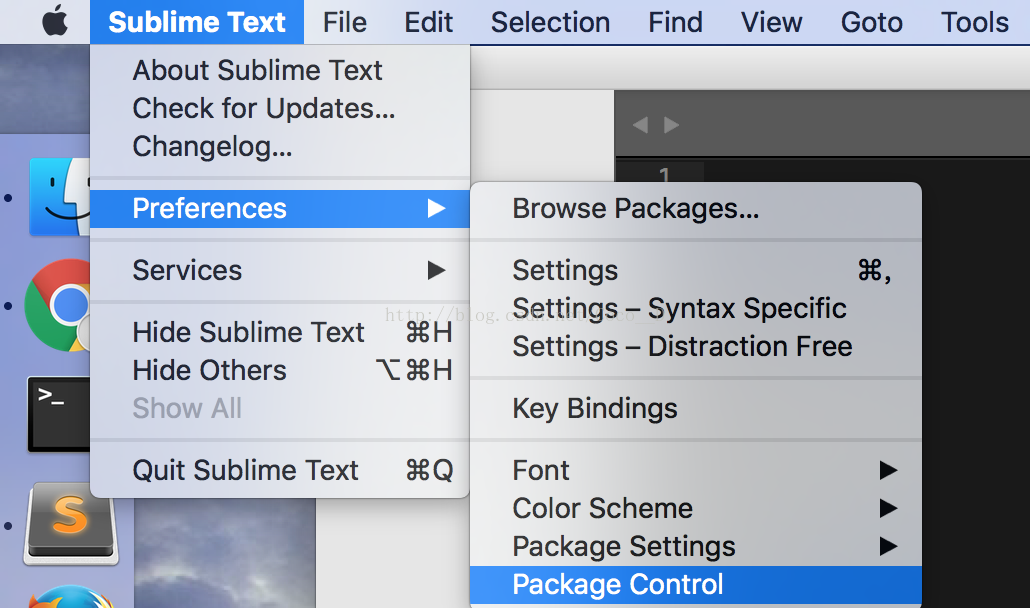
Sublime Text3中的插件安装在Preferences --> Package Control中输入 Install Package
输入需要搜索的插件可以了。
目前处于基础阶段,暂时用到的插件并不是很多。
Emmet == 给你的编程速度加buff
- Emmet 的基本用法是:输入简写形式,然后按 Tab 键。
- 根据特定的字符,一次创建多个标签,简直前端福音。
- 而且有自己的 官方文档 里面的标签的创建方法,可以去查询一下
Emmet 安装方法:
在Package Control中搜索Emmet然后回车就可以,在Sublime Text3的左下角会有一个安装进度,装完之后重启Sublime Text3
Emmet 使用方法:

HTML-CSS-JS Prettify == 让代码更加的美观,可读性更加的高
- Prettify是将你写过的代码,格式化一次,变得更加的美观,可读性更加的高(这是重点),不管是后期维护还是更改需求,一目了然
- 装逼!!!
HTML-CSS-JS Prettify 安装方法:
在Package Control中搜索Prettify 然后会出来多个选项,只需要找到有HTML-CSS-JS的选项,回车即可,等左下角安装进度完成之后,重启Sublime
HTML-CSS-JS Prettify 使用方法:
Windows下 Control+Alt+H
OS下Control+Command+H

目前使用到的这么多,暂时记录下这么多吧!!!























 3212
3212

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








