Cartesian笛卡尔坐标系
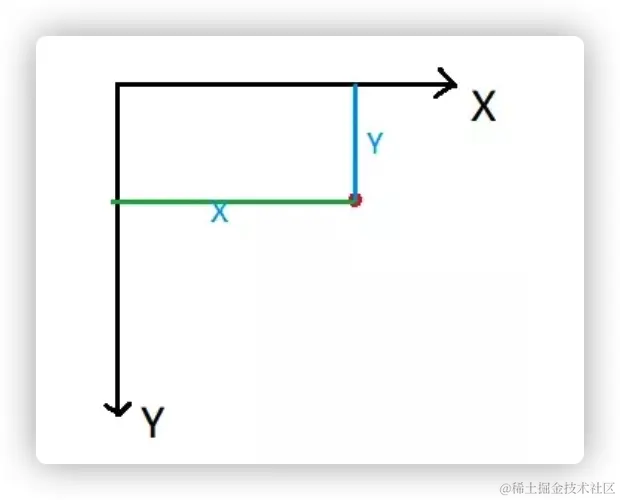
二维平面直角坐标系Cartesian2
Cartesian2通常用于表示二维笛卡尔坐标,例如在屏幕空间中表示鼠标的位置
var cartesian2 = new Cesium.Cartesian2(x, y);


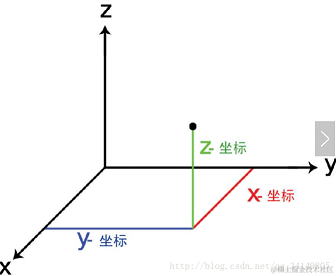
空间直角坐标系Cartesian3
笛卡尔空间坐标的原点就是椭球的中心,我们在计算机上进行绘图时,不方便使用经纬度直接进行绘图,一般会将坐标系转换为笛卡尔坐标系,使用计算机图形学中的知识进行绘图
new Cesium.Cartesian3 ( x , y , z )
x :横轴(默认指向东经0度,北纬0度);
y:纵轴(默认指向东经90度,北纬0度);
z:竖轴(默认指向东经0度,北纬90度
window.viewer.entities.add({
id:"1",
position : Cesium.Cartesian3.fromDegrees(104.1, 30.6, 200),
box : {
dimensions : new Cesium.Cartesian3(200.0, 200.0, 200.0),
material : Cesium.Color.fromRandom({alpha : 1.0})
}
})
可以简单的看作一个实体在空间坐标系中的长宽高。


Cartesian2和Cartesian3的相互转换
1、Cartesian2转Cartesian3
/**
* @description: 坐标系
* @return {*}
*/
const handelCartesian = ()=>{
let handler = new Cesium.ScreenSpaceEventHandler(window.viewer.scene.canvas);
handler.setInputAction(function (event) {
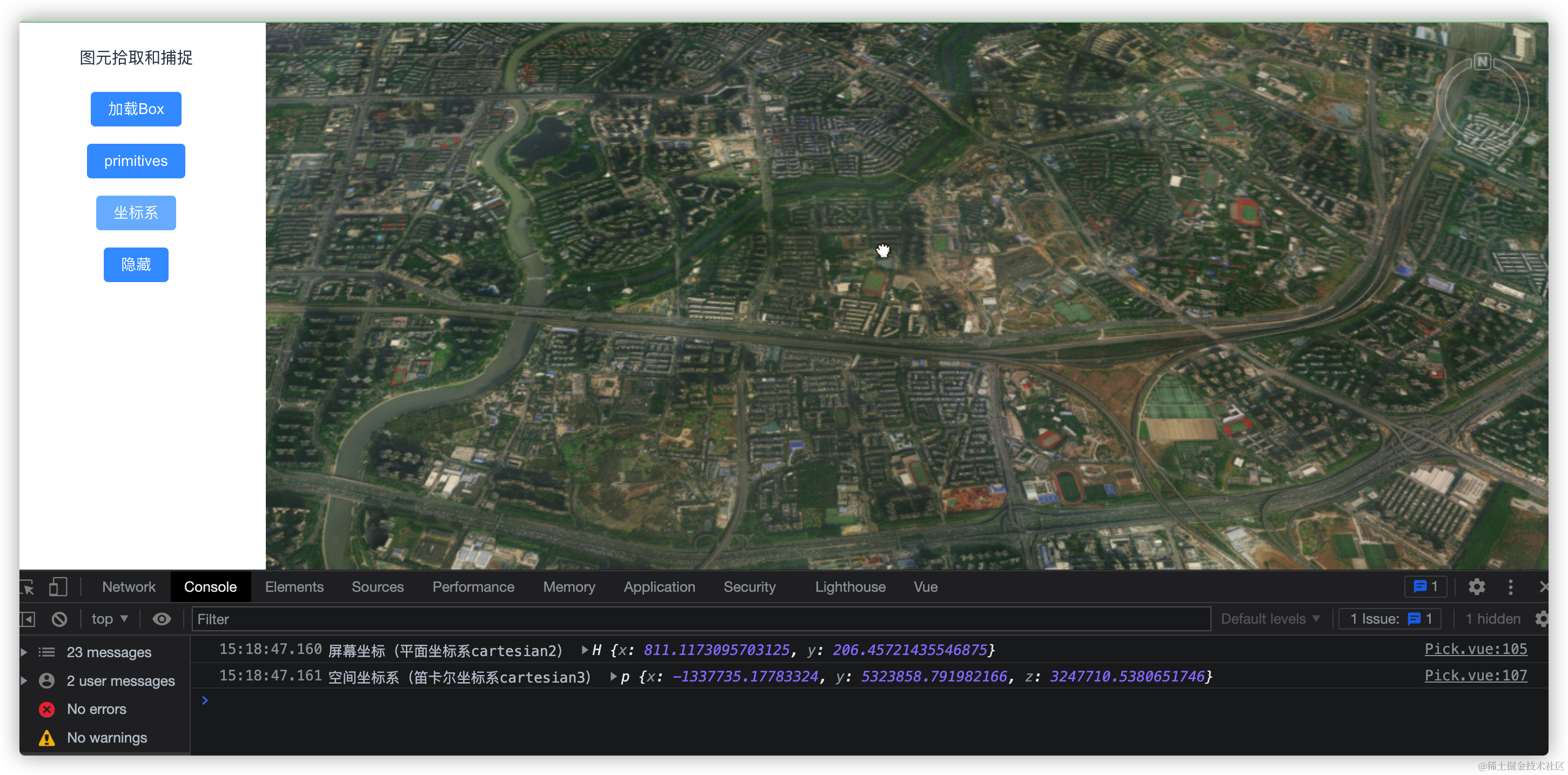
const cartesian2= event.position
console.log('屏幕坐标(平面坐标系cartesian2)', event.position);
const cartesian3 = window.viewer.scene.globe.pick(window.viewer.camera.getPickRay(cartesian2),window.viewer.scene);
console.log('空间坐标系(笛卡尔坐标系cartesian3)',cartesian3);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
}

注意:如果出现cartesian对象是undefined时,就要排查一下当前的屏幕坐标是否存在于地球球面上。
1、Cartesian3转Cartesian2
/**
* @description: 坐标系
* @return {*}
*/
const handelCartesian = ()=>{
let handler = new Cesium.ScreenSpaceEventHandler(window.viewer.scene.canvas);
handler.setInputAction(function (event) {
const cartesian= event.position
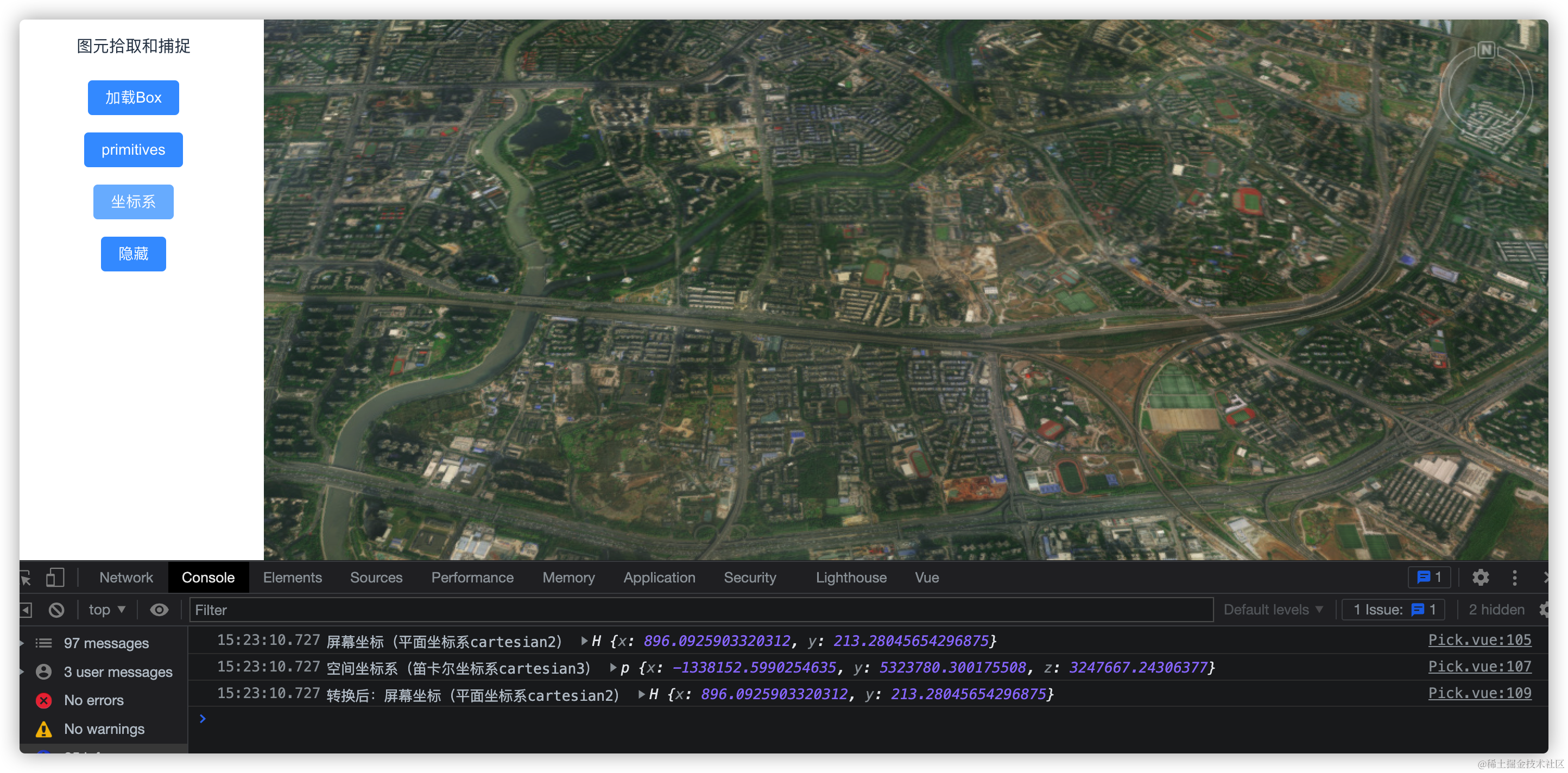
console.log('屏幕坐标(平面坐标系cartesian2)', event.position);
const cartesian3 = window.viewer.scene.globe.pick(window.viewer.camera.getPickRay(cartesian),window.viewer.scene);
console.log('空间坐标系(笛卡尔坐标系cartesian3)',cartesian3);
const cartesian2 = Cesium.SceneTransforms.wgs84ToWindowCoordinates(window.viewer.scene, cartesian3);
console.log('转换后:屏幕坐标(平面坐标系cartesian2)', cartesian2);
}, Cesium.ScreenSpaceEventType.LEFT_CLICK);
}

Cartographic WGS84弧度坐标系
WGS84经纬度坐标系
地图地理坐标经纬度

其实这里地理坐标就是(104.1, 30.6)这种常见的坐标系。地理坐标系无法直接加载到地球球体上,需要转成空间直角坐标系Cartesian3才能加载。
WGS84经纬度坐标系转成世界坐标系
const handelCartographic = ()=>{
const a = new Cesium.Cartesian3.fromDegrees(104.1, 30.6, 200);
console.log(a);
}

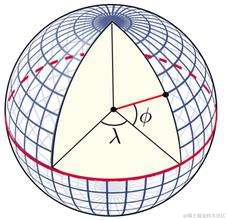
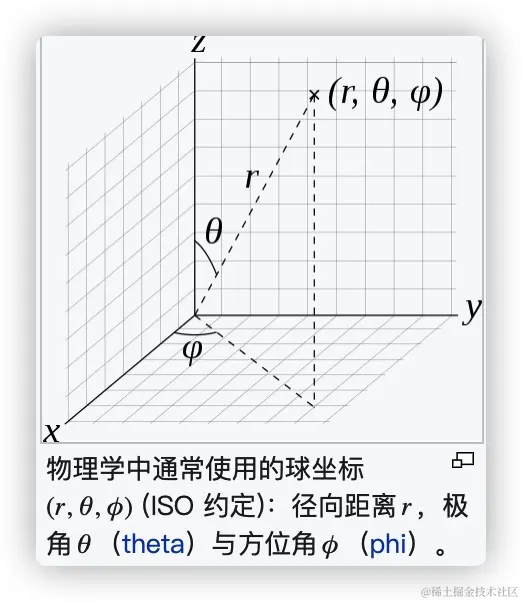
WGS84弧度坐标系(Cartographic)
在数学上被称为球坐标系

new Cesium.Cartographic(longitude, latitude, height)
以弧度表示在球体中的坐标点位
const handelCartographic = ()=>{
const a = new Cesium.Cartesian3.fromDegrees(104.1, 30.6, 200);
console.log(a);
const b = new Cesium.Cartographic.fromDegrees(104.1, 30.6, 200);
console.log(b);
}

longitude:经度
latitude:纬度
height:弧度即角度对应弧长是半径的倍数【椭球上方的高度(以米为单位)】
注:这里的经纬度是用弧度表示的,经纬度其实就是角度。弧度即角度对应弧长是半径的倍数。
角度转弧度: π / 180 × 角度
弧度变角度: 180 / π × 弧度
世界坐标系和WGS84坐标系相互转换
WGS84弧度坐标系转世界坐标
const handelCartographic = ()=>{
const a = new Cesium.Cartesian3.fromDegrees(104.1, 30.6, 200);
console.log("世界坐标",a);
const b = new Cesium.Cartographic.fromDegrees(104.1, 30.6, 200);
console.log("WGS84弧度坐标系",b);
/* 方法一 */
const c = new Cesium.Cartesian3.fromRadians(b.longitude,b.latitude,b.height)
console.log("方法一WGS84弧度坐标系转世界坐标",c);
/* 方法二 */
const ellipsoid = window.viewer.scene.globe.ellipsoid;
const cartesian3 = ellipsoid.cartographicToCartesian(b);
console.log("方法二WGS84弧度坐标系转世界坐标",cartesian3);
// 方法三
const d = new Cesium.Cartographic.toCartesian(b)
console.log('WGS84弧度坐标系转换为世界坐标',d);
}

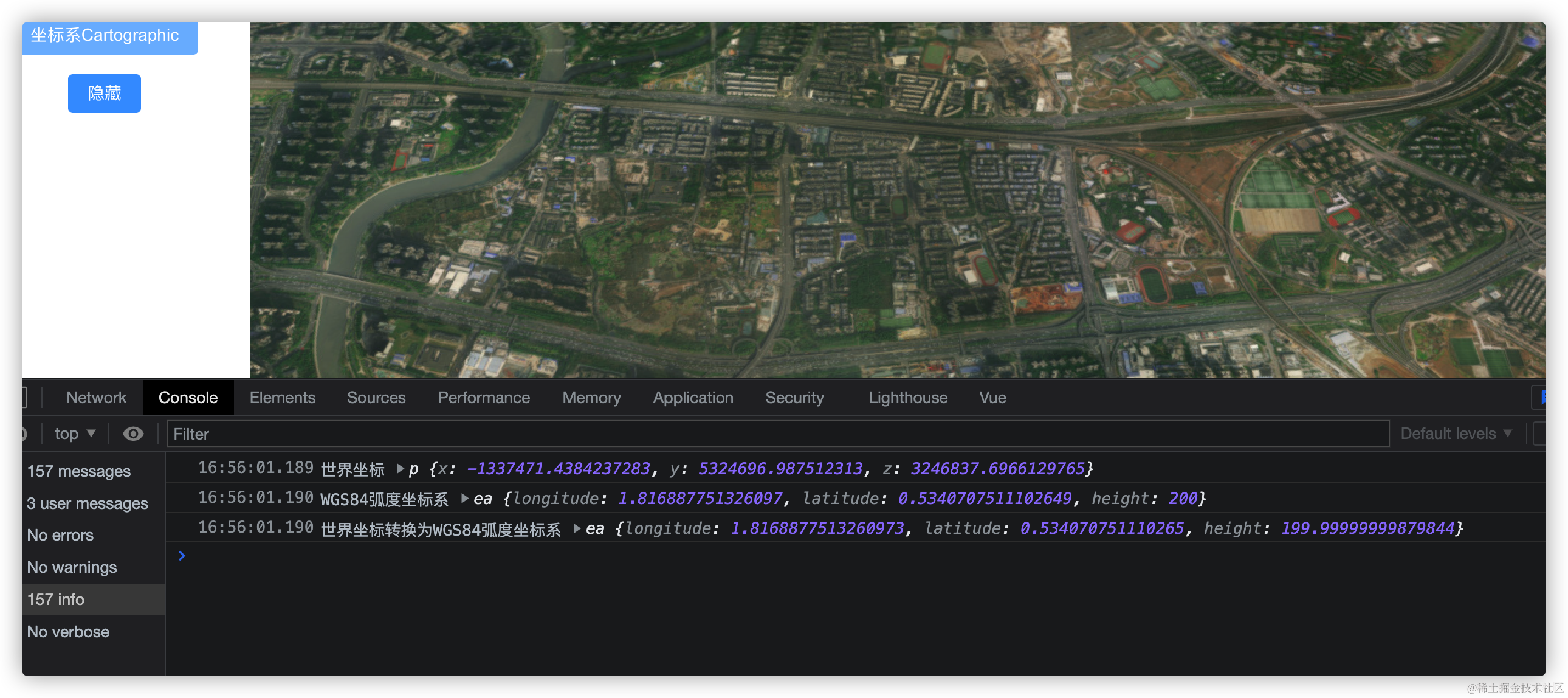
世界坐标转换为WGS84弧度坐标系
const handelCartographic = ()=>{
const a = new Cesium.Cartesian3.fromDegrees(104.1, 30.6, 200);
console.log("世界坐标",a);
const b = new Cesium.Cartographic.fromDegrees(104.1, 30.6, 200);
console.log("WGS84弧度坐标系",b);
const c = Cesium.Cartographic.fromCartesian(a)
console.log('世界坐标转换为WGS84弧度坐标系',c);
}

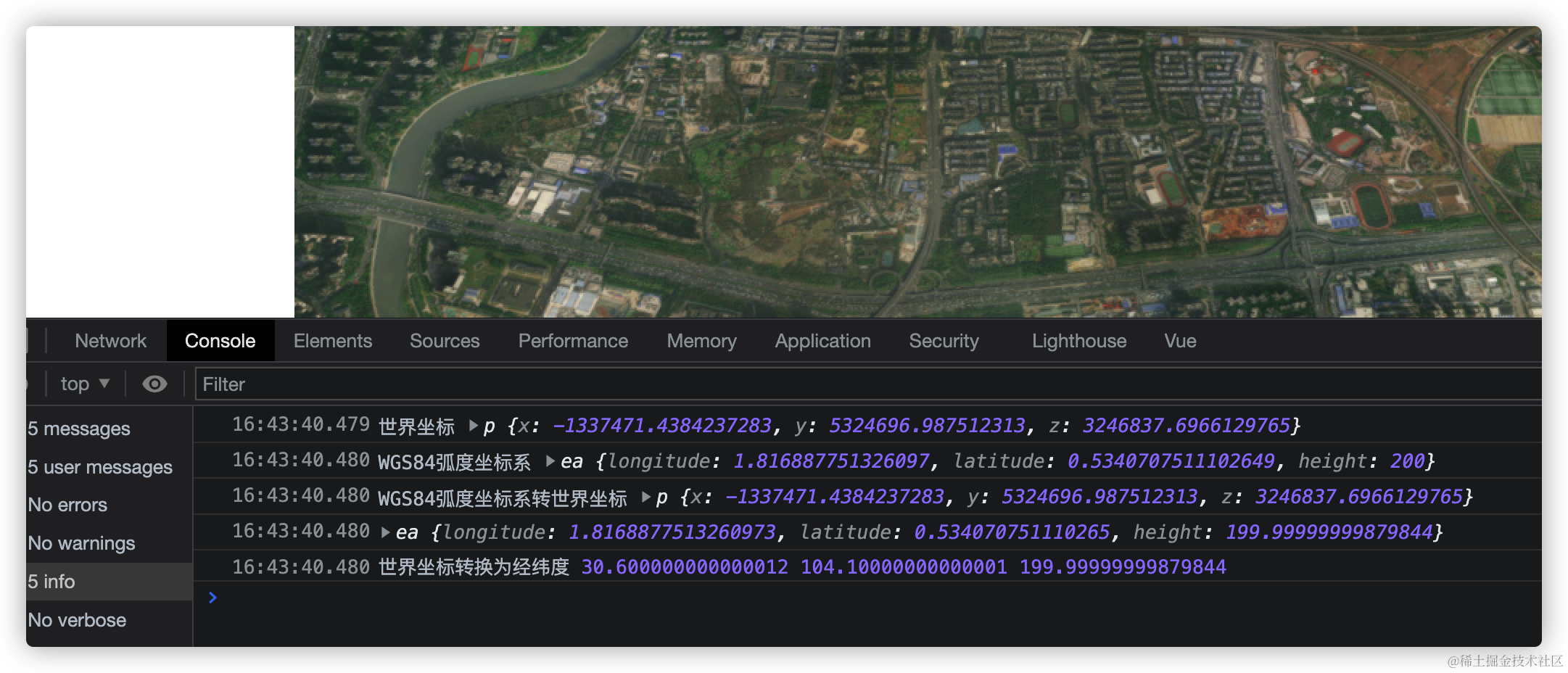
世界坐标转换为WGS84经纬度坐标系
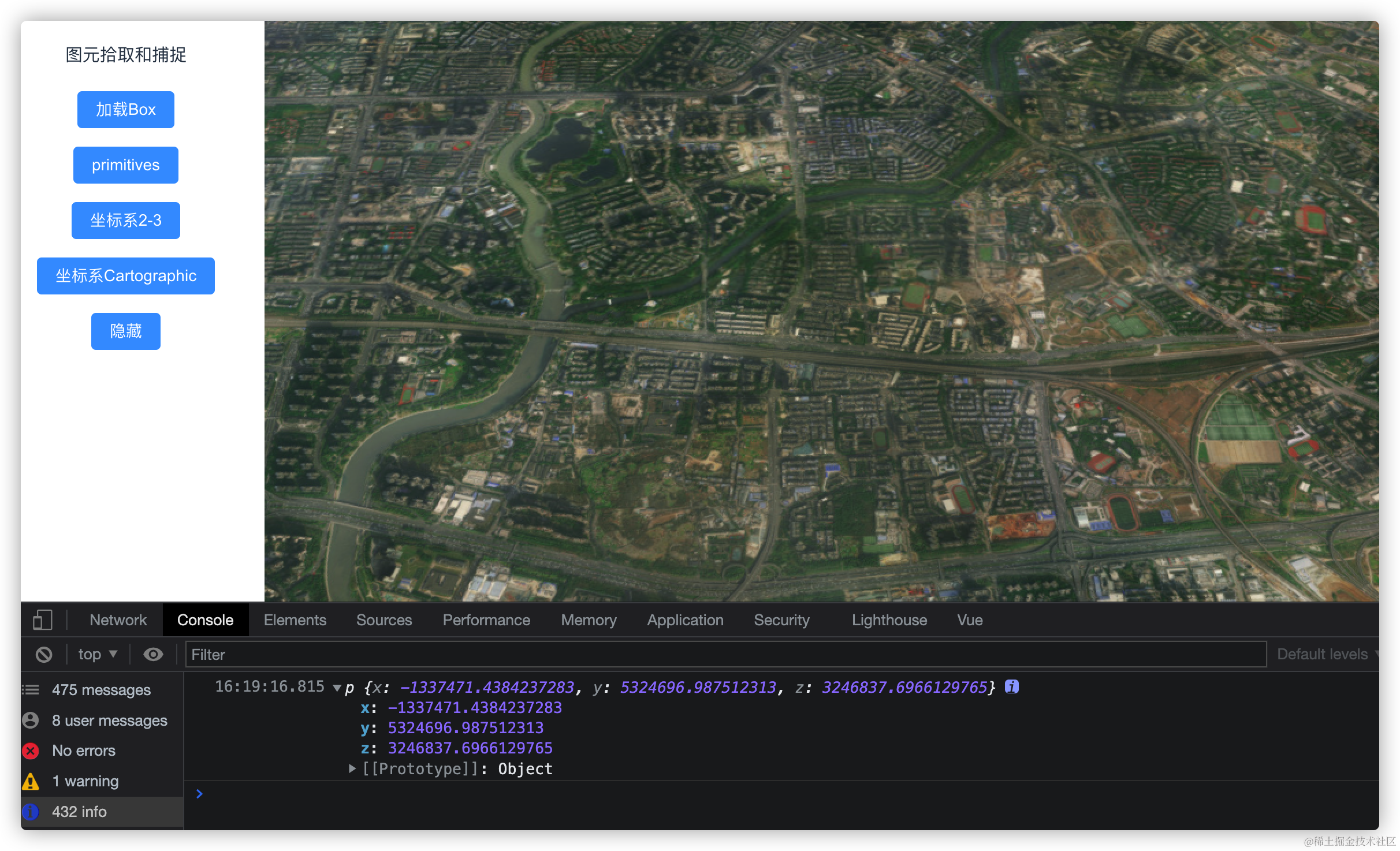
const handelCartographic = ()=>{
const ellipsoid = window.viewer.scene.globe.ellipsoid;
const a = new Cesium.Cartesian3.fromDegrees(104.1, 30.6, 200);
console.log("世界坐标",a);
const cartographic = ellipsoid.cartesianToCartographic(a);
console.log(cartographic);
// toDegrees:将弧度转换为度数函数
const lat = Cesium.Math.toDegrees(cartographic.latitude);
const lng = Cesium.Math.toDegrees(cartographic.longitude);
const alt = cartographic.height;
console.log('世界坐标转换为经纬度',lat,lng,alt);
}

经纬度转弧度:
Cesium.CesiumMath.toRadians(degrees)
弧度转经纬度:
Cesium.CesiumMath.toDegrees(radians)





















 3725
3725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








