HTML表格标签
格式:
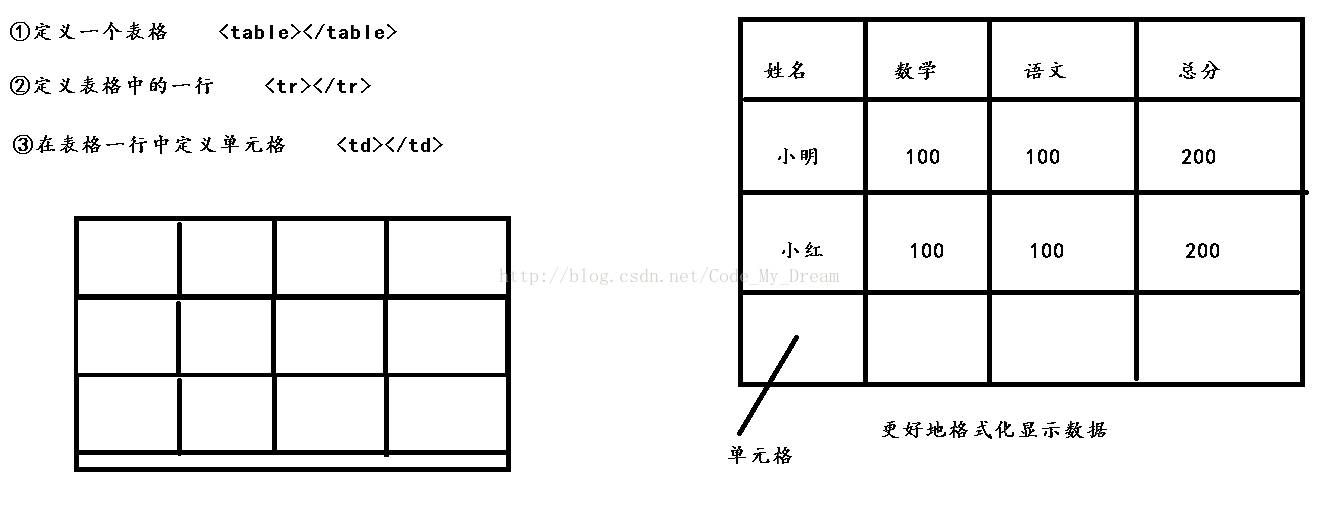
定义一个表格
<table>
定义表格中的一行
<tr>
定义表格中一行的单元格
<td>
<td>
<tr>
</table>
常用属性
border:设置表格中的粗细
width:设置表格的宽度
步骤1:定义一个表格<table></table>
步骤2:定义表格中的一行<tr></tr>
步骤3:定义表格一行中定义单元格<td></td>
<th></th>
表格的表头单元格标签,用于在效果中定义一个表格行中的表头单元格
<th>和<td>唯一区别:<th>内容 居中加粗
(重点单元格合并)
colspan:跨列合并单元格
rowspan:跨行合并单元格
合并步骤:
① 确定合并哪几个单元格,确定是跨列合并还是跨行合并
② 在第一个出现的单元格上书写 合并单元格属性
③ 合并几个单元格,属性值就书写几
④ 被合并的单元格必须删掉
例如:
<!--tr标签表示哪一行-->
<tr>
<!--表示单元格 -->
<td colspan="2">1</td>
<td>3</td>
<td>4</td>
</tr>






















 113
113

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








