👉 博客主页:准Java全栈开发工程师
👉 00年出生,即将进入职场闯荡,目标赚钱,可能会有人觉得我格局小、觉得俗,但不得不承认这个世界已经不再是以一条线来分割的平面,而是围绕财富旋转的球面,成为有钱人不是为了去掌控球体的转向,而是当有人恶意掌控时,努力保护好家人和自己。
一、简介
- 在项目开发时,代码编写只是第一步,编写完代码之后还需要进行大量的测试工作。
- 如果我们想测试 GET 请求,可以直接打开浏览器测试。但如果想测试 POST 请求,就需要我们自己写一个表单页面来进行相应的测试,这种方式测试 POST 请求就会感觉很麻烦。
- 为了能够更加方便的测试各种类型的请求,我们可以借助一下第三方工具,本篇文章主要介绍的是 Postman 工具。
- Postman 是一款功能非常强大的网页调试和发送网页 HTTP 请求的 Chrome 插件,目前已经可以下载 APP ,在 APP 中进行测试工作。
- Postman 常用于进行接口测试。
话不多说,直接上干货!
二、下载与安装
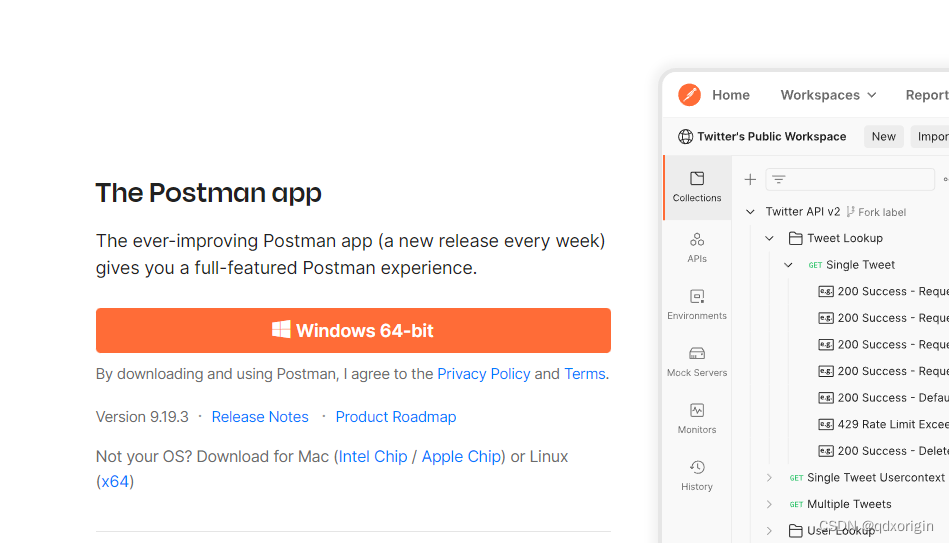
1、进入官网下载 APP 安装包
- 点击进入 Postman APP 下载网址 。

- 我的电脑是 Windows 系统的,就下载了 Windows 的安装包,苹果系统的不了解,穷酸的人不配拥有😭😭😭。
2、运行安装包
- 下载完成后,双击 .exe 程序。

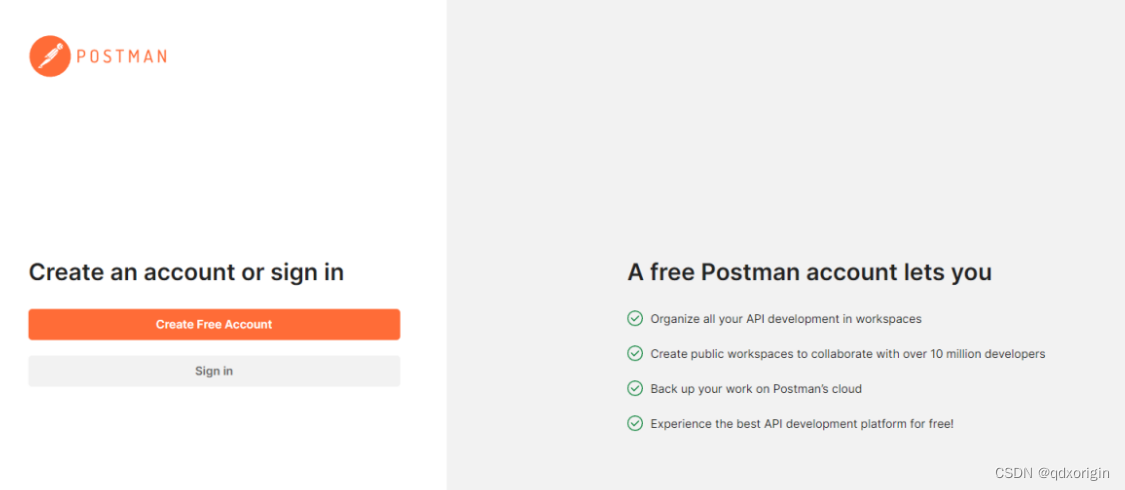
- 有账号的可以直接登录,没有账号的需要点击免费创建账号“Create Free Account”。
3、创建账号
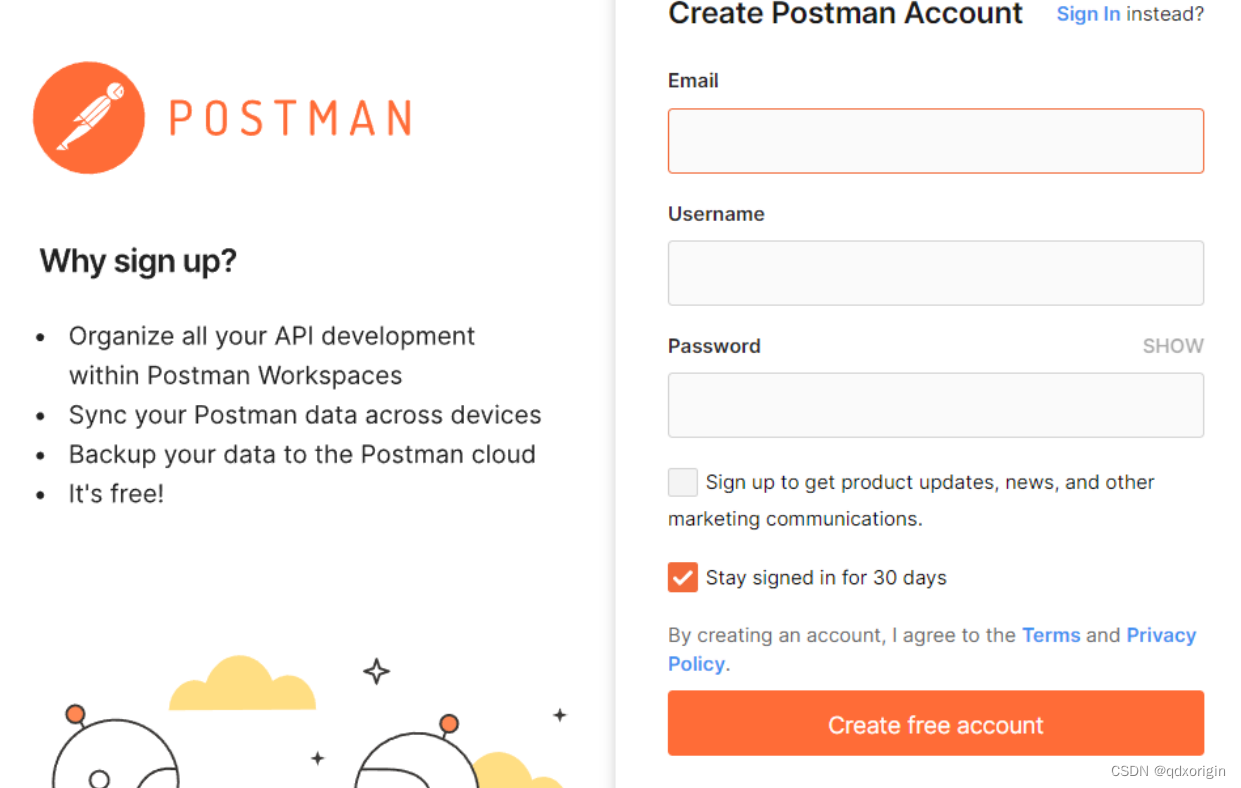
- 点击创建账号后会自动跳转到页面,进行后续的创建工作。

-
输入邮箱、用户名和密码后,点击“Create free account”注册。

-
注册成功后,进入欢迎页,此时还需要点击“Confirm My Email”确认邮箱。

-
出现这个界面,表示已经注册成功了。
4、登录
- 回到 APP ,进行登录操作。

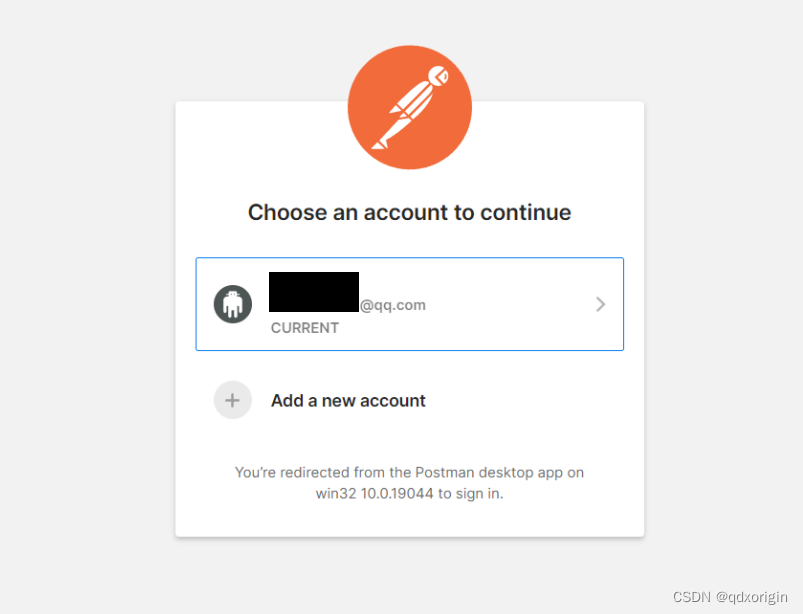
- 点击“Sign in”登录,仍然会跳转到网页进行。

- 因为我是刚刚注册的账号,所以会直接显示账号点击,可以点击进行登录。没有这个页的也可以输入自己的账号信息登录。
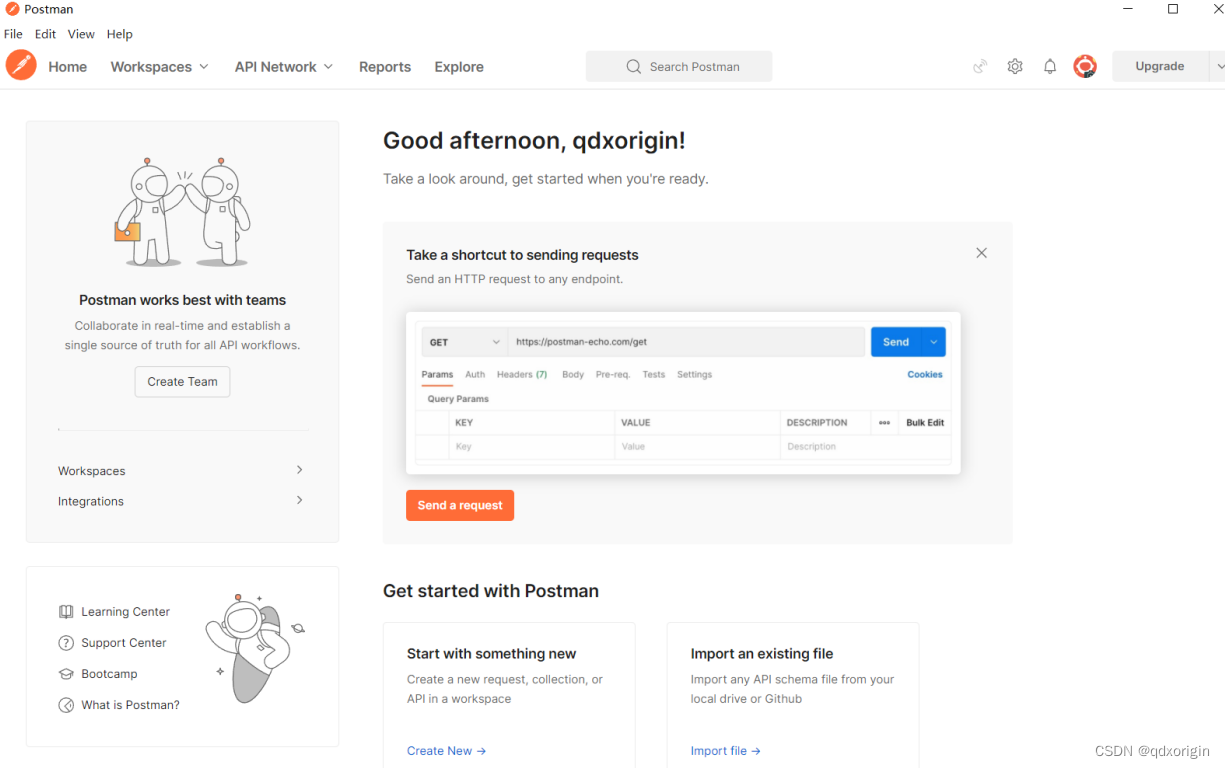
5、简单演示如何使用 APP
- 登录成功后,返回 APP ,显示下图就表示已经登录成功喽。

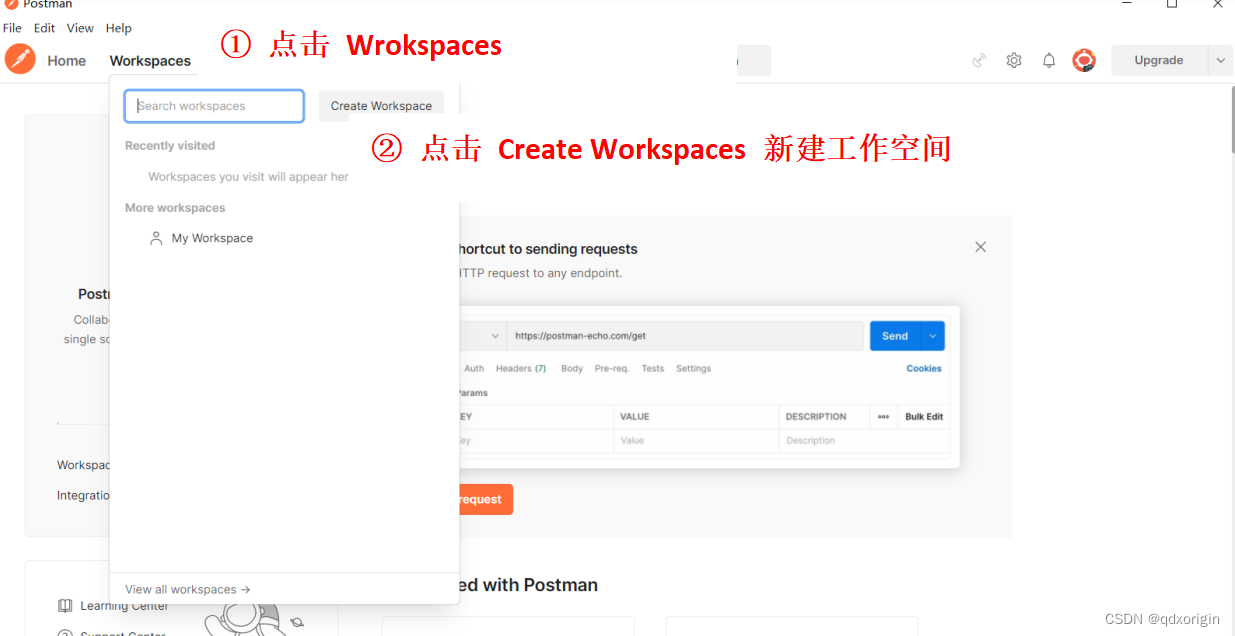
- 一般情况下,每个项目或者每个模块我们都会创建各自的工作空间“Workspaces”。

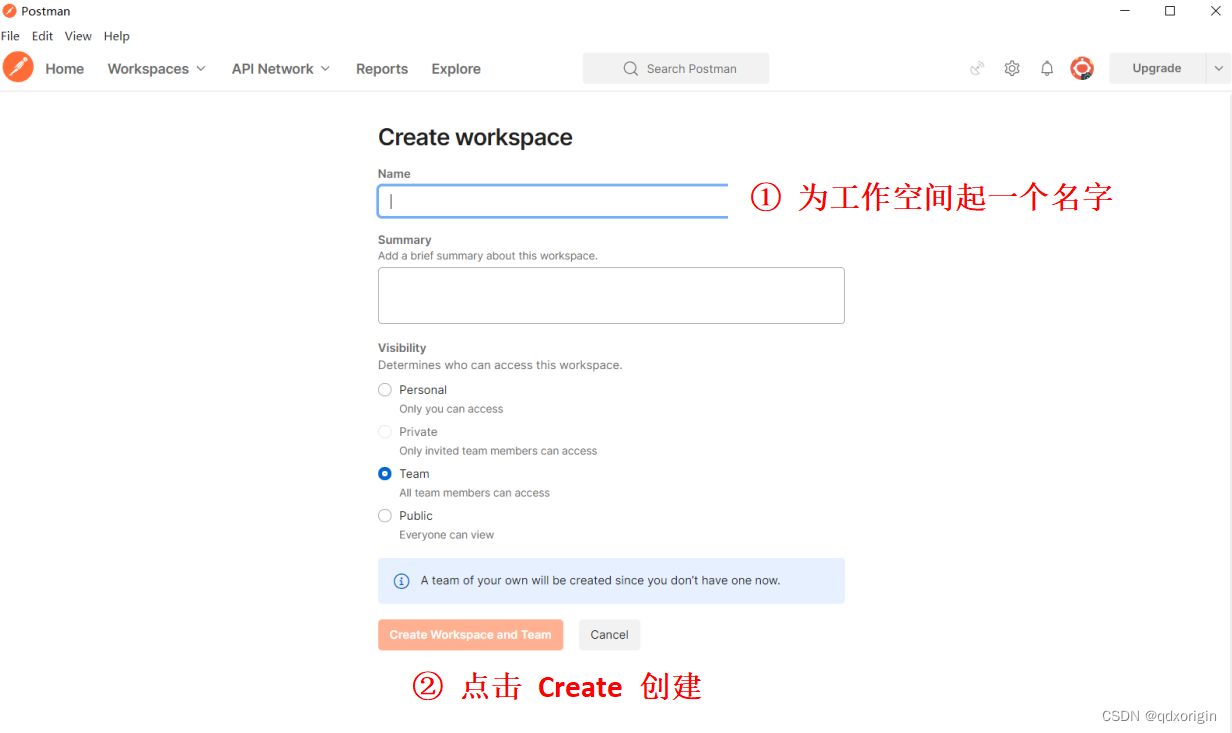
- 为工作空间命名

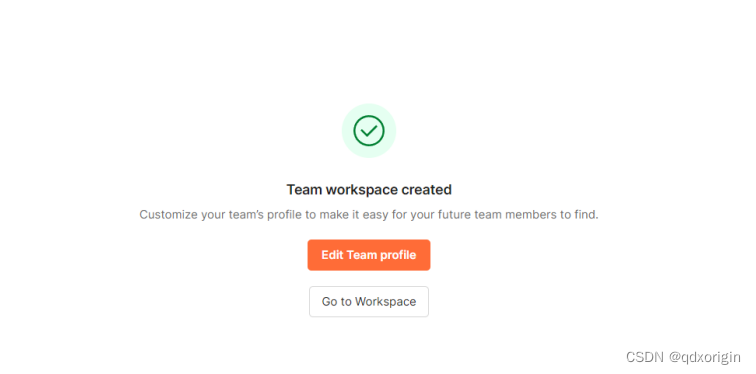
- 成功创建

- 出现上图就表示创建成功了,可以进入进行测试工作了。

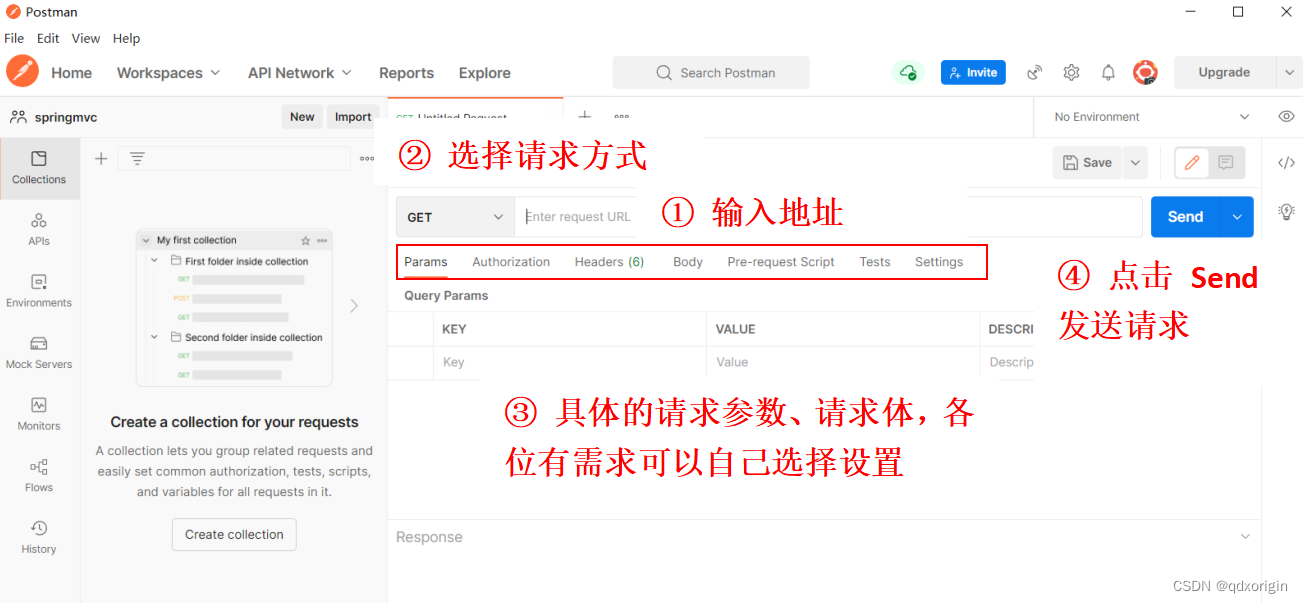
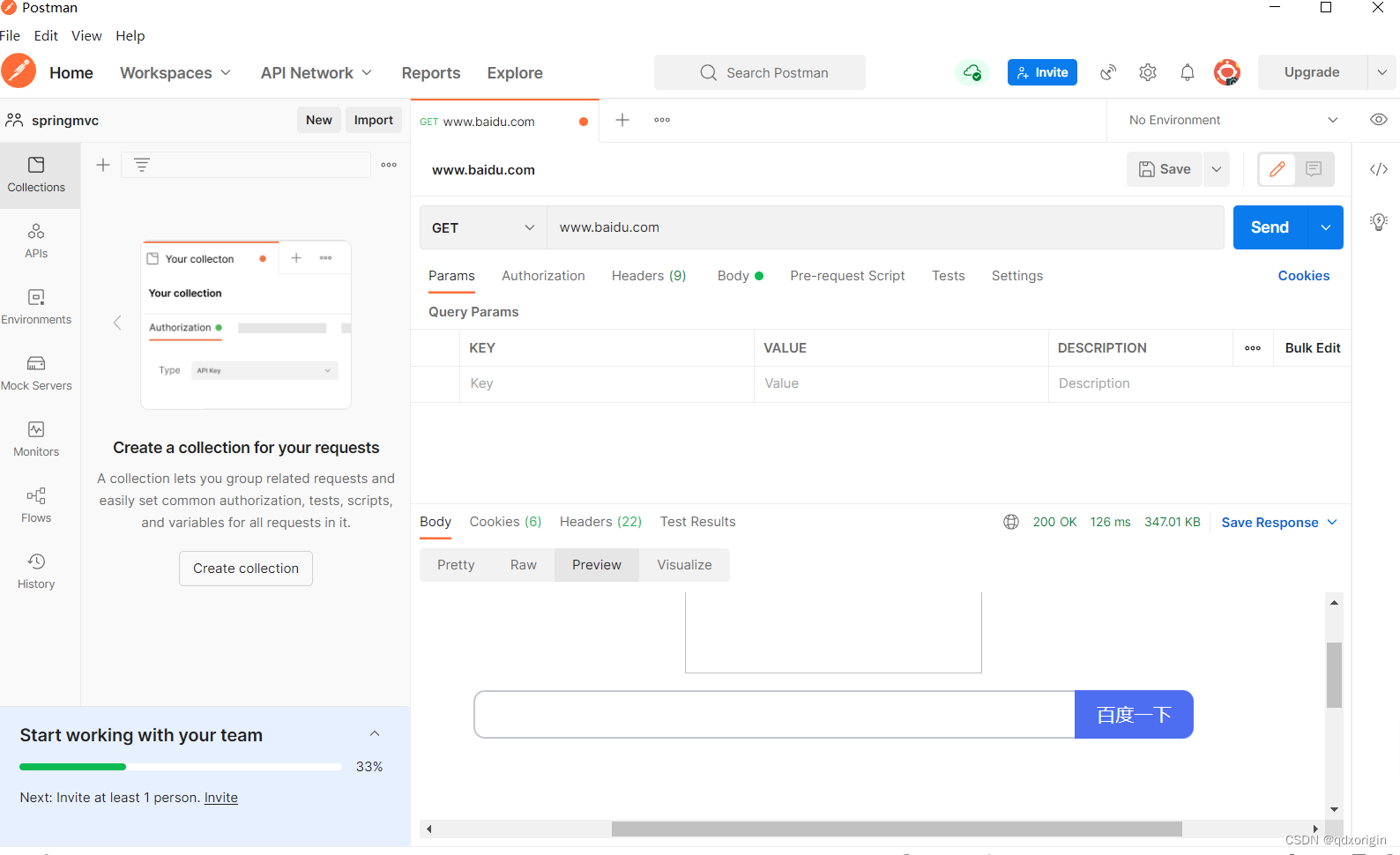
- 以请求百度为例,请求成功后会在下面显示相应的信息。

- 对于Postman 工具的具体使用,还需要根据各位的需求进行选择。
👉 以上就是文章的全部内容啦,诸佬如果有任何建议都可以提哦。
👉 创作不易,如果觉得对您有帮助的话,欢迎关注✨点赞👍收藏📂哦。






















 530
530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










