一.知识回顾
【0.三高商城系统的专题专栏都帮你整理好了,请点击这里!】
【1-系统架构演进过程】
【2-微服务系统架构需求】
【3-高性能、高并发、高可用的三高商城系统项目介绍】
【4-Linux云服务器上安装Docker】
【5-Docker安装部署MySQL和Redis服务】
【6-Git安装与配置过程、Gitee码云上创建项目、IDEA关联克隆的项目】
【7-创建商城系统的子模块并将修改后的信息使用Git提交到Gitee上】
【8-数据库表结构的创建&后台管理系统的搭建】
【9-前端项目的搭建部署、Node安装、VSCode安装】
特别说明:上节课我们已经解决了Node安装以及相关配置的问题,但是有一些同学反映说在安装配置或者启动的时候还存在一些问题,那么我们就再来详细的解决一下这些存在的问题。
二.Node的安装以及环境变量的相关配置
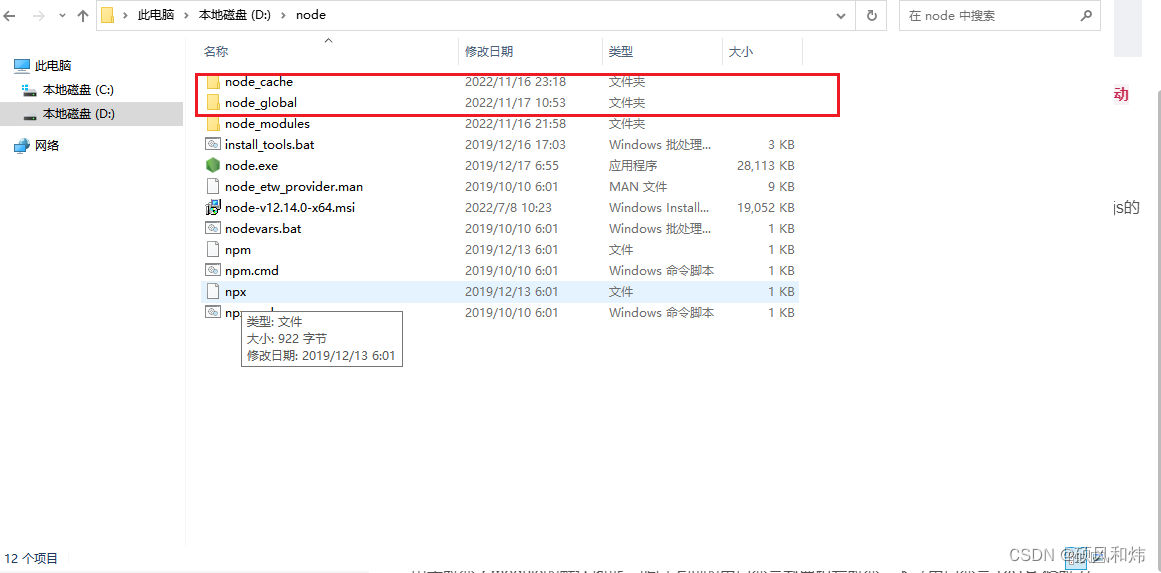
我们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在node的主目录下,便在node下建立”node_global”及”node_cache”两个文件夹。如下图:

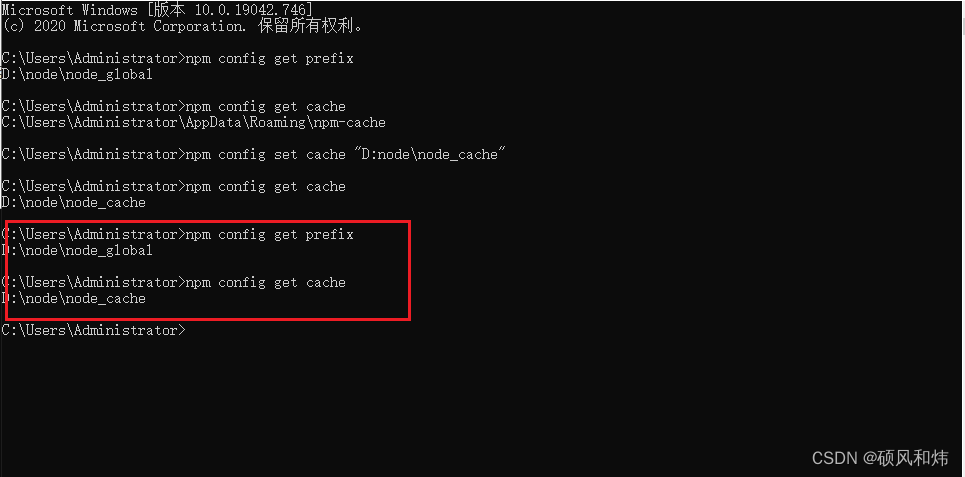
然后,在cmd里面输入下面的命令行,来设置npm存放模块的路径,修改成自己的目录:
npm config set prefix “D:node\node_global”
npm config set cache “D:node\node_cache”
查看一下设置成功没有:

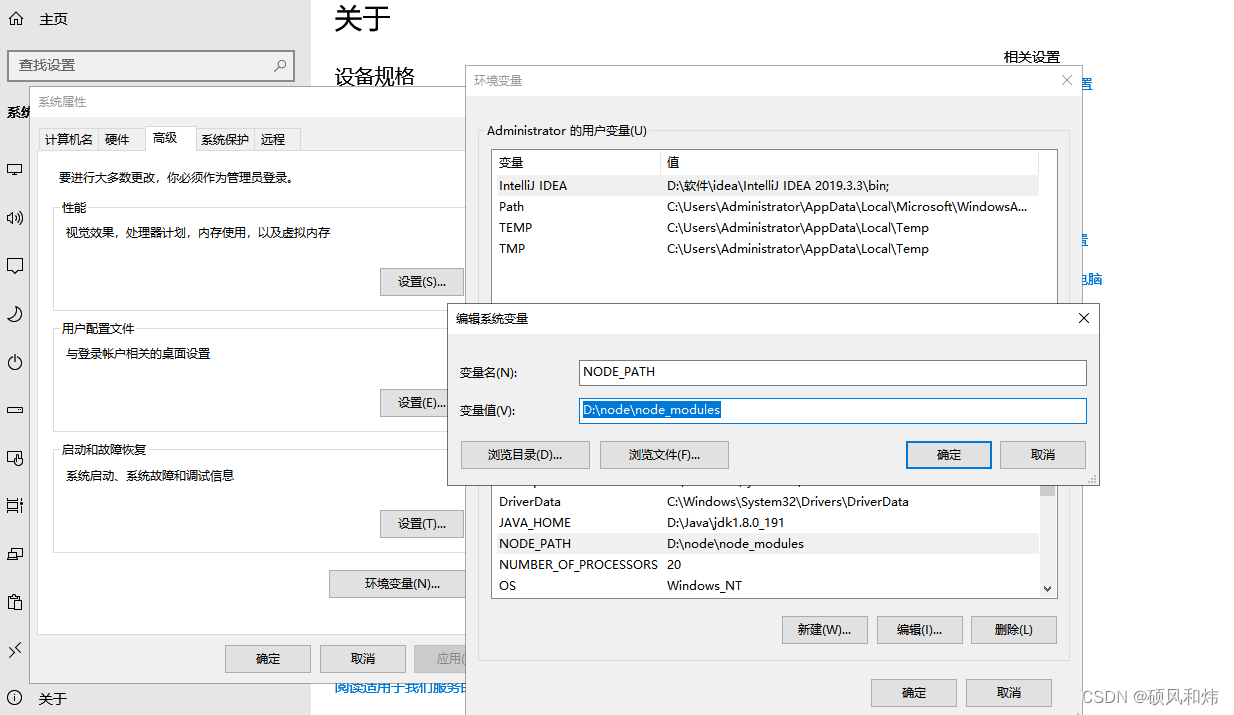
进入环境变量对话框,在系统变量下新建”NODE_PATH”,输入”D:\node\node_modules”。
增加NOEDE_PATH(全局变量模块存放位置),进入“系统属性”-“高级”-“环境变量”,如下图:

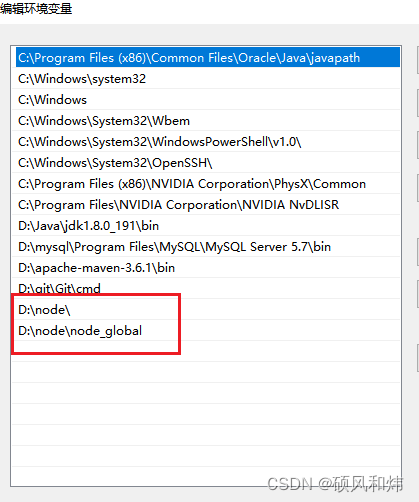
由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下(用户变量”PATH”修改为“D:\node\node_global”),要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。

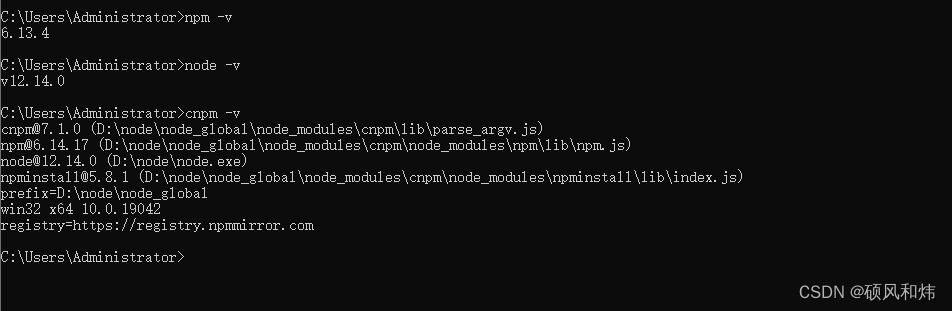
最后测试npm版本:

三.配置taobao镜像&&解决启动报错的问题
3.1 错误1:使用cnpm install命令后抛出Error: Cannot find module ‘fs/promises‘问题
原因:cnpm版本太高了,npm全局安装的cnpm是最新版的,所以卸载原来的cnpm再装一个指定版本即可
卸载cnpm:
npm uninstall -g cnpm
安装指定版本:7.1.0
npm install cnpm@7.1.0 -g
安装成功后然后再执行如下的命令就成功解决了问题:
设置代理镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org
初始化
cnpm install
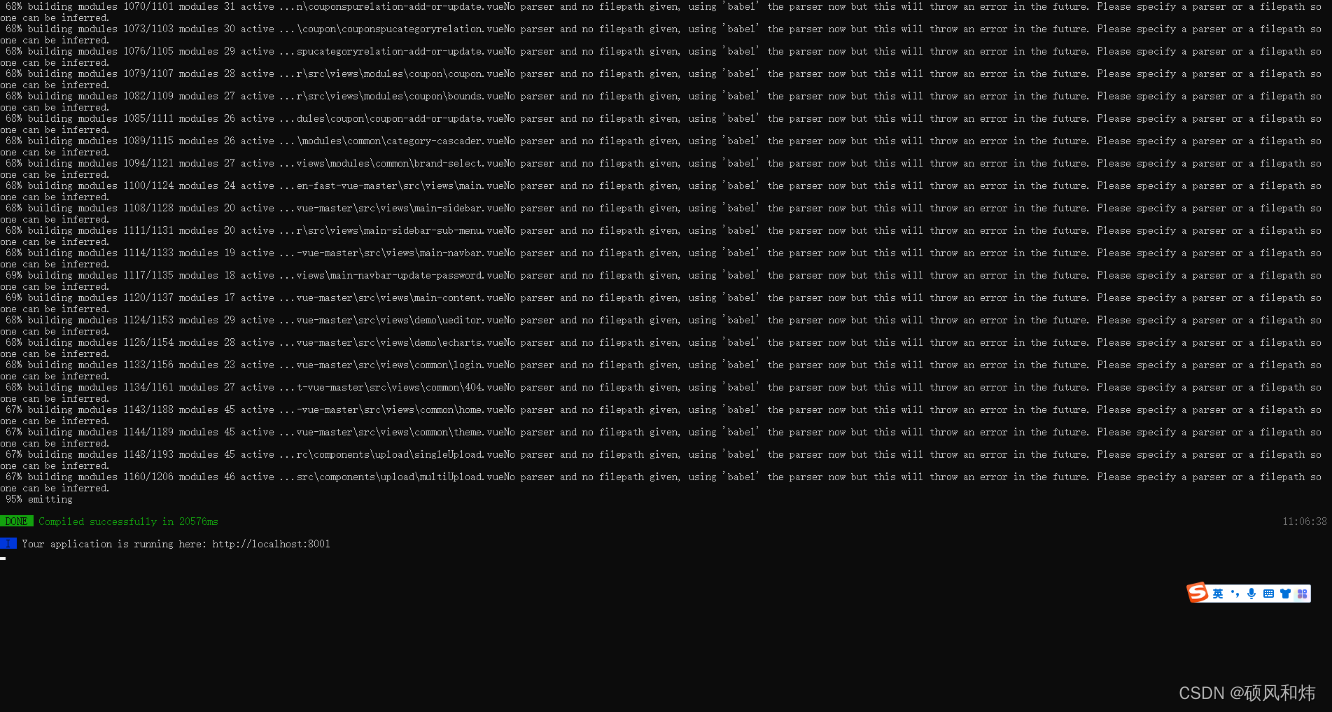
npm run dev

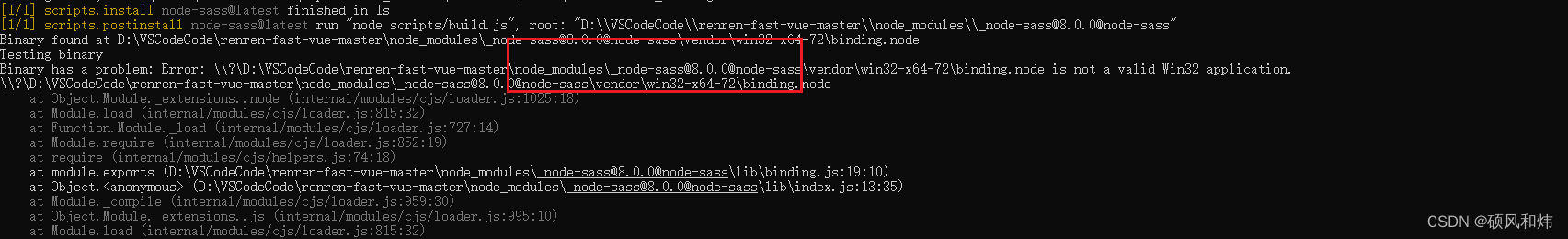
3.2 错误2:\node_modules_node-sass@8.0.0@node-sass\vendor\win32-x64-72\binding.node is not a valid Win32 application.—》npm安装nodesass失败的原因
安装中如果出现了sass错误提示:VSCodeCode\renren-fast-vue-master\node_modules_node-sass@8.0.0@node-sass\ve

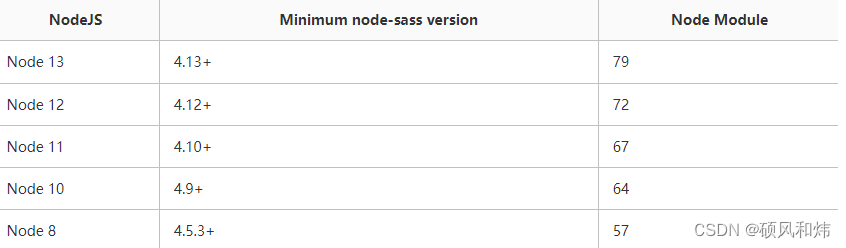
最根本的原因,是需要根据node版本安装不同的node-sass.
参照:https://github.com/sass/node-sass

查看node版本,重新安装后,问题解决。
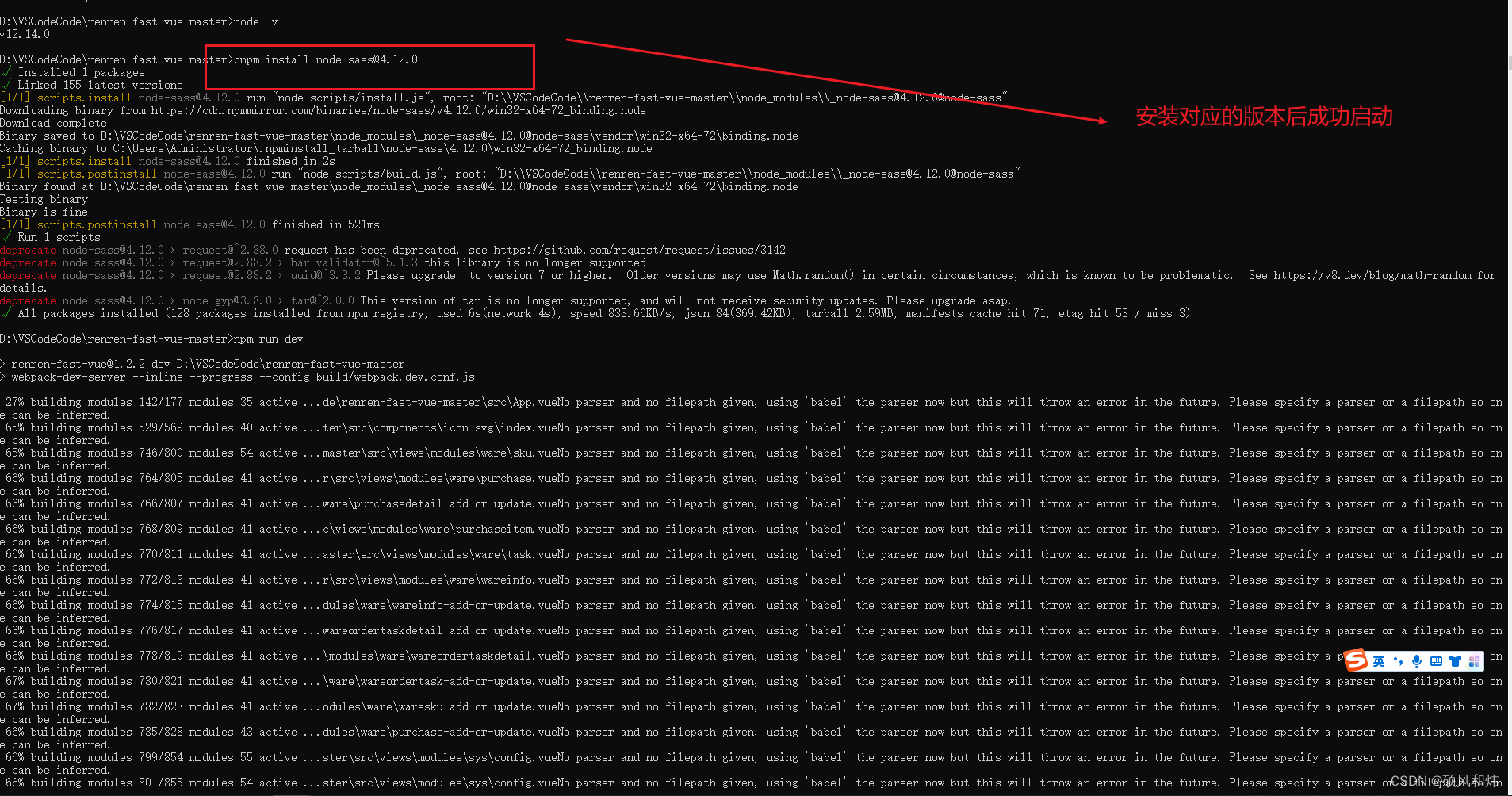
D:\VSCodeCode\renren-fast-vue-master>cnpm install node-sass@4.12.0
√ Installed 1 packages
√ Linked 155 latest versions
[1/1] scripts.install node-sass@4.12.0 run “node scripts/install.js”, root: “D:\VSCodeCode\renren-fast-vue-master\node_modules\_node-sass@4.12.0@node-sass”
Downloading binary from https://cdn.npmmirror.com/binaries/node-sass/v4.12.0/win32-x64-72_binding.node
Download complete
Binary saved to D:\VSCodeCode\renren-fast-vue-master\node_modules_node-sass@4.12.0@node-sass\vendor\win32-x64-72\binding.node
Caching binary to C:\Users\Administrator.npminstall_tarball\node-sass\4.12.0\win32-x64-72_binding.node
[1/1] scripts.install node-sass@4.12.0 finished in 2s
[1/1] scripts.postinstall node-sass@4.12.0 run “node scripts/build.js”, root: “D:\VSCodeCode\renren-fast-vue-master\node_modules\_node-sass@4.12.0@node-sass”
Binary found at D:\VSCodeCode\renren-fast-vue-master\node_modules_node-sass@4.12.0@node-sass\vendor\win32-x64-72\binding.node
Testing binary
Binary is fine
[1/1] scripts.postinstall node-sass@4.12.0 finished in 521ms
结果展示:

























 3708
3708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










