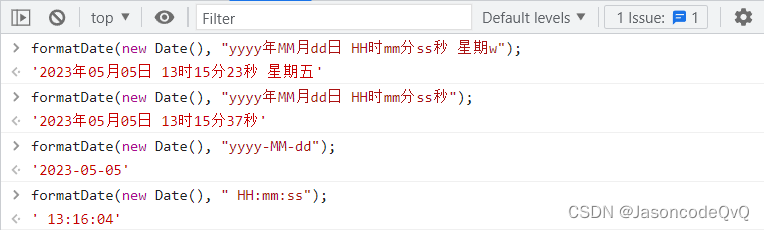
function formatDate ( t, str) {
var obj = {
yyyy: t. getFullYear ( ) ,
yy : ( "" + t. getFullYear ( ) ) . slice ( - 2 ) ,
M : t. getMonth ( ) + 1 ,
MM : ( "0" + ( t. getMonth ( ) + 1 ) ) . slice ( - 2 ) ,
d : t. getDate ( ) ,
dd : ( "0" + t. getDate ( ) ) . slice ( - 2 ) ,
H : t. getHours ( ) ,
HH : ( "0" + t. getHours ( ) ) . slice ( - 2 ) ,
h : t. getHours ( ) % 12 ,
hh : ( "0" + ( t. getHours ( ) % 12 ) ) . slice ( - 2 ) ,
m : t. getMinutes ( ) ,
mm : ( "0" + t. getMinutes ( ) ) . slice ( - 2 ) ,
s : t. getSeconds ( ) ,
ss : ( "0" + t. getSeconds ( ) ) . slice ( - 2 ) ,
w : [ "日" , "一" , "二" , "三" , "四" , "五" , "六" ] [ t. getDay ( ) ] ,
} ;
return str. replace ( / ( [ a- z] + ) / gi, ( $1 ) => obj[ $1 ] ) ;
}
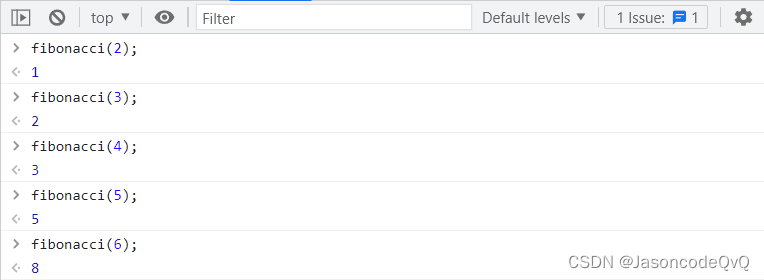
function fibonacci ( n) {
var num1 = 1 ;
var num2 = 1 ;
for ( var i = 2 ; i < n; i++ ) {
num2 += num1;
num1 = num2 - num1;
}
return num2;
}
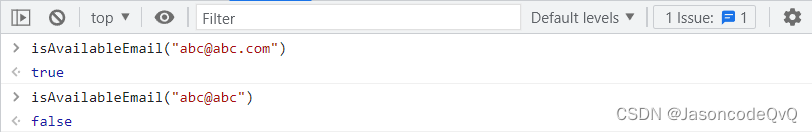
function isAvailableEmail ( sEmail) {
var reg = / ^ ( [ \w+ \. ] ) + @\w+ ( [ . ] \w+ ) + $/ ;
return reg. test ( sEmail) ;
}
function rgb2hex ( sRGB) {
var regexp = / rgb\( ( \d+ ) , \s* ( \d+ ) , \s* ( \d+ ) \) / ;
var ret = sRGB. match ( regexp) ;
if ( ! ret) {
return sRGB;
} else {
var str = "#" ;
for ( var i = 1 ; i <= 3 ; i++ ) {
var m = parseInt ( ret[ i] ) ;
if ( m <= 255 && m >= 0 ) {
str += m < 16 ? "0" + m. toString ( 16 ) : m . toString ( 16 ) ;
} else {
return sRGB;
}
}
return str;
}
}
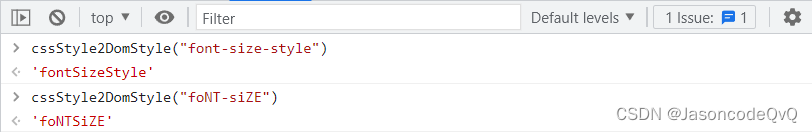
function cssStyle2DomStyle ( sName) {
const reg = / - ( . ) / g;
return sName. replace ( reg, ( fullMatch, g1, index) => {
if ( index === 0 ) return g1;
return g1. toUpperCase ( ) ;
} ) ;
}
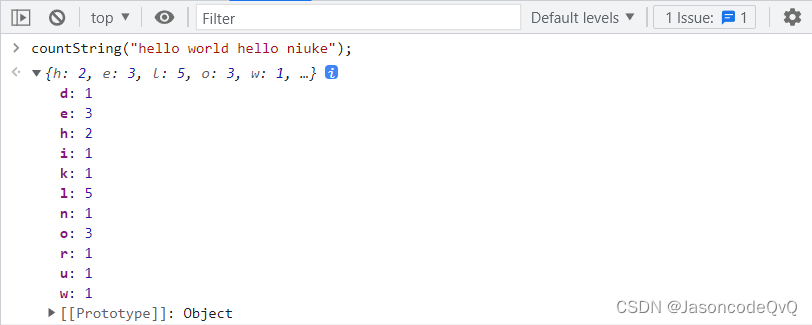
function countString ( str) {
var obj = { } ;
for ( var i = 0 ; i < str. length; i++ ) {
if ( str[ i] !== " " ) {
var key = str[ i] ;
if ( obj[ key] !== undefined) {
obj[ key] = obj[ key] + 1 ;
} else {
obj[ key] = 1 ;
}
}
}
return obj;
}
function sumAdd ( arr) {
return eval ( arr. join ( "+" ) ) ;
}
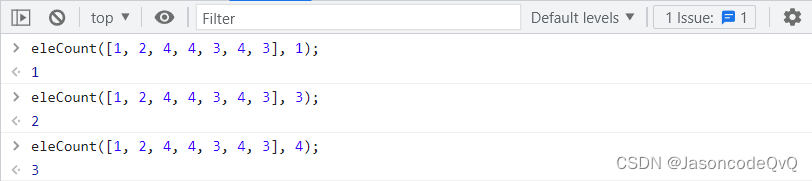
function eleCount ( arr, item) {
var count = 0 ;
for ( var i = 0 ; i < arr. length; i++ ) {
if ( arr[ i] == item) {
count++ ;
}
}
return count;
}
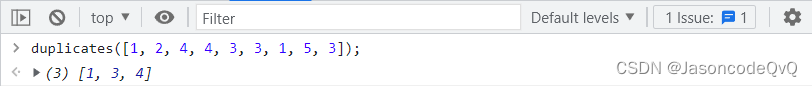
function duplicates ( arr) {
var a = arr. sort ( ) ,
b = [ ] ;
for ( var i in a) {
if ( a[ i] == a[ i - 1 ] && b. indexOf ( a[ i] ) == - 1 ) b. push ( a[ i] ) ;
}
return b;
}
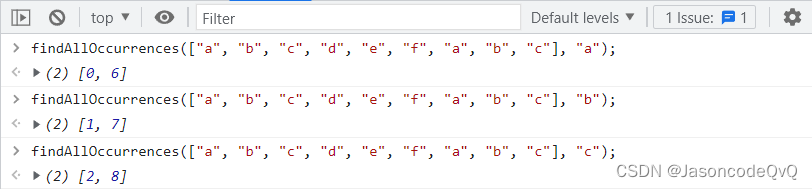
function findAllOccurrences ( arr, target) {
var list = [ ] ;
arr. forEach ( function ( value, index, array ) {
value == target ? list . push ( index) : 0 ;
} ) ;
return list ;
}
function square ( arr) {
return arr. map ( ( index) => Math. pow ( index, 2 ) ) ;
}
function globals ( ) {
return { name: "JasonCode" }
} ;
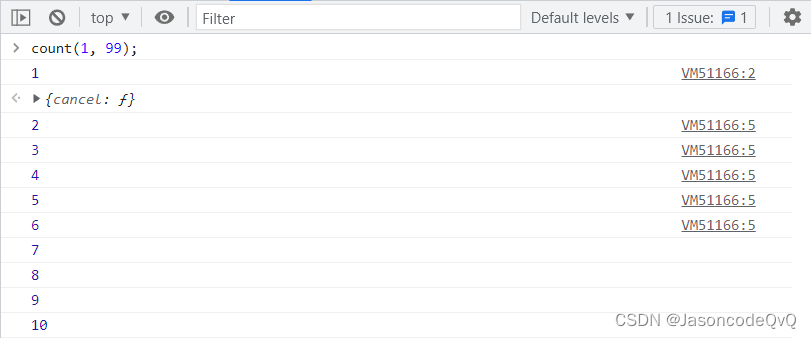
function count ( start, end) {
console. log ( start++ ) ;
var timer = setInterval ( function ( ) {
if ( start <= end) {
console. log ( start++ ) ;
} else {
clearInterval ( timer) ;
}
} , 100 ) ;
return {
cancel: function ( ) {
clearInterval ( timer) ;
} ,
} ;
}




































 4421
4421











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








