这个功能是我在模仿淘宝详情页的时候做出来的,最初版本对于非1:1比例的图片没有做处理,后续对程序进行了完善和逻辑上修改,形成了当前的程序。
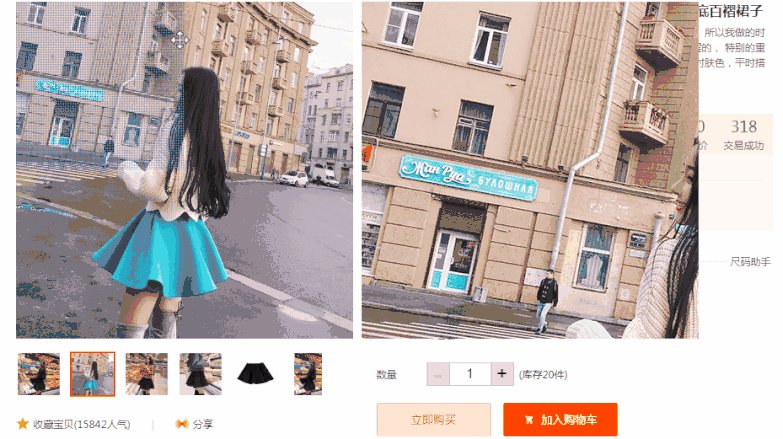
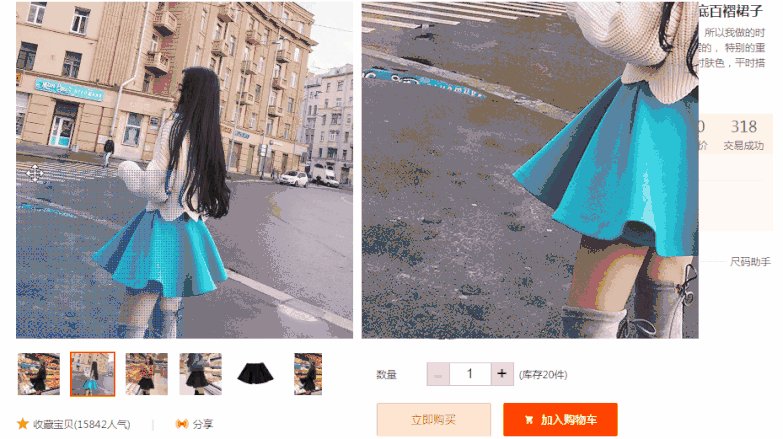
废话不多说,直接进入正题了,先上个效果图
先放上这段功能的html代码
<div id="full-pic">
<img src="img/full-pic-1.jpg" alt="">
<span id="pic-span"></span>
<div id="big-pic">
<img src="img/big-full-pic-1.jpg" alt="">
</div>
</div>然后是这段html对应的css代码
#full-pic{
position: relative;
width: 400px;
height: 400px;
background:#eee;
}
#full-pic>img{
display: block;
height: 400px;
margin:0 auto;
}
#pic-span{
display: none;
position: absolute;
cursor: move;
width: 200px;
height: 200px;
background: url(../img/pic-span.png);
left: 0px;
top: 0px;
z-index: 1;
}
#big-pic{
width: 400px;
height: 400px;
overflow: hidden;
background: white;
position: absolute;
left: 410px;
top: 0;
display: block;
}
#big-pic>img{
display: block;
position: absolute;
left: 0;
top: 0;
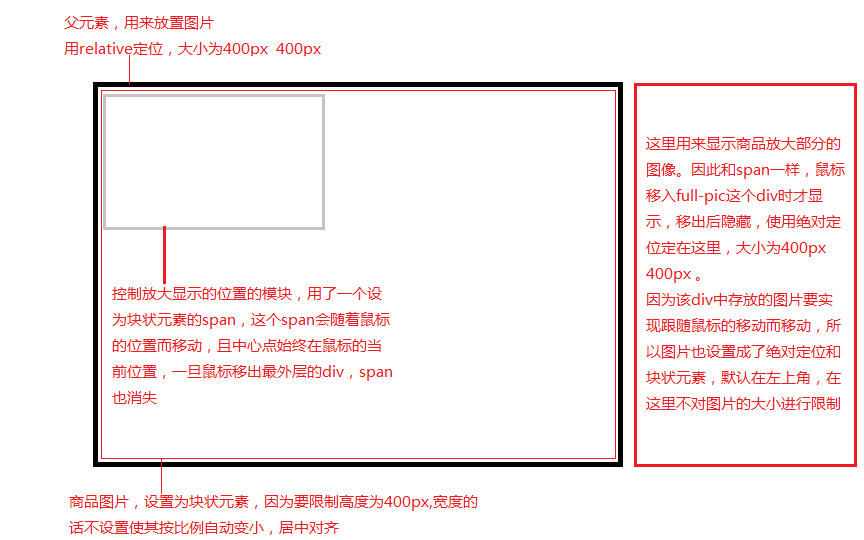
}这里有一张图来解释整个html布局和css样式
下面这张图是页面的显示效果
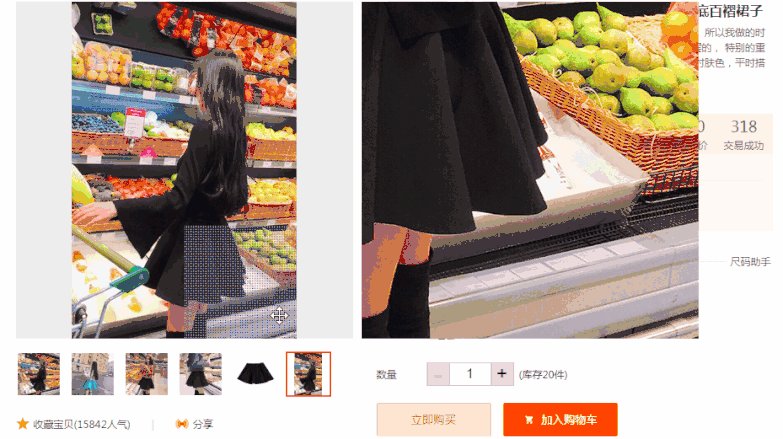
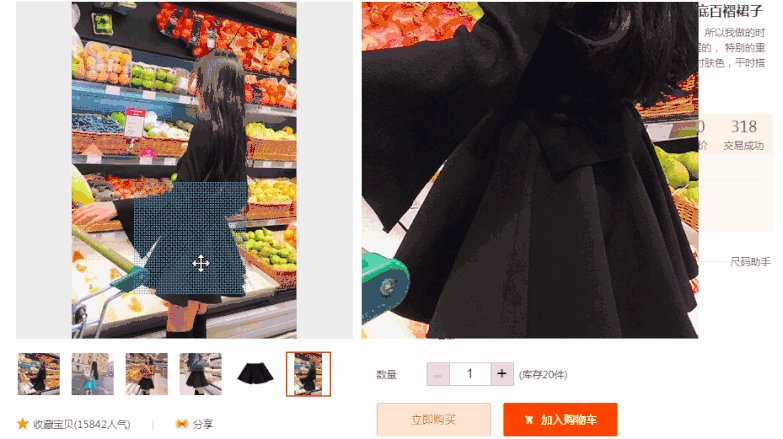
滑动下面的小图片可以实现上面的样板图片的切换以及右边大图的切换,实现起来很简单,就不赘述了
然后就是原生js的代码了
var pic_div = document.getElementById('full-pic');//拿到










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 226
226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








