1,创建一个类继承UI View
class ProgressControl: UIView {
required init(coder aDecoder: NSCoder) {
super.init(coder:aDecoder)
}
override init(frame: CGRect) {
super.init(frame: frame)
// 设置背景为白色
self.backgroundColor = UIColor(white: 1, alpha: 0)
}
var indictorLabel:UILabel?
override func drawRect(rect: CGRect)
{
var ctx = UIGraphicsGetCurrentContext()
// 1,以宽度的一半为圆心
var r = rect.width/2
// 2,添加一个标签
if indictorLabel == nil{
indictorLabel = UILabel(frame: CGRect(x: r-20, y: r-20, width: 60, height: 40))
addSubview(indictorLabel!)
}
var fe = getProgressValue() 







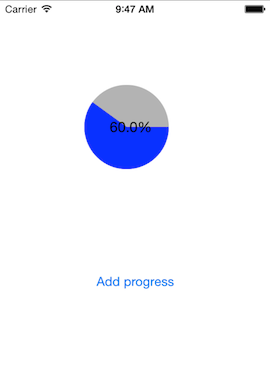
 本文档介绍如何在移动端开发中创建一个自定义的Progress组件,该组件继承自UI View,详细阐述了实现过程和关键步骤。
本文档介绍如何在移动端开发中创建一个自定义的Progress组件,该组件继承自UI View,详细阐述了实现过程和关键步骤。


 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1829
1829

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








