1.创建项目: create-react-app
2. 执行命令:npm run eject (创建完项目不做任何操作直接执行命令,如果改动了文件,打开文件根目录,显示隐藏文件,删除.git文件,再执行命令)
3.安装依赖
yarn add less less-loader --save
4.修改配置文件
打开webpack.config.js文件

修改配置
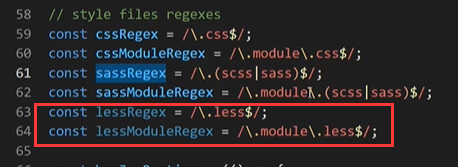
配置1:

//配置1
const lessRegex = /\.less)$/;
const lessModuleRegex = /\.module\.less$/;
配置2:

将上图中的内容复制一份,用来模仿配置less,将sass换成less
// config less
{
test: lessRegex,
exclude: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
},
'less-loader'
),
sideEffects: true,
},
{
test: lessModuleRegex,
use: getStyleLoaders(
{
importLoaders: 3,
sourceMap: isEnvProduction
? shouldUseSourceMap
: isEnvDevelopment,
modules: {
getLocalIdent: getCSSModuleLocalIdent,
},
},
'less-loader'
),
},






















 640
640











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








