今年的欧洲杯已经开始啦~~~~~~~~~~~~~~~
连续两天晚上被男朋友凌晨三点起来看球给吵醒,好困啊!
各位前端的宝子们,今天我突发奇想,决定用纯前端写一个滚动着的足球出来。
为了增加点难度,我给自己定了以下三个要求:
- 不依赖任何一张图片;
- 也不使用 SVG 矢量图技术;
- 不允许使用 clip-path 等 SVG 辅组的技术。
怎么样?够刺激吧?开整!
由于篇幅较长,我根据内容阶段,分为了上、下两篇文章呈现。
今天我们重点探讨足球上的正五边形是如何写出来的。
一、足球上的五边形
足球是世界第一运动,在世界上的影响力自不用多说,全世界自古以来诞生的足球英雄更是数不胜数。

据网上资料得知,最基本的足球表面是由 12 个正五边形和 20 个正六边形组成。五边形呈现黑色,六边形呈现白色,相互衔接而成。
其中,正五边形是传统足球上的一个最明显的特征。因此,我们必须要能够仅仅通过一个 DIV 元素把一个标准的正五边形写出来。
我们都知道,任何一个 DIV 元素都可以通过巧妙控制边框的方法让其变成指向八个方位的三角形、梯形,或者是一个椭圆形。同时,任何一个 DIV 元素可以有至少 before 和 after 两个伪元素,我们通过对 DIV 元素及其伪元素定位的灵活控制,就可以实现三个元素复合成一个形状。
这样一来,我们思考的方向就明确多了,那就是分析一个五边形可以拆分成多少个矩形、三角形、梯形或者椭圆形。

经过简单的拆分,个人感觉,一个等腰三角形和一个等腰梯形是最简单的。
二、正五边形的一些关键数值
想要写出一个等腰梯形和一个等腰三角形并不难,难点在于具体应该写多大的?
为了说明这个几何问题,我们需要知道几个概念:
- 欧几里得平面几何中的多边形,内角和为:(n - 2) * 180°;
- 正五边形的边长与对角线的长度比为:sqrt(5) - 1 : 2。
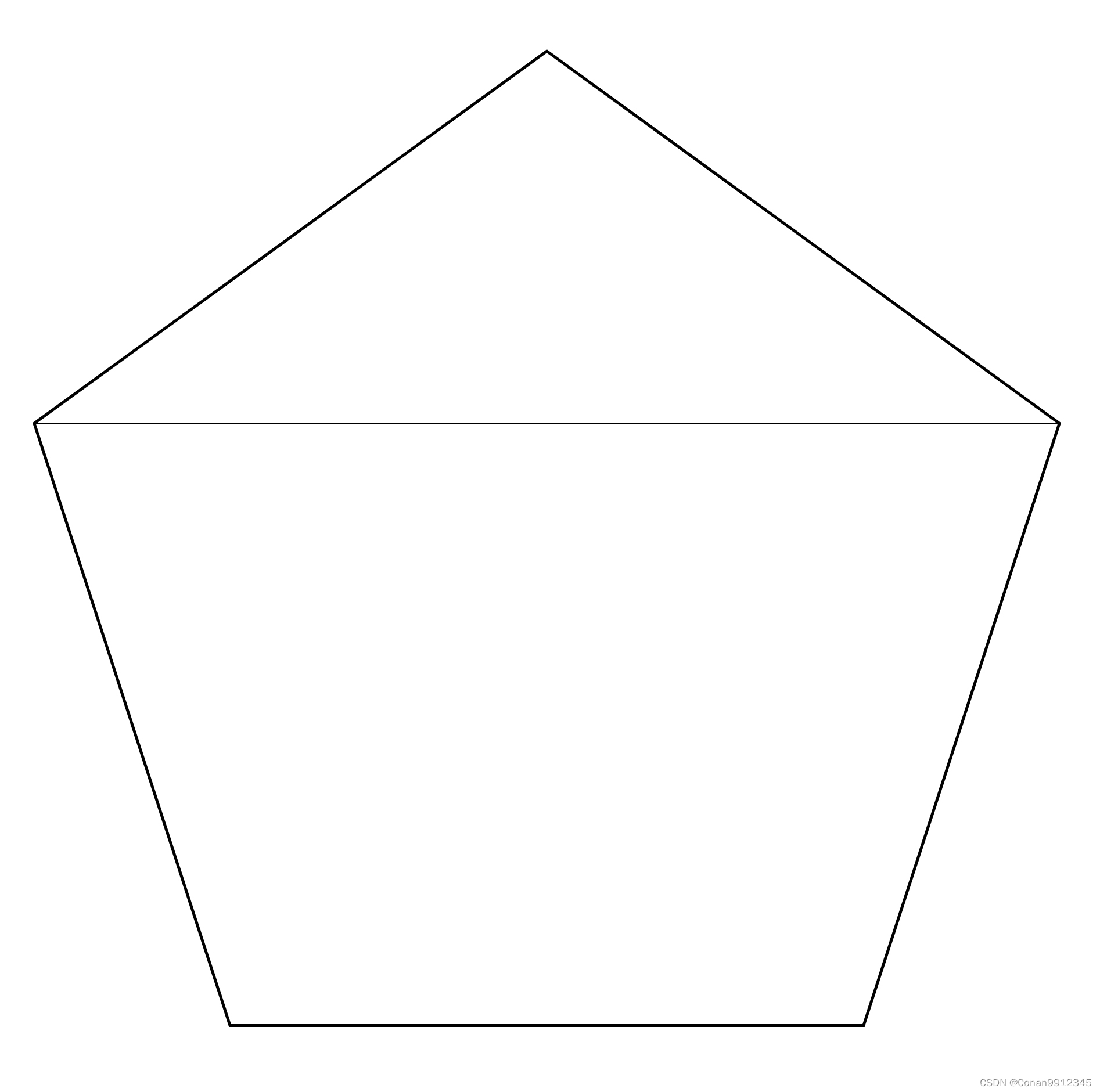
通过这两个几何概念,我们以200为边长,得知正五边形的一些重要数据如下:

从图上可以看出,CD = 200,BG = EH = 61.8,CG = DH = 190.35。这三个数据足够我们使用一个 DIV 元素写出一个等腰梯形。
同时,AF = 95.1,BF = EF = 200 / 2 + 61.8 = 161.8。有了这两个数据,我们也就可以直接使用 DIV 的 before 伪元素直接写出对应的等腰三角形了。
三、写个等腰梯形
大概思路就是,一个宽 200 高 0 的 DIV 元素,控制上边框为 190.35 的宽度并为黑色,左右两边各自设置宽度为 61.8 的透明边框。直接上代码:
// html
<div class="five"></div>
// CSS
.five {
width: 200px;
height: 0;
border-top: 190.35px solid black;
border-right: 61.8px solid transparent;
border-left: 61.8px solid transparent;
}考虑到等腰三角形是这个等腰梯形的一个伪元素,为了方便定位,我们给等腰梯形一个定位。
.five {
position: absolute;
width: 200px;
height: 0;
border-top: 190.35px solid black;
border-right: 61.8px solid transparent;
border-left: 61.8px solid transparent;
}使用绝对定位,方便控制。
四、写个等腰三角形
大概思路是,设置为元素的宽和高都为 0,设置向下的边框为 95.1 的宽度并设置黑色,左右两边各自设置宽度为 161.8 的透明边框,然后根据等腰梯形的尺寸,控制定位。直接上代码:
.five::before {
position: absolute;
top: -285px;
left: -61.8px;
border-right: 161.8px solid transparent;
border-bottom: 95.1px solid black;
border-left: 161.8px solid transparent;
content: '';
}定位参考点在上图的 C 点,而 before 伪元素的位置需要放到 A 点,根据图片很容易计算出定位偏移量,这里就不做展开了。
五、完整代码
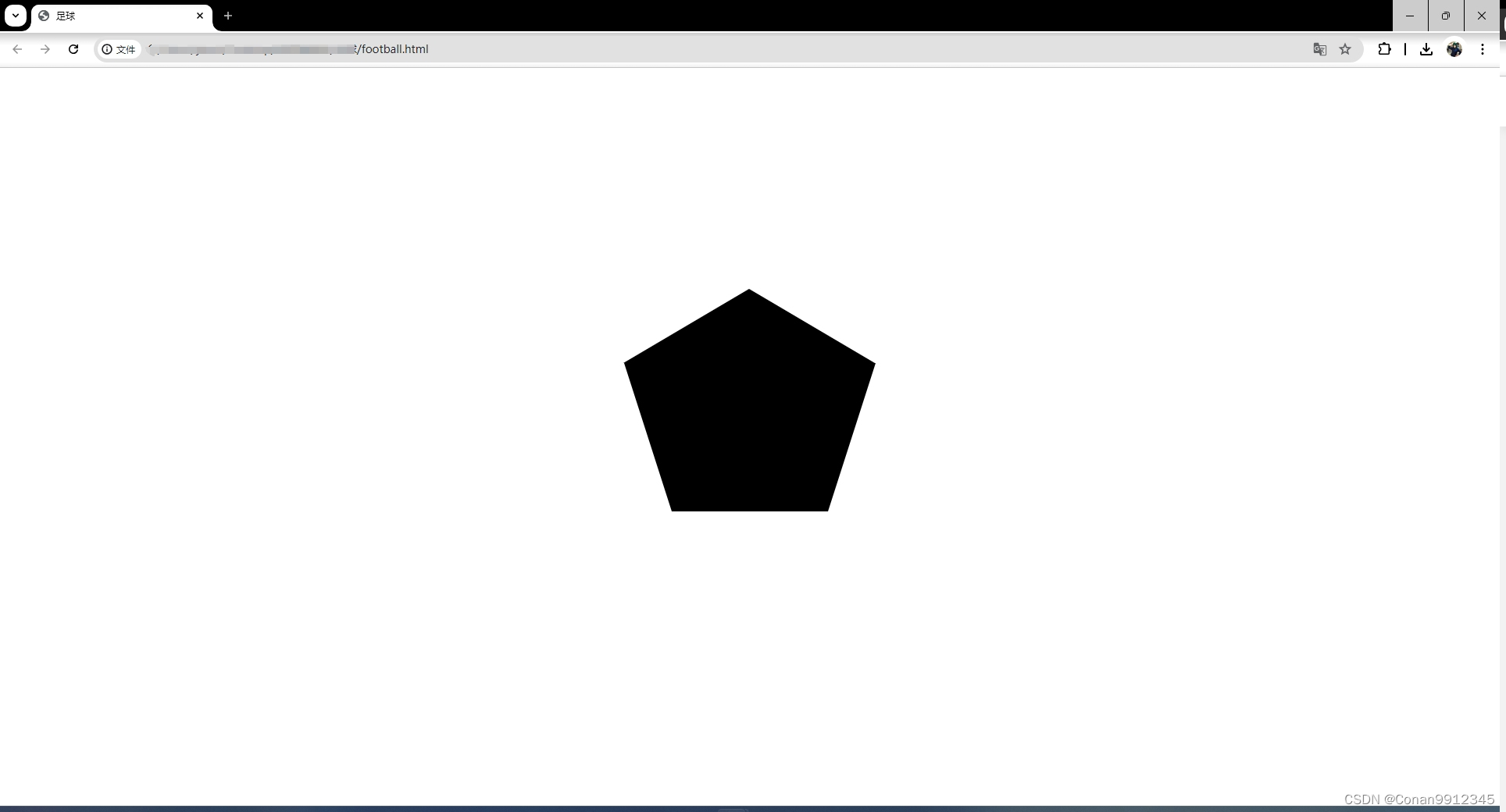
通过预览,我们已经写出来了一个简单而又趋近于完全标准的正五角星。

附上完整源码,拿走不谢。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>足球</title>
<style type="text/css">
.five {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
width: 200px;
height: 0;
margin: auto;
border-top: 190.35px solid black;
border-right: 61.8px solid transparent;
border-left: 61.8px solid transparent;
backface-visibility: visible;
}
.five::before {
position: absolute;
top: -285px;
left: -61.8px;
border-right: 161.8px solid transparent;
border-bottom: 95.1px solid black;
border-left: 161.8px solid transparent;
content: '';
}
</style>
</head>
<body>
<div class="five"></div>
</body>
</html>今天就先把正五边形的绘制讲完。
接下来,将会讲解如何在一个球体上贴上这样的正五边形。让我们尽情期待......
↓
↓
↓
未完待续 · 敬请期待

关注我,为你提供更多经常内容!






















 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








