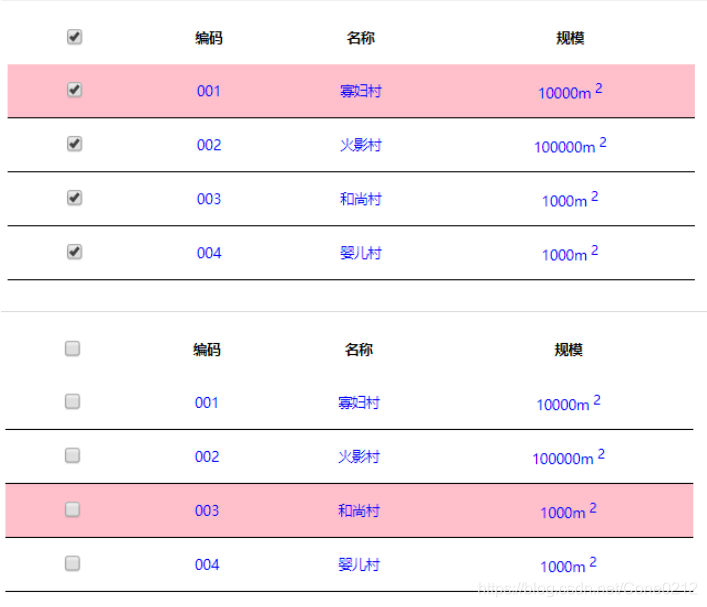
表格选中一行效果,全选与取消全选效果
- for循环应用
- function函数应用
- 鼠标经过(onmousever)和鼠标离开(onmouseout)应用
最终效果展示

css部分
<style>
table {
width: 500px;
text-align: center;
font-size: 10px;
}
tbody tr,
tbody td {
border-bottom: 1px solid black;
color: blue;
}
.bg {
background-color: pink;/*用于js 调用(className)*/
}
</style>
body部分
<table cellspacing="0" cellpadding="10">
<thead>
<tr>
<th><input type="checkbox" id="j_cball"></th>
<th>编码</th>
<th>名称</th>
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








