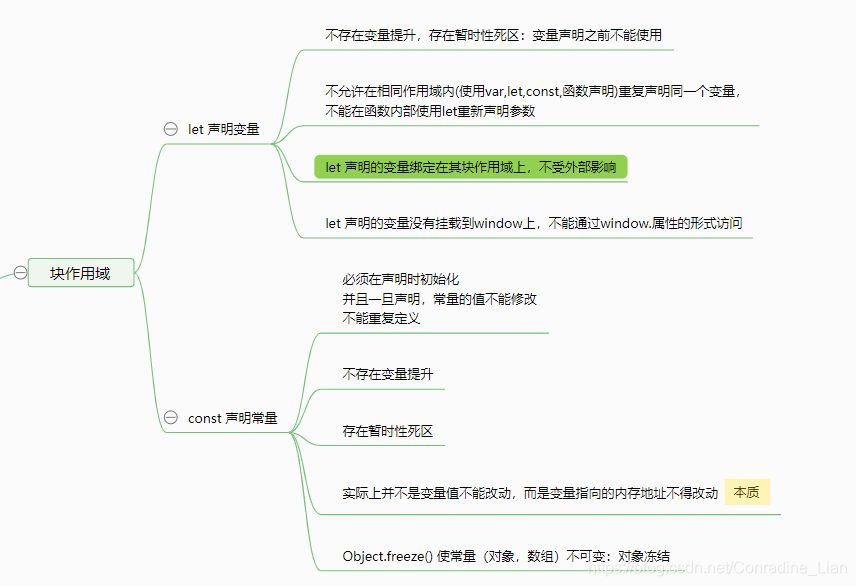
一、块作用域

二、解构赋值
规则:
- 只要等号右边的值不是对象或数组,就先将其转为对象。
- 由于undefined和null无法转为对象,所以对它们进行解构赋值,都会报错。
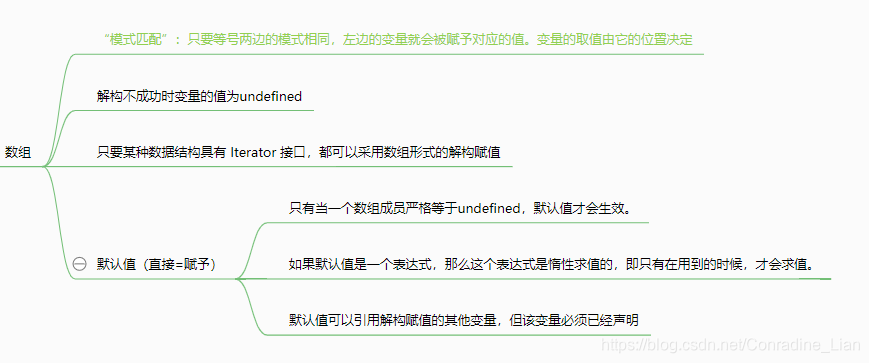
2.1 数组的解构赋值

2.2 对象的解构赋值

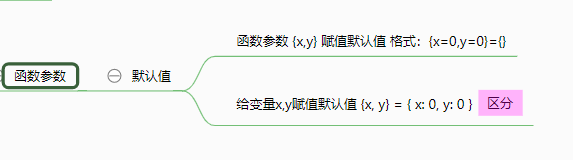
2.3 函数参数的解构赋值

2.4 字符串的解构赋值
- 字符串被转换成一个类似字符数组的对象
- 还可以对字符串的length属性解构赋值
2.5 圆括号问题

注意:扩展运算符的解构赋值,不能复制继承自原型对象的属性。
三、扩展运算符

四、Object
4.1 对象属性的简写
- key:value值一致时可以简写;对象中的方法名可以省略
- 简写的对象方法不能用作构造函数,会报错!
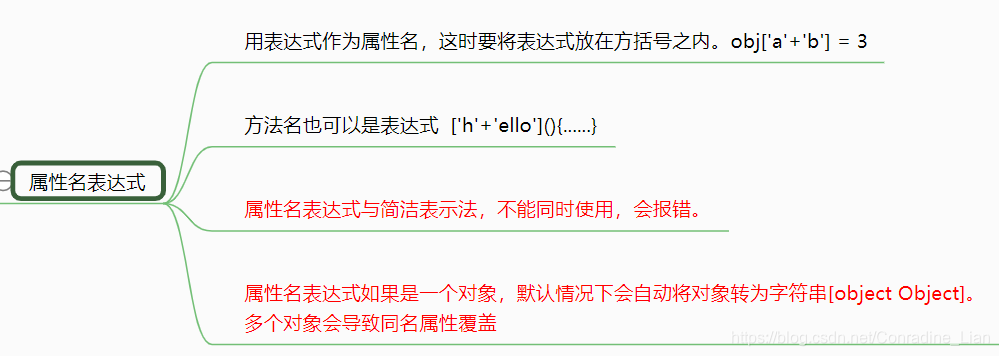
4.2 属性名表达式

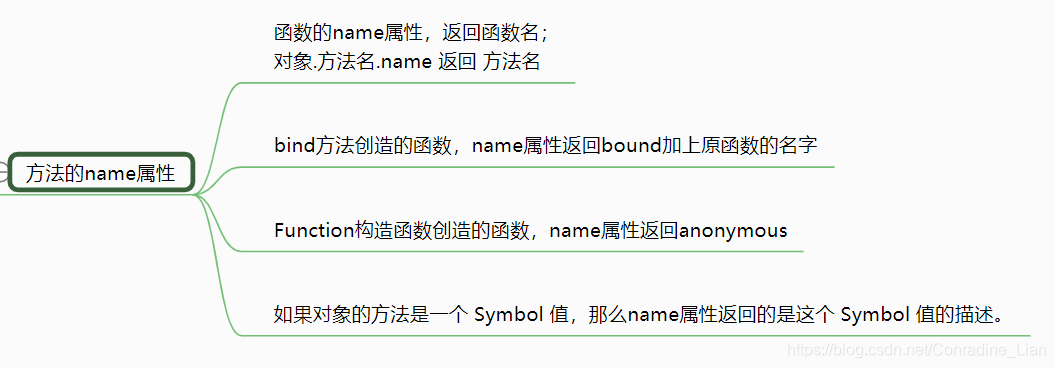
4.3 方法的name属性

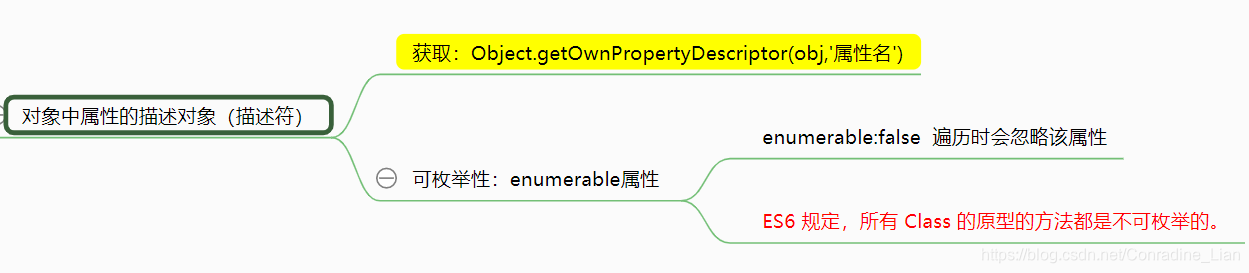
4.4 属性描述符

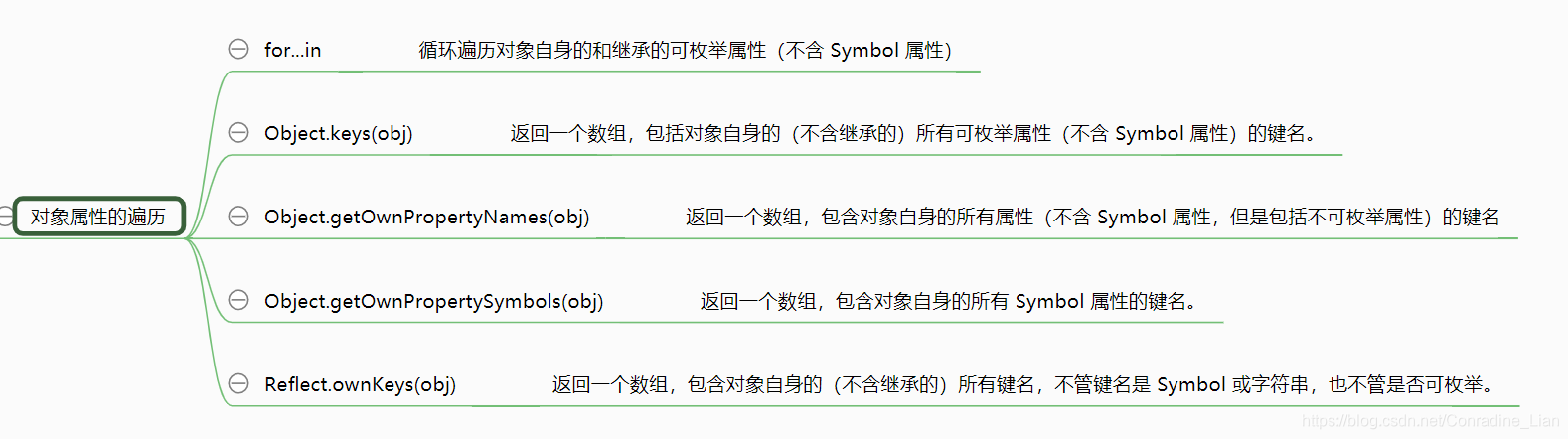
4.5 对象属性的遍历

4.6 super
- 关键字super,只能用在对象的方法之中 指向当前对象的原型对象。
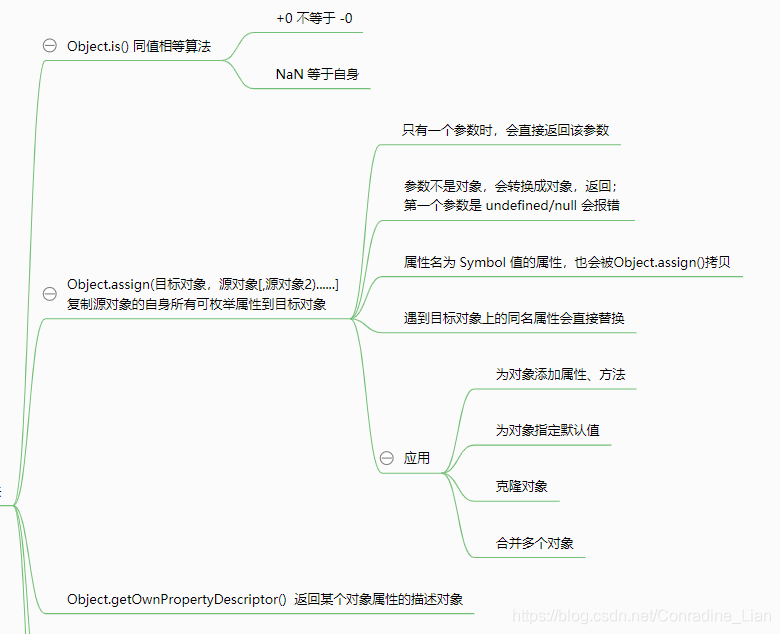
4.7 新增方法


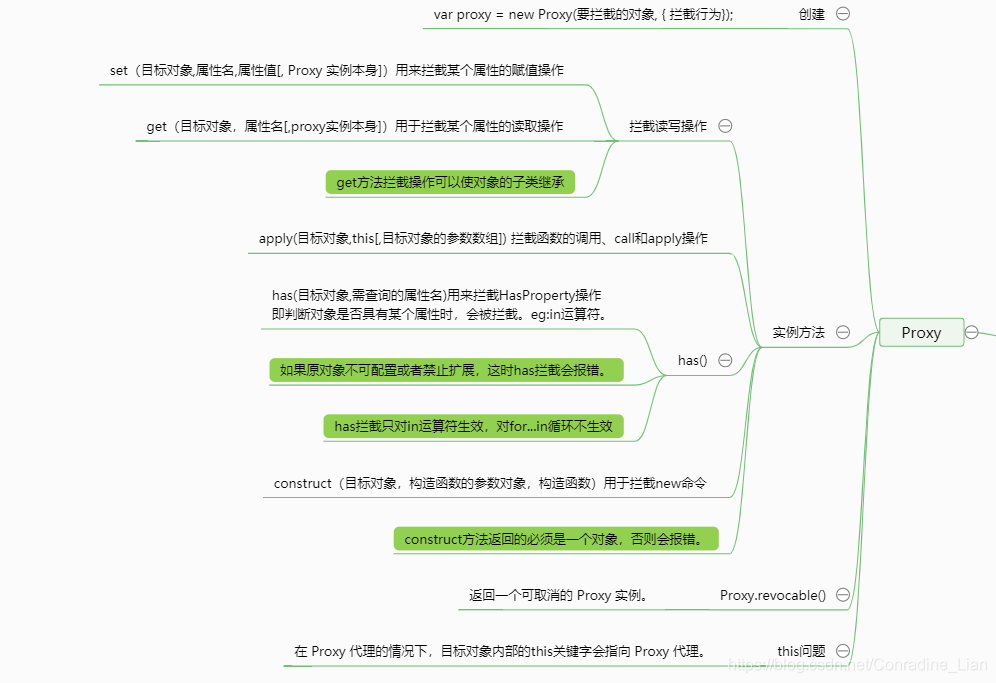
4.8 对象代理proxy

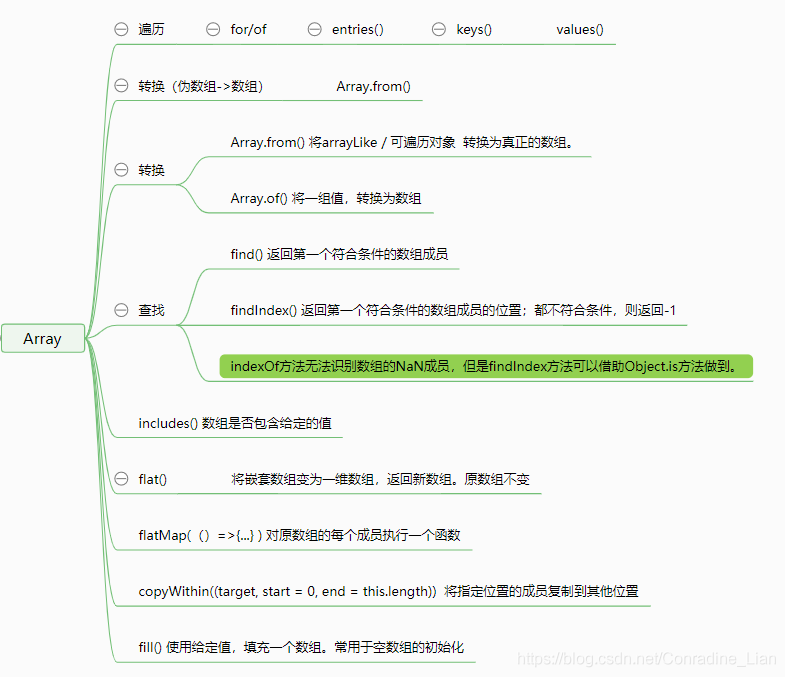
五、Array









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 179
179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








