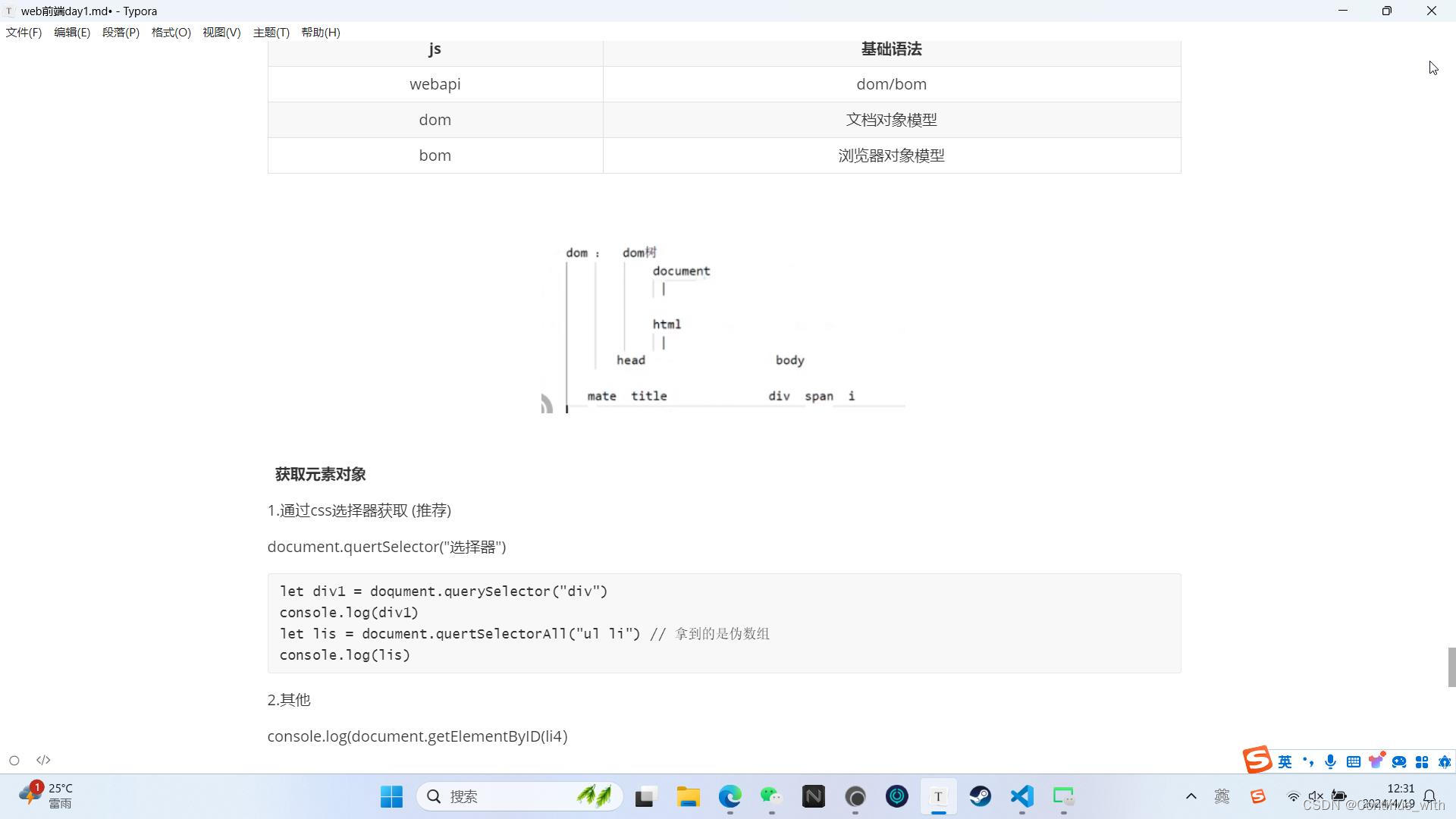
笔记





















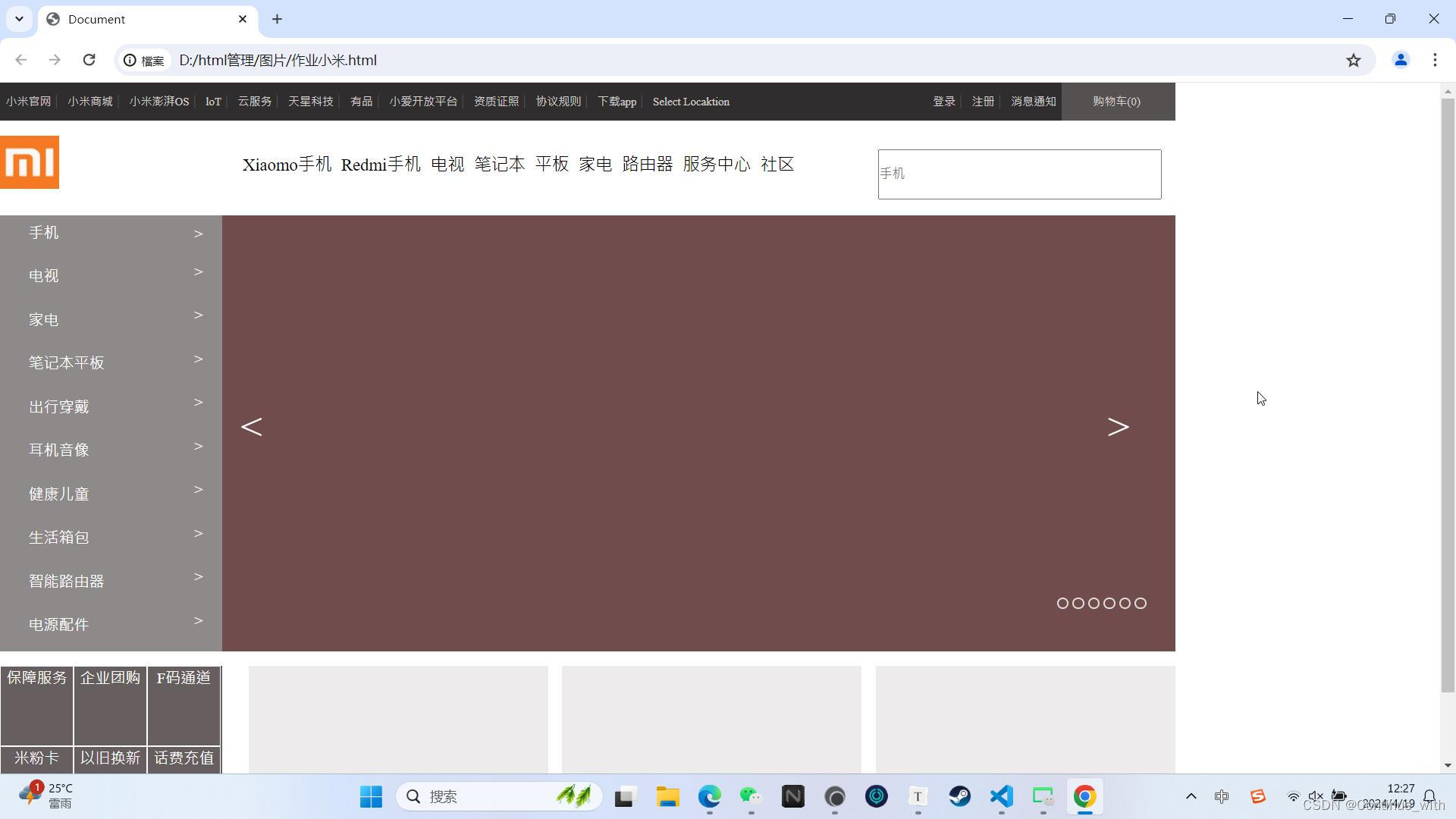
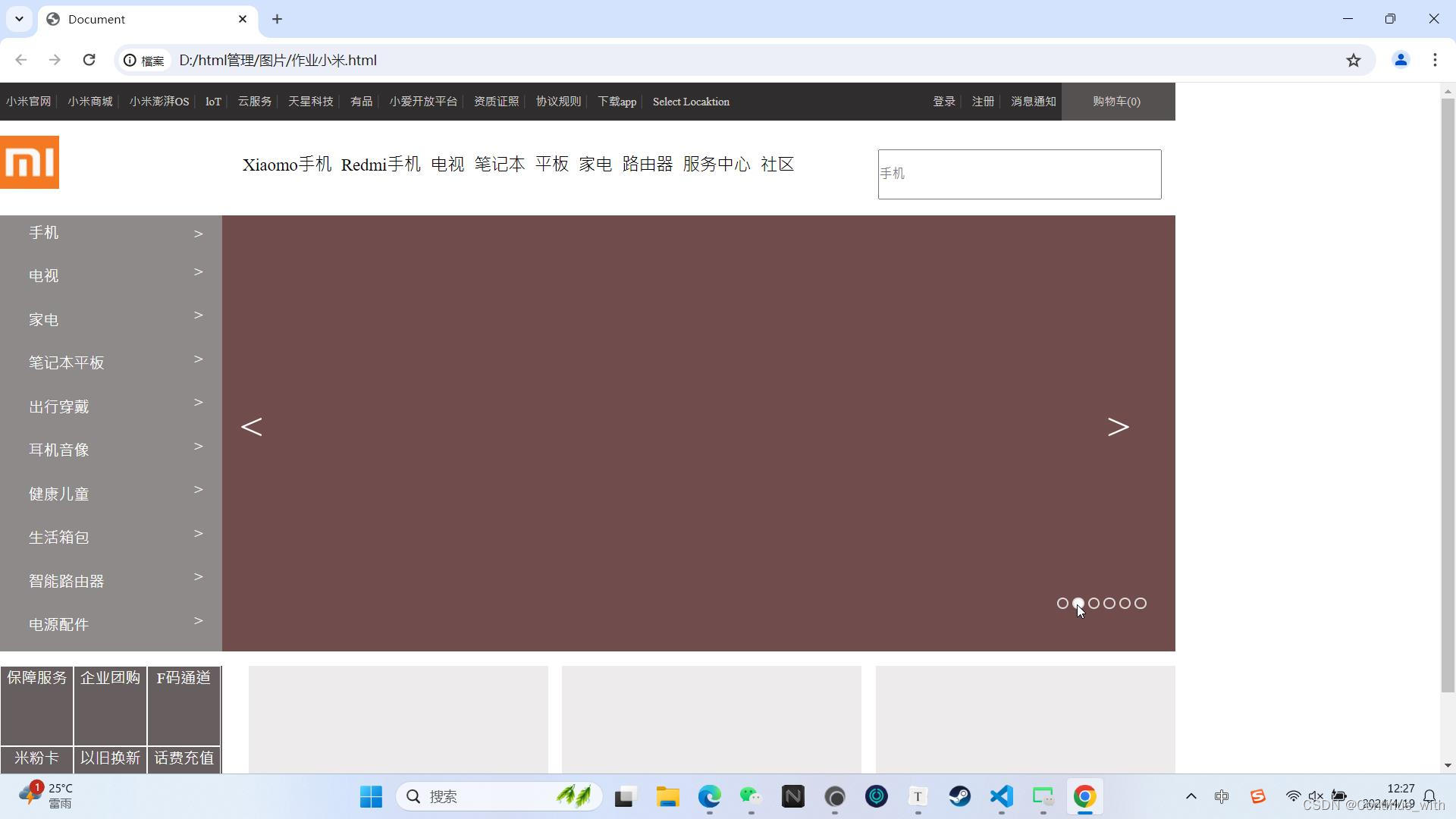
小米
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=l, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.top {
width: 1240px;
height: 140px;
background-color: black;
}
.top1 {
width: 1240px;
height: 40px;
background-color: rgb(47, 46, 46);
}
.top2 {
width: 1240px;
height: 100px;
background-color: white;
position: relative;
}
.bottom {
display: inline-block;
width: 1240px;
height: 670px;
background-color: white;
}
.bottom1 {
width: 1240px;
height: 460px;
background-color: rgb(185, 130, 130);
}
.bottom2 {
display: block;
width: 1240px;
height: 170px;
background-color: white;
}
.top11 {
display: inline-block;
width: 770px;
height: 40px;
background-color: rgb(47, 46, 46);
float: left;
}
.top14 {
display: inline-block;
width: 262x;
height: 40px;
background-color: rgb(240, 8, 8);
float: right;
}
.top12 {
display: inline-block;
width: 142px;
height: 40px;
background-color: rgb(47, 46, 46);
float: left;
}
.top13 {
display: inline-block;
width: 120px;
height: 40px;
background-color:rgb(85, 81, 81);
float: right;
}
a {
color: rgb(212, 206, 206);
text-decoration: none;
font-size: 12px;
line-height: 40px;
text-align: center;
padding-left: 6px;
}
.sep {
color: rgb(92, 94, 96);
}
qq {
color: black;
}
.top21 {
display: inline-block;
width: 62px;
height: 56px;
background-image: url(./R-C\(1\).png);
size: 62px;
border: 6px;
position: relative;
top:16px;
}
.top22 {
display: inline-block;
width: 850px;
height: 100px;
position: absolute;
top: 27px;
left: 250px;
}
.q21 {
font-size: 18px;
color: black;
}
.top23 {
display: inline-block;
width: 296px;
height: 50px;
background-color: white;
position: absolute;
top:30px;
left: 926px;
}
input {
width: 296px;
height: 50px;
}
.bottom11 {
display: inline-block;
width: 234px;
height: 460px;
background-color: rgb(142, 138, 138);
}
.bottom12 {
position:relative;
display: inline-block;
width: 1006px;
height: 460px;
background-color: rgb(112, 76, 76);
float: right;
}
li {
display: block;
width: 80px;
height: 40px;
margin-top: 6px;
margin-left: 30px;
color: white ;
}
.ee {
display: inline;
float: right;
color: white;
padding-right: 20px;
padding-top: 4px;
}
.r1 {
display: inline-block;
color: white;
position: absolute;
top: 200px;
left: 20px;
font-size: 40px;
}
.r2 {
display: inline-block;
color: white;
position:absolute;
top: 200px;
left: 935px;
font-size: 40px;
}
.bottom21 {
display: inline-block;
width: 234px;
height: 170px;
background-color: rgb(102, 95, 95);
margin-top: 15px;
}
.bottom22 {
display: flex;
width: 978px;
height: 170px;
background-color: white;
float: right;
margin-left: 14px;
justify-content: space-between;
margin: 0 auto;
}
.b6 {
display: inline;
width: 76px;
height: 83px;
color: white;
float: left;
border: 1px solid white;
text-align: center;
}
.bottom221 {
display: inline-block;
width: 316px;
height: 170px;
background-color: rgb(237, 236, 236);
margin-top: 15px;
}
.bottom222 {
display: inline-block;
width: 316px;
height: 170px;
margin-top: 15px;
background-color: rgb(237, 236, 236);
}
.bottom223 {
display: inline-block;
width: 316px;
height: 170px;
background-color: rgb(237, 236, 236);
margin-top: 15px;
}
.p1 {
display: inline-block;
width: 9.2px;
height: 9.2px;
border-radius: 9.2px;
border: 2px solid rgb(225, 222, 222);
z-index: 1;
}
.p1:hover {
background-color: white;
}
.p11 {
width: 120px;
height: 9.2px;
position: absolute;
bottom: 50px;
right: 5px;
}
</style>
</head>
<body>
<div class="top">
<div class="top1">
<div class="top11">
<a href="qq">小米官网</a>
<span class="sep">|</span>
<a href="qq">小米商城</a>
<span class="sep">|</span>
<a href="qq">小米澎湃OS</a>
<span class="sep">|</span>
<a href="qq">loT</a>
<span class="sep">|</span>
<a href="qq">云服务</a>
<span class="sep">|</span>
<a href="qq">天星科技</a>
<span class="sep">|</span>
<a href="qq">有品</a>
<span class="sep">|</span>
<a href="qq">小爱开放平台</a>
<span class="sep">|</span>
<a href="qq">资质证照</a>
<span class="sep">|</span>
<a href="qq">协议规则</a>
<span class="sep">|</span>
<a href="qq">下载app</a>
<span class="sep">|</span>
<a href="qq">Select Locaktion</Select></a>
</div>
<div class="top14">
<div class="top12">
<a href="qq">登录</a>
<span class="sep">|</span>
<a href="qq">注册</a>
<span class="sep">|</span>
<a id="qq">消息通知</a>
</div>
<div class="top13">
<a href="ww"> 购物车(0)</a>
</div>
</div>
</div>
<div class="top2">
<div class="top21"></div>
<div class="top22">
<a href="" class="q21">Xiaomo手机</a>
<a href="" class="q21">Redmi手机</a>
<a href="" class="q21">电视</a>
<a href="" class="q21">笔记本</a>
<a href="" class="q21">平板</a>
<a href="" class="q21">家电</a>
<a href="" class="q21">路由器</a>
<a href="" class="q21">服务中心</a>
<a href="" class="q21">社区</a>
</div>
<div class="top23" ><input type="txet" placeholder="手机" ></div>
</div>
</div>
<div class="bottom">
<div class="bottom1">
<div class="bottom11">
<ul>
<span class="ee">></span>
<li>手机</li>
<span class="ee">></span>
<li>电视</li>
<span class="ee">></span>
<li>家电</li>
<span class="ee">></span>
<li>笔记本平板</li>
<span class="ee">></span>
<li>出行穿戴</li>
<span class="ee">></span>
<li>耳机音像</li>
<span class="ee">></span>
<li>健康儿童</li>
<span class="ee">></span>
<li>生活箱包</li>
<span class="ee">></span>
<li>智能路由器</li>
<span class="ee">></span>
<li>电源配件</li>
</ul>
</div>
<div class="bottom12">
<span class="r1"><</span>
<span class="r2">></span>
<div class="p11">
<div class="p1"></div>
<div class="p1"></div>
<div class="p1"></div>
<div class="p1"></div>
<div class="p1"></div>
<div class="p1"></div>
</div>
</div>
</div>
<div class="bottom2">
<div class="bottom21">
<div class="b6">保障服务</div>
<div class="b6">企业团购</div>
<div class="b6">F码通道</div>
<div class="b6">米粉卡</div>
<div class="b6">以旧换新</div>
<div class="b6">话费充值</div>
</div>
<div class="bottom22">
<div class="bottom221"></div>
<div class="bottom222"></div>
<div class="bottom223"></div>
</div>
</div>
</div>
</body>
</html>

倒计时
<!DOCT-YPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<span>离2024年7月3日还有:</span>
<span id="d">0</span>天
<span id="h">0</span>小时
<span id="m">0</span>分钟
<span id="s">0</span>秒
<script>
let date = new Date('2024-07-03T00:00:00');
function update() {
let now_date = new Date();
let distance = date - now_date;
let day = Math.floor(distance / (1000 * 60 * 60 * 24));
let hour = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
let minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
let seconds = Math.floor((distance % (1000 * 60)) / 1000);
document.getElementById('d').textContent = day;
document.getElementById('h').textContent = hour;
document.getElementById('m').textContent = minutes;
document.getElementById('s').textContent = seconds;
}
update();
setInterval(update,1000);
</script>
</body>
</html>







 本文详细描述了小米官方网站的布局,包括主页上的各个功能链接,如产品分类、购物车、登录注册、以及倒计时显示2024年7月3日的时间。
本文详细描述了小米官方网站的布局,包括主页上的各个功能链接,如产品分类、购物车、登录注册、以及倒计时显示2024年7月3日的时间。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








