思路:那就是对于一张巨型图片我们可否每次指定一块区域加载显示,然后通过改变这个区域完成整张巨图的加载呢?这样内存中只有完整图片的一块区域。
区域加载
1、BitmapRegionDecoder 指定Bitmap区域进行解码,主要用于显示图片的某一块矩形区域 显示图片的某一块区域,那么至少需要两个方法:1、设置图片,2、设置显示区域。
接下来通过自定义一个可以加载巨图的View展开说明:
2、设置图片
前面说到至少需要两个方法:1、设置图片 2、指定显示区域
我们先来看如何设置图片:

在这里插入图片描述
mOptions实际就是BitmapFactory.Options,设置inJustDecodeBounds为ture(只解码图片的尺寸)。然后得到图片宽高,并且设置Bitmap是可以被复用的。然后创建BitmapRegionDecoder的实例对象。最后调用requestLayout()方法,reqeustLayout会重新测量我们的布局也就是会执行View的onMeasure()。
3、指定显示区域

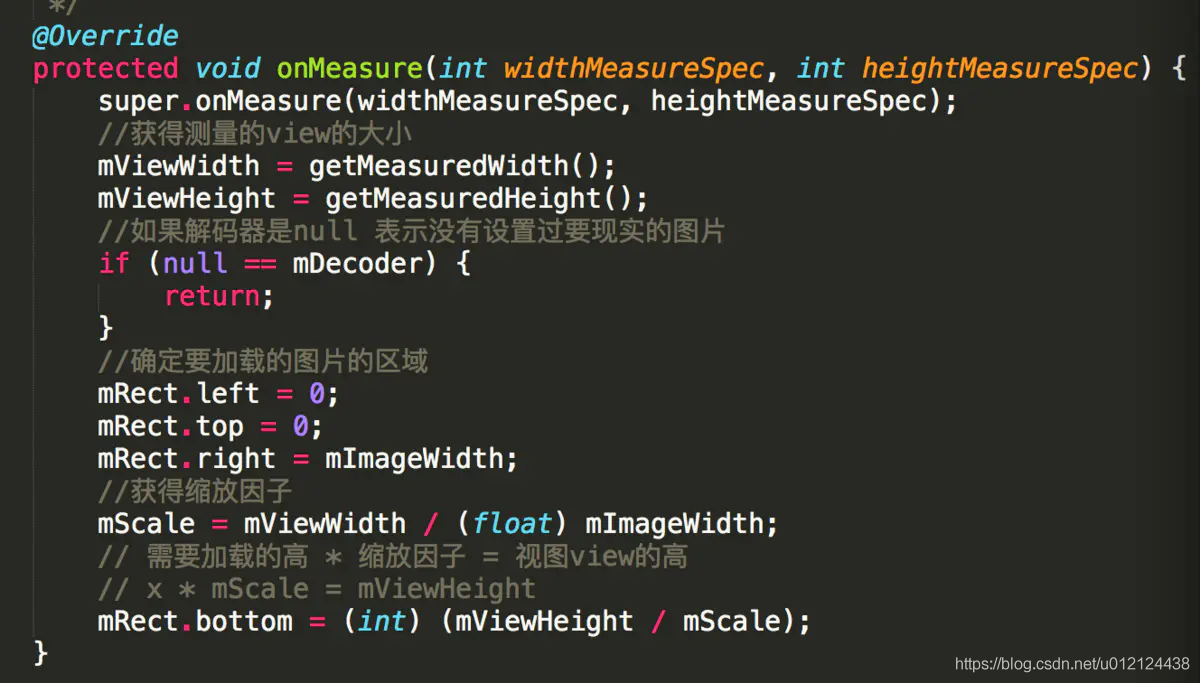
在这里插入图片描述
在onMeasure方法中我们需要指定要加载图片的区域Rect的四个顶点位置。
由于我们不需要对Bitmap的的位置重新摆放,所以不许要重写onLayout方法,但是自定义View要绘制一张图片该怎么办?想必大家能够猜到:

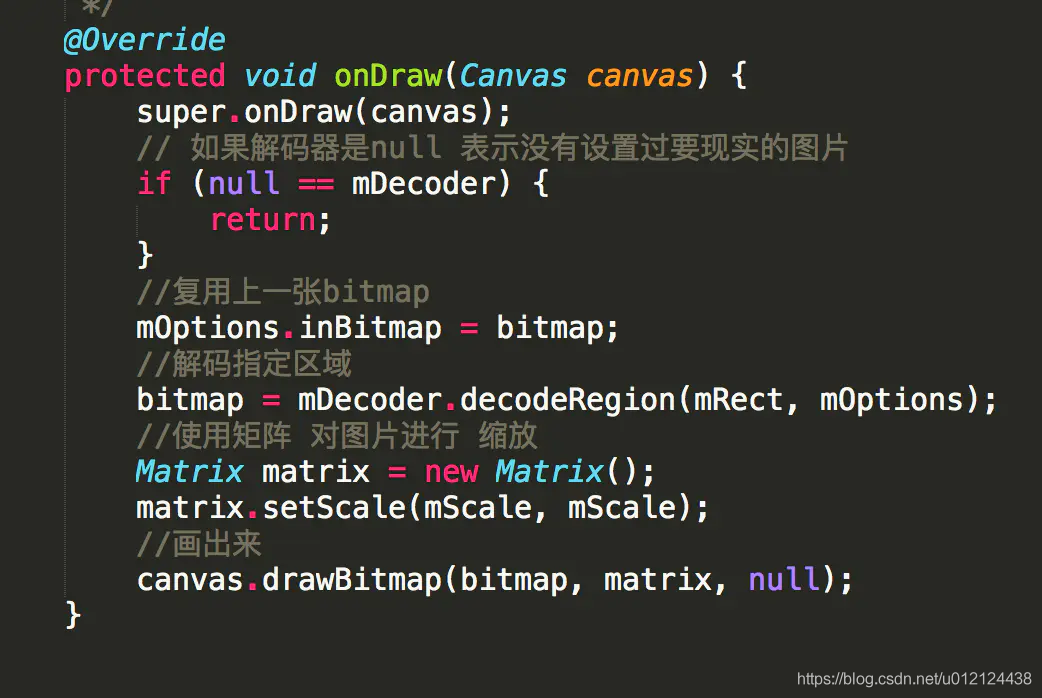
在这里插入图片描述
首先设置Bitmap的复用,然后根据指定区域以及Options来解码一张图片,最后通过Canvas绘制到View中。
说道这里我们就将一张巨型图片的某个区域显示到View中了。但是我们仅仅显示了指定区域,而且是较小的一部分区域,如果想要完整预览整张图片该如何处理呢?
四、改变区域完成巨图加载
1、Scroller + GestureDetector
上面说到我们通过Rect指定显示区域,那通过改变要显示的区域位置不就可以完成整张图片的加载了?
所以借助手势GestureDetector与Scroller(滑动帮助)来完成这一功能。
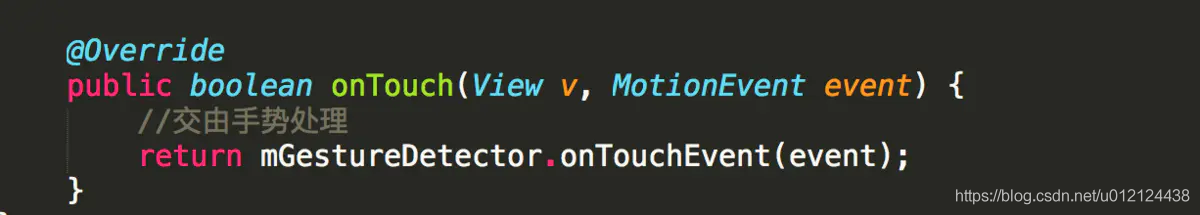
首先我们将事件交由GestureDetector处理:

在这里插入图片描述
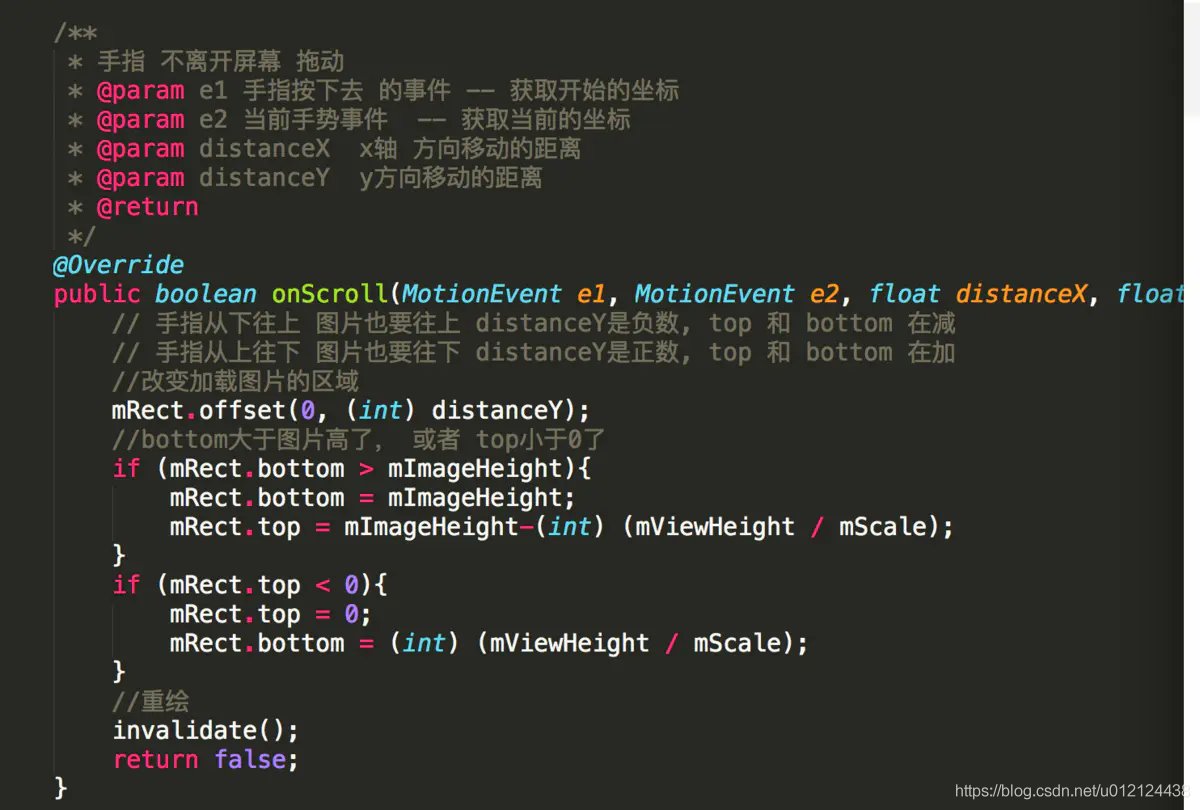
在GestureDetector的onScroll方法中:

在这里插入图片描述
重新指定上下两个顶点位置,然后调用invalidate进行重新绘制。
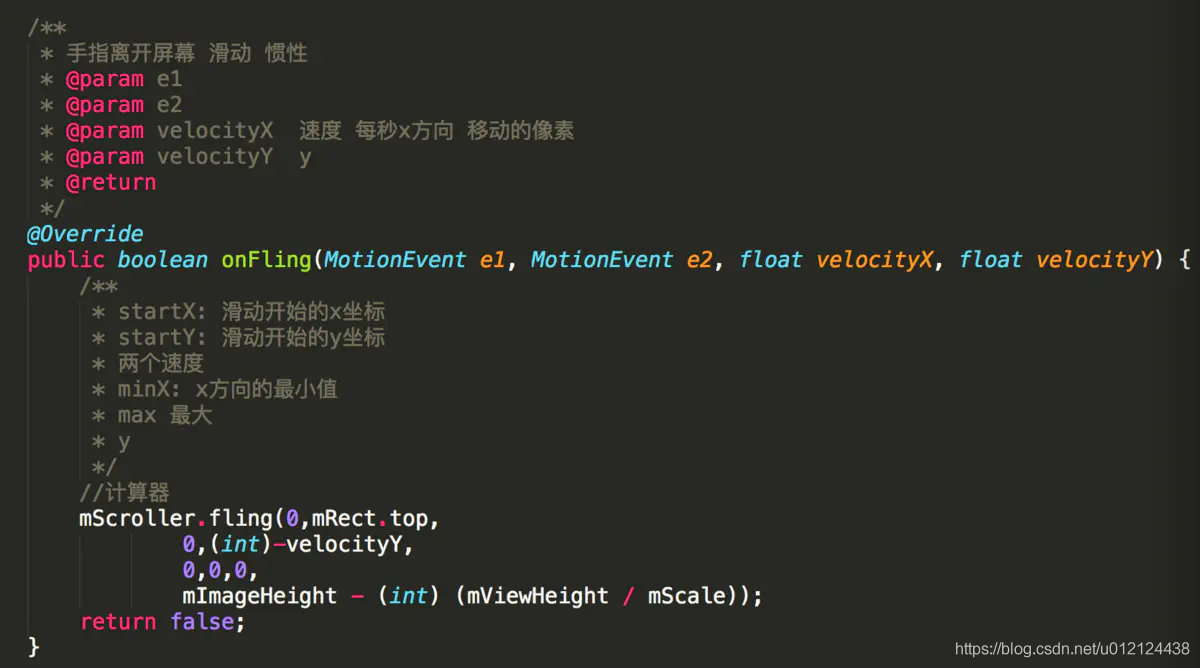
在GestureDetector的onFling方法:

在这里插入图片描述
指定手指离开的后的滑动惯性。
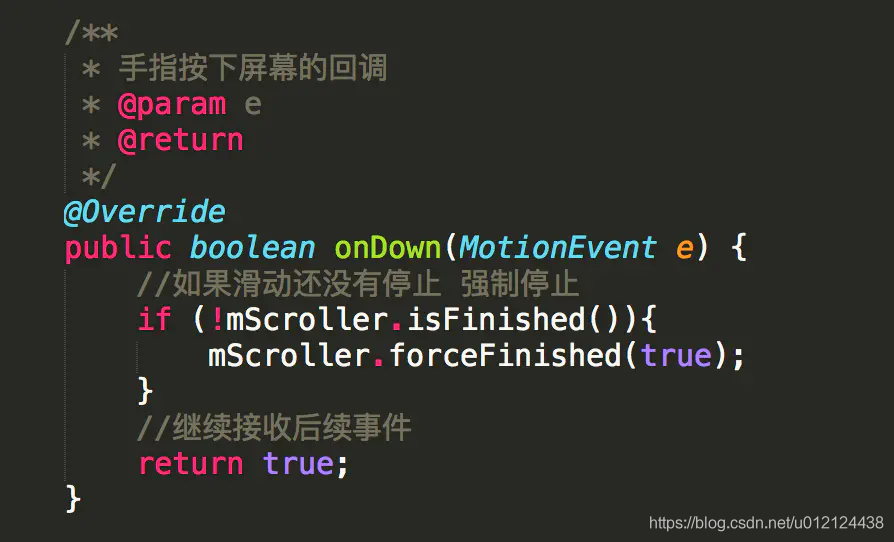
如果手指按下,此时我们希望停止滑动:

在这里插入图片描述
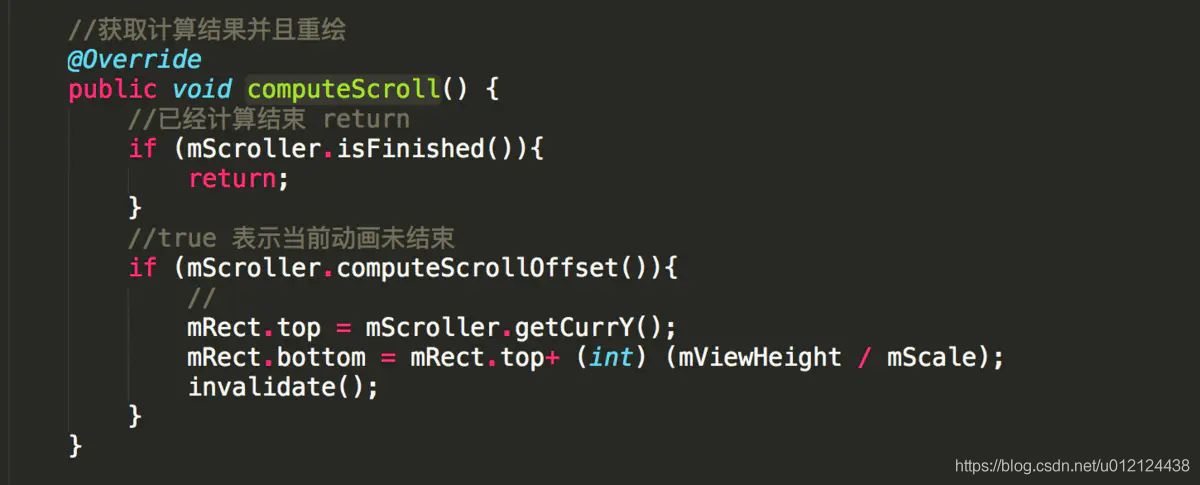
重写View的computeScroll计算View如何滑动:

在这里插入图片描述
通过BitmapRegionDecoder每次只加载显示一块区域的Bitmap,然后配合GestureDetector与Scroller完成手势滑动改变Rect完成View的滑动效果。至此如何加载显示一张巨图就实现了。
更多Android进阶指南 可以扫码 解锁 《Android十大板块文档》

1.Android车载应用开发系统学习指南(附项目实战)
2.Android Framework学习指南,助力成为系统级开发高手
3.2024最新Android中高级面试题汇总+解析,告别零offer
4.企业级Android音视频开发学习路线+项目实战(附源码)
5.Android Jetpack从入门到精通,构建高质量UI界面
6.Flutter技术解析与实战,跨平台首要之选
7.Kotlin从入门到实战,全方面提升架构基础
8.高级Android插件化与组件化(含实战教程和源码)
9.Android 性能优化实战+360°全方面性能调优
10.Android零基础入门到精通,高手进阶之路
敲代码不易,关注一下吧。ღ( ´・ᴗ・` ) 🤔





















 1675
1675











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








