代码示例
js部分
代码如下:
// 判断来检查元素是否溢出,如果溢出将 title 属性设置为元素的原始内容。
// 元素原始内容存储在变量 originalContent。
function myEllipsis (app) {
app.directive('myEllipsis', {
mounted(el,binding) {
let originalContent = el.textContent;
const resizeHandler = () => {
if (el.scrollWidth > el.clientWidth || el.scrollHeight > el.clientHeight) {
let start = 0;
let end = originalContent.length;
while (start <= end) {
const middle = Math.floor((start + end) / 2);
// el.innerHTML = originalContent.slice(0, middle) + '…';
if (el.scrollWidth > el.clientWidth) {
end = middle - 1;
} else {
start = middle + 1;
}
}
el.setAttribute('title', originalContent);
} else {
el.innerHTML = originalContent
el.setAttribute('title', '');
}
}
if(originalContent){
resizeHandler()
}
// el._resizer = new window.ResizeObserver(resizeHandler)
// el._resizer.observe(el)
},
updated(el, binding, vnode, prevVnode) {
if(binding.value) {
const originalContent = binding.value;
if (el.scrollWidth > el.clientWidth) {
let start = 0;
let end = originalContent.length;
while (start <= end) {
const middle = Math.floor((start + end) / 2);
// el.innerHTML = originalContent.slice(0, middle) + '…';
if (el.scrollWidth > el.clientWidth) {
end = middle - 1;
} else {
start = middle + 1;
}
}
el.setAttribute('title', originalContent);
} else {
el.innerHTML = originalContent
el.setAttribute('title', '');
}
}
},
unmounted(el) {
// if(el){
// el._resizer.disconnect()
// }
}
})
}
在 main.js 文件中引入 myEllipsis 方法并注册
// 自定义全局指令
import {myEllipsis} from "@/common/directive.js"; // 此路径为自定义路径
myEllipsis(app)
如何在vue文件中使用
<template>
<div class="demo overflow-hidden">
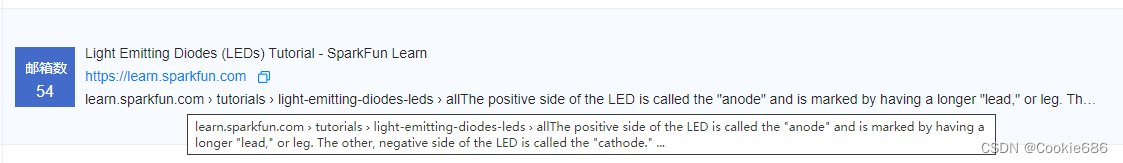
learn.sparkfun.com › tutorials › light-emitting-diodes-leds › allThe positive side of the LED is called the \"anode\" and is marked by having a longer \"lead,\" or leg. The other, negative side of the LED is called the \"cathode.\" ...
</div>
</template>
<style lang="scss" scoped>
.demo{
width: 200px;
}
.overflow-hidden {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
</style>
注意事项!!!
一定要给元素设置overflow,否则无法判断是否溢出。
效果图





















 1632
1632











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








