本篇文章来源慕课网课程《canvas玩转红包照片》,用canvas及css3结合,实现红包照片的效果,并不做支付过程,代替的是使用2个按钮,显示清晰图片和重置圆圈可见区域。未做移动的屏幕适应
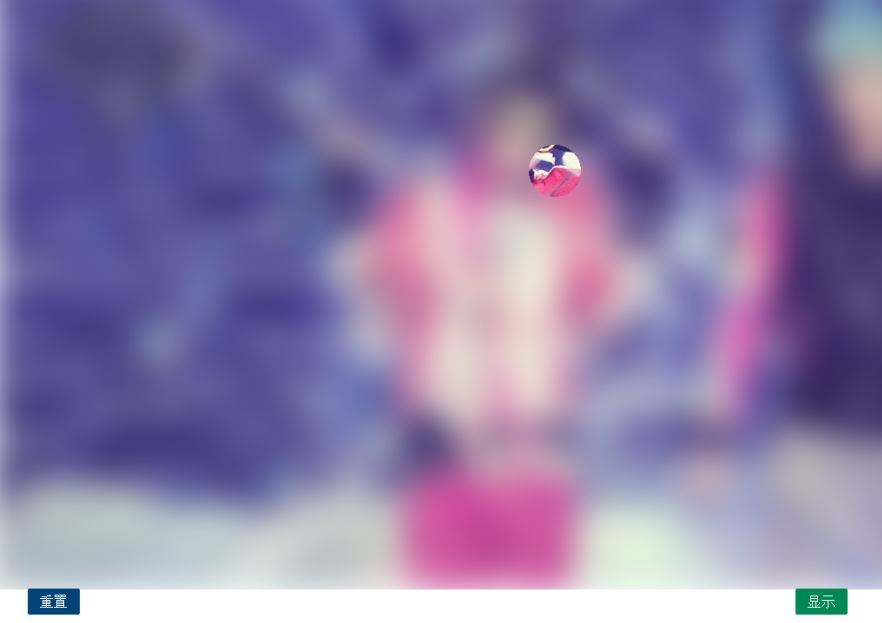
微信红包照片效果图
原理分析:
- 先在页面放置一张原图片image,用css3的filter做模糊处理
- 在图片区域上方放置一个与图片image大小一样的canvas,放置整张清晰图片
- 通过canvas的图片剪辑方法,剪辑出一个圆圈区域,就达到了只显示一个圆圈区域的效果
代码及解析
目录结构:

index.html,blur.js,blur.css
index.htm页面代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="height=device-height,width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<title>模糊红包效果</title>
<link rel="stylesheet" href="css/blur.css" />
<script type="text/javascript" src="js/jquery-2.1.0.js"></script>
</head>
<body>
<div id="blur-div">
<img id="blur-image" src="img/gd.jpg" />
<canvas id="canvas"></canvas><!--大小要在js设置,不要在css设置-->
<a href="javascript:reset()" class="button" id="reset-button">重置</a>
<a href="javascript:show()" class="button" id="show-button">显示</a>
</div>
<script type="text/javascript" src="js/blur.js"></script>
</body>
</html>css代码blur.css
*







 本文介绍如何通过结合CSS3的filter模糊处理和Canvas的图片剪辑技术,来实现类似微信红包照片的效果。文章详细解析了实现过程,包括在页面布局中设置模糊图片、在Canvas上绘制剪辑出的圆形区域,以及如何通过点击按钮控制显示清晰图片和重置剪辑区域。示例代码包括index.html、blur.js和blur.css三个文件。
本文介绍如何通过结合CSS3的filter模糊处理和Canvas的图片剪辑技术,来实现类似微信红包照片的效果。文章详细解析了实现过程,包括在页面布局中设置模糊图片、在Canvas上绘制剪辑出的圆形区域,以及如何通过点击按钮控制显示清晰图片和重置剪辑区域。示例代码包括index.html、blur.js和blur.css三个文件。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1758
1758

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








