使用sublime的第一步:Package Control
- 使用Package Control组件安装
- 第一步
- 按Ctrl+` 调出console
- 第二步
{
import urllib.request,os; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), 'wb').write(urllib.request.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ',' ')).read())
}
第三步
-
按下Ctrl+Shift+P调出命令面板

-
输入install 调出 Install Package 选项并回车,

- 第一步
-
然后在列表中选中要安装的插件。
使用sublime的第二步:插件安装
-
常用插件安装
-
localization:中文汉化
功能:
提供简中,繁中,英文,日文四种语言切换。
该插件对主菜单和右键菜单进行汉化,对菜单汉化有需求的欢迎使用。 -
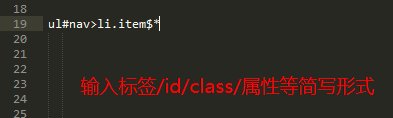
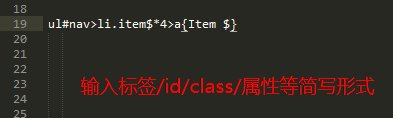
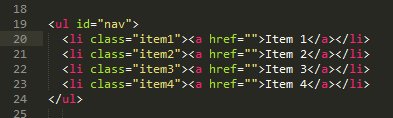
Emmet:它让编写HTML代码变得极其简单高效

基本用法:输入标签简写形式,然后按Tab键
-
JsFormat:格式化代码
打开preferences -> Package Settings -> JsFormat -> Setting - Users:将下列代码复制到里面
-
{ -
"e4x": true, -
// jsformat options -
"format_on_save": true, -
}
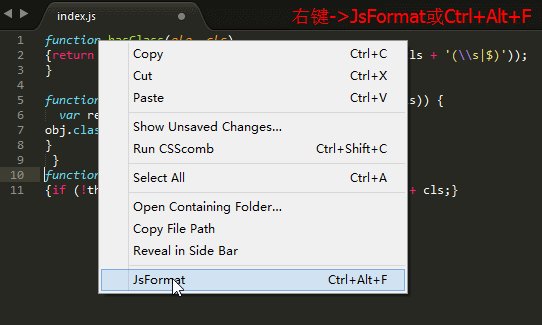
通过鼠标右键->JsFormat或键盘快捷键Ctrl+Alt+F对JS进行格式化

-
-
SideBarEnhancements:一款很实用的右键菜单增强插件

-
TrailingSpaces:高亮显示多余的空格和Tab

-
babel:该插件支持ES6, React.js, jsx代码高亮,对 JavaScript, jQuery 也有很好的扩展

选择babel选项 --> 选中javascript(babel)
-
使用sublime的第三步:删除已安装的插件
- 删除插件: remove
Ctrl+Shift+P调出命令面板,输入remove,
调出Remove Package选项并回车,
选择要删除的插件即可






















 336
336











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








