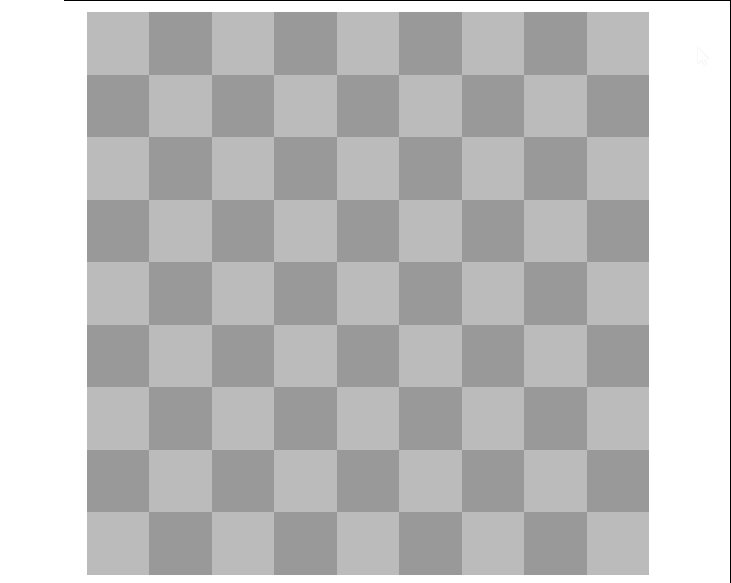
棋盘
先做棋盘,点击出现
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style>
.sty1{background-color:#aaa;height:450px;width:450px;margin-top:20px;float:left;margin-left:10px;}
.sty2{background-color:#999;height:50px;width:50px;;float:left;}
.sty3{background-color:#bbb;height:50px;width:50px;;float:left;}
</style>
</head>
<body>
<div id = "div1" class = "sty1" onclick = "m1()" ></div>
</body>
<script>
function m1(){
var x = document.getElementById("div1");
var html = ' ';
for (var i = 0; i < 81; i++){
if (i % 2 == 1){
html += '<div class = "sty2"></div>';
}else{
html += '<div class = "sty3"></div>';
}
}
x.innerHTML = html;
}
</script>
</html>

给每个小格子加上不同的id
if (i % 2 == 1){
html += '<div id = "div_' + i +'"class = "sty2" onclick = "m2()"></div>';
}else{
html += '<div id = "div_' + i +'"class = "sty3" οnclick= "m2()"></div>';
}
注意引号的对应关系。

加上不同的参数传入
if (i % 2 == 1){
html += '<div id = "div_' + i +'"class = "sty2" onclick = "m2(' + i +')"></div>';
}else{
html += '<div id = "div_' + i +'"class = "sty3" οnclick= "m2( ' + i +')"></div>';
}
我们设置小格子的点击触发事件
注意先把棋盘的点击效果转移到按钮上,不然点不到小格子的。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style>
.sty1{background-color:#aaa;height:450px;width:450px;margin-top:20px;float:left;margin-left:10px;}
.sty2{background-color:#999;height:50px;width:50px;;float:left;}
.sty3{background-color:#bbb;height:50px;width:50px;;float:left;}
</style>
</head>
<body>
<div id = "div1" class = "sty1" ></div>
<input type = "button" value = "点击" onclick = "m1()">
</body>
<script>
function m1(){
var x = document.getElementById("div1");
var html = ' ';
for (var i = 0; i < 81; i++){
if (i % 2 == 1){
html += '<div id = "div_' + i +'"class = "sty2" onclick = "m2( '+ i +')"></div>';
}else{
html += '<div id = "div_' + i +'"class = "sty3" οnclick= "m2( ' + i +')"></div>';
}
}
x.innerHTML = html;
}
function m2(x){
var k1 = "div_" + x;
var k2 = document.getElementById(k1);
k2.style.backgroundColor = "#2ac";
}
</script>
</html>

循环填充元素
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<style>
.sty1{background-color:#aaa;height:450px;width:450px;margin-top:20px;float:left;margin-left:10px;}
.sty2{background-color:#999;height:50px;width:50px;;float:left;}
.sty3{background-color:#bbb;height:50px;width:50px;;float:left;}
.sty4{background-color:#bbb;height:600px;width:100%;float:left;}
.sty5{background-color:#2ac;height:200px;width:120px;float:left;margin-left:10px;margin-top:10px;border-radius:10px;}
</style>
</head>`
<body>
<div id = "div1" class = "sty1" ></div>
<div id = "div2" class = "sty4"></div>
<input type = "button" value = "点击" onclick = "m1()">
</body>
<script>
function m1(){
var x = document.getElementById("div1");
var html = ' ';
for (var i = 0; i < 81; i++){
if (i % 2 == 1){
html += '<div id = "div_' + i +'"class = "sty2" onclick = "m2( '+ i +')"></div>';
}else{
html += '<div id = "div_' + i +'"class = "sty3" οnclick= "m2( ' + i +')"></div>';
}
}
x.innerHTML = html;
m3();
}
function m2(x){
var k1 = "div_" + x;
var k2 = document.getElementById(k1);
k2.style.backgroundColor = "#2ac";
}
function m3(){
var x = document.getElementById("div2");
var html = ' ';
for (var i = 0; i < 20; i ++){
html += '<div id = "div_' + i +'"class = "sty5" ></div>';
}
div2.innerHTML = html;
}
</script>
</html>









 该文章展示了一个使用HTML、CSS和JavaScript实现的棋盘游戏界面。通过循环生成81个小格子,并为每个格子分配唯一的ID和点击事件。当点击小格子时,会改变其背景色,实现交互功能。此外,还演示了如何动态填充页面元素。
该文章展示了一个使用HTML、CSS和JavaScript实现的棋盘游戏界面。通过循环生成81个小格子,并为每个格子分配唯一的ID和点击事件。当点击小格子时,会改变其背景色,实现交互功能。此外,还演示了如何动态填充页面元素。

















 623
623

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










