转自:https://www.cnblogs.com/robindong/p/9610057.html
Django实战-用户注册和登陆系统
1.环境搭建和创建项目
1.环境搭建
每当我们开始一个新项目的时候,通常都会搭建一个全新、独立、隔离的项目环境,这样做的好处自然不必多说。有很多种建立项目虚拟环境的工具,使用比较普遍的是Python中的virtualenv。安装好virtualenv工具后,进入想要放置的项目文件夹,建立一个虚拟环境,激活环境,安装django。
virtualenv -p python3 venv #创建虚拟环境
source venv/bin/activate #激活虚拟环境
pip install django==1.11.7 #安装django
2.创建项目
在当前虚拟环境,创建django项目,完成后会生成login_site项目文件夹,进入,运行django内置服务器,在本机的浏览器中访问http://127.0.0.1:8000/,这时我们的django服务已经跑起来了。
django-admin startproject login_site
cd login_site
python manage.py startapp login #创建app
python manage.py runserver
Django默认使用美国时间和英语,我们可以将时间和语言更改一下。配置文件主要在setting.py中,
#before
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
#after
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Shanghai'
USE_I18N = True
USE_L10N = True
USE_TZ = True
时间/语言设置
2.数据库模型设计
2.1.数据库模型设计
作为一个用户登录和注册项目,需要保存的都是各种用户的相关信息。很显然,我们至少需要一张用户表User,在用户表里需要保存下面的信息:
- 用户名
- 密码
- 邮箱地址
- 性别
- 创建时间
进入login/models.py文件,代码如下,
from django.db import models
# Create your models here.
class User(models.Model):
gender = (
('male', "男"),
('female', "女"),
)
name = models.CharField(max_length=128, unique=True)
password = models.CharField(max_length=256)
email = models.EmailField(unique=True)
sex = models.CharField(max_length=32, choices=gender, default="男")
c_time = models.DateTimeField(auto_now_add=True)
def __str__(self):
return self.name
class Meta:
ordering = ["c_time"]
verbose_name = "用户"
verbose_name_plural = "用户"
各字段含义:
- name必填,最长不超过128个字符,并且唯一,也就是不能有相同姓名;
- password必填,最长不超过256个字符(实际可能不需要这么长);
- email使用Django内置的邮箱类型,并且唯一;
- 性别使用了一个choice,只能选择男或者女,默认为男;
- 使用
__str__帮助人性化显示对象信息; - 元数据里定义用户按创建时间的反序排列,也就是最近的最先显示;
注意:这里的用户名指的是网络上注册的用户名,不要等同于现实中的真实姓名,所以采用了唯一机制。如果是现实中可以重复的人名,那肯定是不能设置unique的。
2.2.数据库设置(Mysql)
在settings.py修改,一定要加上前面的导入。或是在init.py里面导入pymysql模块。
import pymysql # 一定要添加这两行!
pymysql.install_as_MySQLdb()
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'loginsys', #数据库名字
'USER': 'root', #账号
'PASSWORD': '123456', #密码
'HOST': '127.0.0.1', #IP
'PORT': '3306', #端口
}
}
2.3.注册APP
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'login',
]
数据库迁移,每次models.py有更改,都要应用以下命令。
python manage.py makemigrations
python manage.py migrate
3.admin后台
3.1.在admin中注册模型
# login/admin.py
from django.contrib import admin
from . import models
admin.site.register(models.User)
3.2.创建超级管理员
python manage.py createsuperuser
3.3进入admin后台
创建好超级管理员后,就可以启动我们的开发服务器了,然后在浏览器中访问http://127.0.0.1:8000/admin/地址

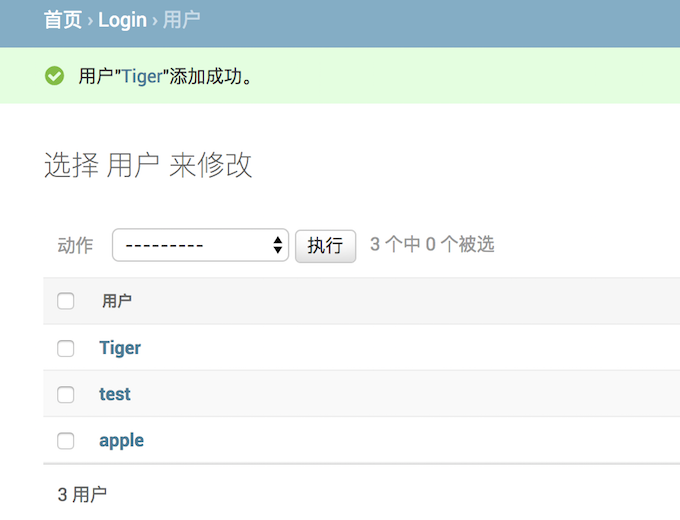
注意,图中下方的认证和授权是admin应用自身的账户管理,上面的LOGIN栏目才是我们自己创建的login应用所对应的User模型。
增加测试用户,

4.URL路由和视图设置
4.1.路由设计
初步设想需要下面的四个URL:
| URL | 视图 | 模板 | 说明 |
|---|---|---|---|
| /index/ | login.views.index() | index.html | 主页 |
| /login/ | login.views.login() | login.html | 登录 |
| /register/ | login.views.register() | register.html | 注册 |
| /logout/ | login.views.logout() | 无需专门的页面 | 登出 |
考虑到登录系统属于站点的一级功能,为了直观和更易于接受,这里没有采用二级路由的方式,而是在根路由下直接编写路由条目,同样也没有使用反向解析名(name参数)。
# login_sys/urls.py
from django.conf.urls import url
from django.contrib import admin
from login import views
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/', views.index),
url(r'^login/', views.login),
url(r'^register/', views.register),
url(r'^logout/', views.logout),
]
4.2.视图初构
路由写好了,就进入login/views.py文件编写视图的框架,代码如下:
我们先不着急完成视图内部的具体细节,而是把框架先搭建起来。
4.3.创建HTML页面文件
在项目根路径的login目录中创建一个templates目录,再在templates目录里创建一个login目录
在login/templates/login目录中创建三个文件index.html、login.html以及register.html ,并写入如下的代码:
保存后,运行服务,试试访问下以上路由页面。
5.前端页面设计
5.1.原生HTML页面
删除原来的login.html文件中的内容,写入下面的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录</title>
</head>
<body>
<div style="margin: 15% 40%;">
<h1>欢迎登录!</h1>
<form action="/login/" method="post">
<p>
<label for="id_username">用户名:</label>
<input type="text" id="id_username" name="username" placeholder="用户名" autofocus required />
</p>
<p>
<label for="id_password">密码:</label>
<input type="password" id="id_password" placeholder="密码" name="password" required >
</p>
<input type="submit" value="确定">
</form>
</div>
</body>
</html>
保存,启动服务器,可以看到如下图的页面:

5.2.引入Bootstrap
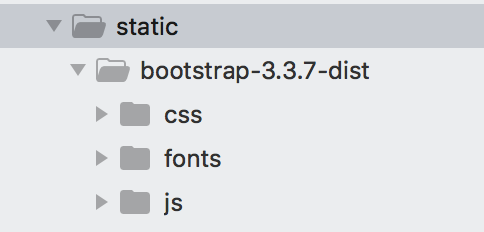
下载生产环境下的bootstrap,在项目根目录(manage.py同级)下新建一个static目录,并将解压后的bootstrap-3.3.7-dist目录,整体拷贝到static目录中,如下图所示:

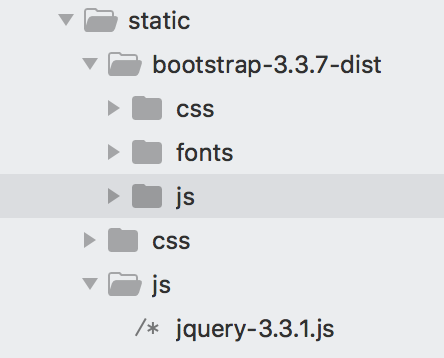
由于Bootstrap依赖JQuery,所以我们需要提前下载并引入JQuery,在static目录下,新建一个css和js目录,作为以后的样式文件和js文件的存放地,将我们的jquery文件拷贝到static/js目录下。

然后打开项目的settings文件,在最下面添加配置,用于指定静态文件的搜索目录:
STATIC_URL = '/static/'
STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
]
5.3.创建base.html模板
既然要将前端页面做得像个样子,那么就不能和前面一样,每个页面都各写各的,单打独斗。一个网站有自己的统一风格和公用部分,可以把这部分内容集中到一个基础模板base.html中。现在,在根目录下的templates中新建一个base.html文件用作站点的基础模板。
在Bootstrap文档中,为我们提供了一个非常简单而又实用的基本模板,代码如下:
将它整体拷贝到base.html文件中。
5.4.创建页面导航条
Bootstrap提供了现成的导航条组件
其中有一些部分,比如搜索框是我们目前还不需要的,需要将多余的内容裁剪掉。同时,有一些名称和url地址等需要按我们的实际内容修改。最终导航条的代码如下:
5.5.使用Bootstrap静态文件
{% static '相对路径' %}这个Django为我们提供的静态文件加载方法,可以将页面与静态文件链接起来
简要说明:
- 通过页面顶端的
{% load staticfiles %}加载后,才可以使用static方法; - 通过
{% block title %}base{% endblock %},设置了一个动态的页面title块; - 通过
{% block css %}{% endblock %},设置了一个动态的css加载块; - 通过
{% block content %}{% endblock %},为具体页面的主体内容留下接口; - 通过
{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}将样式文件指向了我们的实际静态文件,下面的js脚本也是同样的道理。
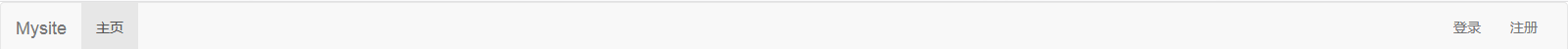
看下效果

5.6.设计登录页面
Bootstarp提供了一个基本的表单样式,代码如下:
<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" id="exampleInputFile">
<p class="help-block">Example block-level help text here.</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Check me out
</label>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
我们结合Bootstrap和前面自己写的form表单,修改login/templates/login/login.html成符合项目要求的样子:
{% extends 'login/base.html' %}
{% load staticfiles %}
{% block title %}登录{% endblock %}
{% block css %}
<link rel="stylesheet" href="{% static 'css/login.css' %}">
{% endblock %}
{% block content %}
<div class="container">








 本文详细介绍了如何使用Django框架和Bootstrap构建用户注册和登录系统,包括环境搭建、数据库模型设计、Django后台管理、URL路由与视图设置、前端页面设计、登录视图实现、Django表单、图片验证码、session会话管理以及注册视图的创建。文章涵盖了从基础环境配置到功能完整实现的全过程。
本文详细介绍了如何使用Django框架和Bootstrap构建用户注册和登录系统,包括环境搭建、数据库模型设计、Django后台管理、URL路由与视图设置、前端页面设计、登录视图实现、Django表单、图片验证码、session会话管理以及注册视图的创建。文章涵盖了从基础环境配置到功能完整实现的全过程。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 948
948

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








