工作所需接触到小程序的需求,记录下一点小问题。
=========================================================
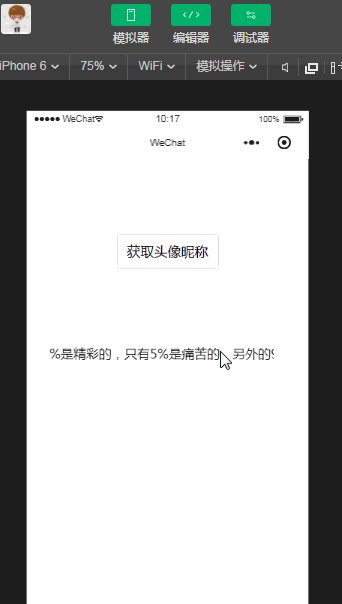
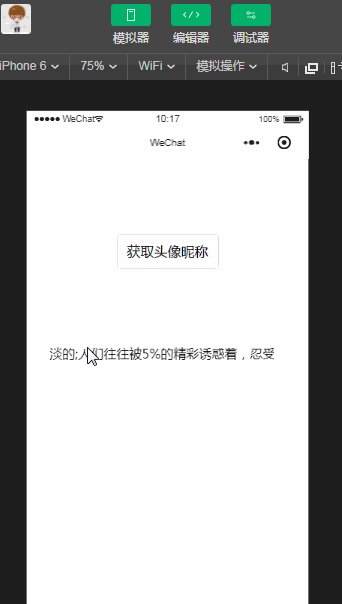
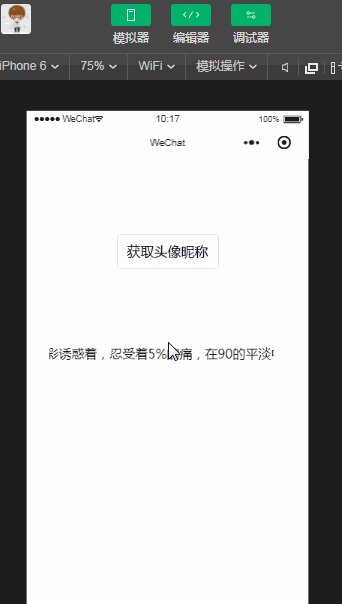
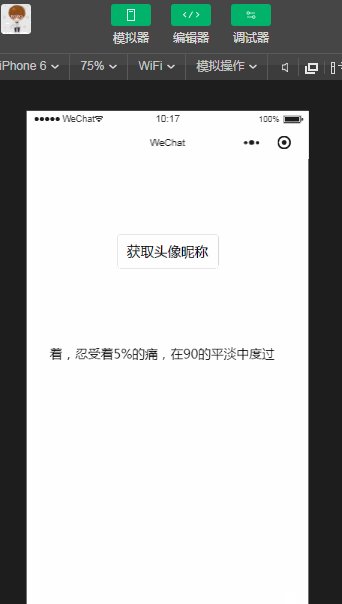
目标是为了一行可以滑动地区显示很多文字,查了下资料发现可以设置一行隐藏,或者直接显示…,都可以,但是我这边需要把多余的文字 也展示出来,而且不能改变样式,话不多说直接上效果:

附上完整代码
wxml:
<scroll-view scroll-x="true" style=" width: 600rpx; height: 500rpx;" class="scroll_display">
<text class="test_display"> 人的一生只有5%是精彩的,只有5%是痛苦的,另外的90%是平淡的;人们往往被5%的精彩诱惑着,忍受着5%的痛,在90的平淡中度过 </text>
</scroll-view>
wxss:
.test_display {
font-size: 35rpx;
vertical-align: middle;
margin-right: -2000rpx; /* 影响一行存放的内容长度 */
display: inline-block;
}
.scroll_display {
width: 50%;
height: 20rpx;
font-size: 35rpx;
vertical-align: middle;
padding-left: 60rpx;
}
是不是很简单?刚开始接触,欢迎批评指正~~~






















 5498
5498











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








