在线考试系统,前后端不离分离,我的主页还有另一个前后端分离的 ,可远程帮忙部署调试哦
技术
* 前端
* Html/Css/JavaScript
* Bootstrap
* jQuery
* UploadFive
* 后端
* Spring/SpringMVC/Hibernate
* Spring Security
* slf4j/log4j
* Gson
* POI
* Druid
* 数据库
* MySQL
ID:69100646422714717
富有理想的程序员






在线考试系统:前后端分离架构的技术探索与部署实践
随着互联网技术的飞速发展,传统的考试模式正在经历一场深刻的变革。在线考试系统以其便捷性、高效性和灵活性,逐渐成为教育领域中不可或缺的一部分。本文将深入探讨在线考试系统的前后端分离架构,以及在实际部署调试中的一些问题与解决方案。
一、技术选型与架构概述
前端技术栈:
- HTML, CSS, JavaScript:作为网页开发的基础,HTML用于构建网页结构,CSS负责样式设计,而JavaScript则用于实现交互功能。
- Bootstrap:一个流行的前端框架,提供了丰富的CSS样式和JavaScript插件,使得开发者能够更快速地构建响应式网站。
- jQuery:一个强大的JavaScript库,简化了DOM操作、事件处理、动画等任务,提高了开发效率。
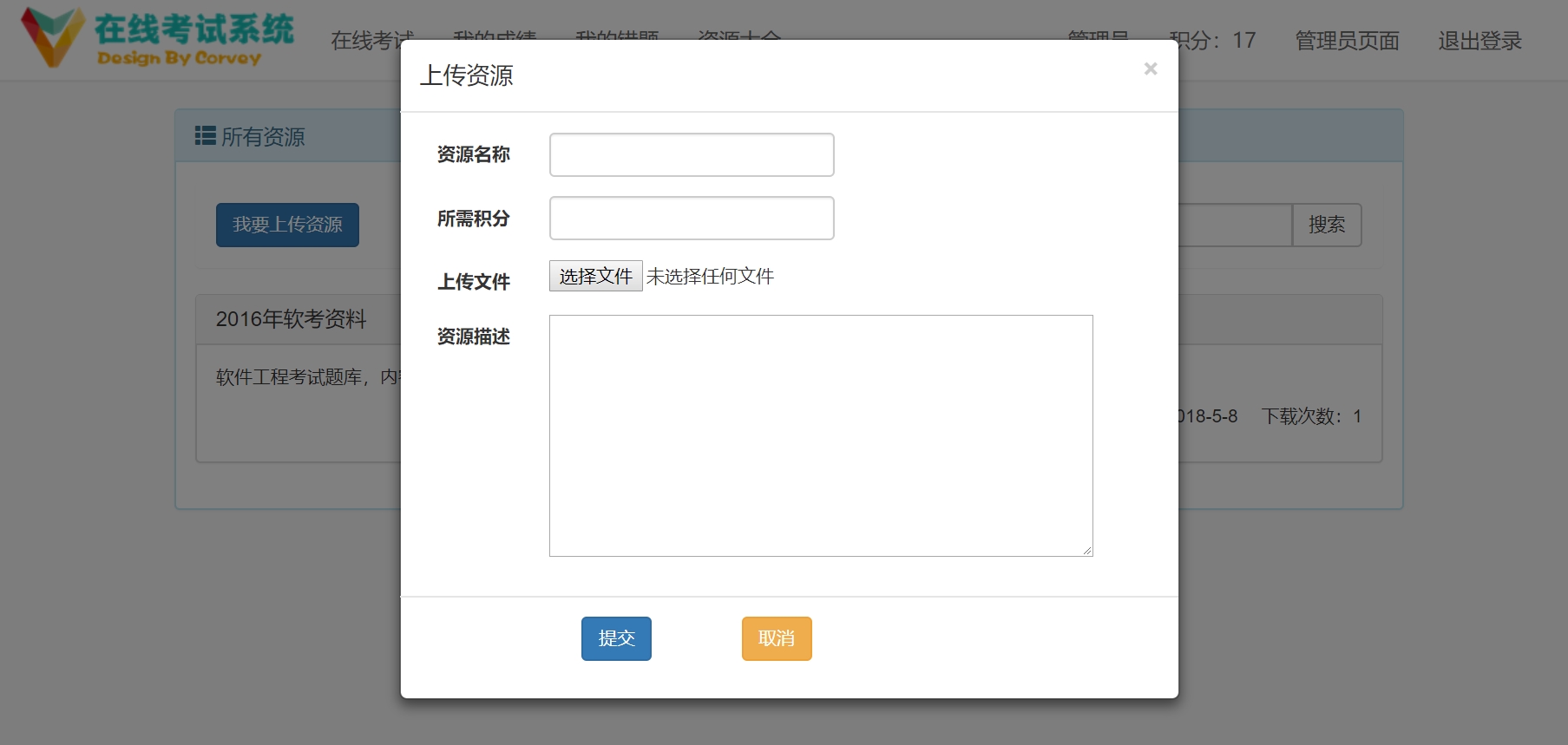
- UploadFive:一个基于JavaScript的文件上传插件,支持多文件上传和拖拽上传,为在线考试系统的文件上传功能提供了便利。
后端技术栈:
- Spring, SpringMVC, Hibernate:Java后端开发的经典组合。Spring是一个轻量级的Java框架,SpringMVC用于处理Web请求,而Hibernate则作为ORM框架,简化了数据库操作。
- Spring Security:一个强大的安全框架,提供了认证、授权和攻击防护等功能,保证了在线考试系统的安全性。
- slf4j, log4j:用于记录系统日志,便于调试和排查问题。
- Gson:一个Java到JSON的序列化/反序列化库,用于处理前后端之间的数据交换。
- POI:一个用于处理Microsoft Office文档的Java库,用于生成和解析Excel文件。
- Druid:一个数据库连接池工具,提高了数据库连接的效率和稳定性。
数据库:
- MySQL:一种流行的关系型数据库,用于存储考试系统的数据。
二、系统设计与实现
在线考试系统的设计主要围绕以下几个核心功能展开:用户管理、考试管理、试题管理、答题管理以及成绩管理等。
- 用户管理:包括用户注册、登录、密码修改、个人信息查看等功能。
- 考试管理:包括创建考试、设置考试信息(如考试名称、考试时间、考试规则等)、发布考试等功能。
- 试题管理:包括创建试题、设置试题信息(如试题内容、试题答案、试题分数等)、导入试题等功能。
- 答题管理:包括进入考试、答题、提交答案等功能。
- 成绩管理:包括查看成绩、成绩排名等功能。
在实现这些功能的过程中,前后端分离架构使得前端和后端可以独立开发、测试和部署。前端负责页面的展示和交互,后端则提供数据接口,实现数据的增删改查等操作。
三、部署与调试
在线考试系统的部署需要考虑服务器环境、数据库配置、网络配置等因素。在部署过程中,可能会遇到一些问题,如网络访问问题、数据库连接问题、文件上传问题等。对于这些问题,我们可以通过查看日志、调试代码、测试数据等方式进行排查和解决。
另外,由于在线考试系统涉及到用户数据的敏感性和安全性,我们需要确保系统的安全性。这包括用户认证、授权、数据加密、防止SQL注入、防止跨站脚本攻击(XSS)等。
四、总结与展望
在线考试系统的前后端分离架构,提高了开发效率,降低了开发难度,同时也为系统的扩展和维护提供了便利。在未来的发展中,我们可以考虑引入更多的新技术,如前端框架React、Vue等,以及使用微服务架构来进一步提高系统的性能和可扩展性。
在线考试系统作为教育信息化的重要组成部分,其发展和应用将为教育领域的改革和创新提供强大的技术支持。随着技术的不断进步和应用的深入,我们有理由相信,在线考试系统将为更多的用户提供更加便捷、高效、安全的考试体验。
具体的代码,程序如下地址:http://wekup.cn/646422714717.html






















 2050
2050

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








