目录
一、Uni-app简介
Uni-app是一个基于Vue.js框架的跨平台开发解决方案,开发者可以使用一套代码编写应用,并将其轻松地发布到iOS、Android、Web(响应式)以及各种小程序平台(包括微信、支付宝、百度、头条、飞书、QQ、快手、钉钉、淘宝)以及快应用等多个平台。Uni-app的特点包括开发便捷、跨平台支持广泛、代码复用性高等,是现代移动应用开发的一种重要选择。
官网:DCloud - HBuilder、HBuilderX、uni-app、uniapp、5+、5plus、mui、wap2app、流应用、HTML5、小程序开发、跨平台App、多端框架
二、开发工具
三、快速上手
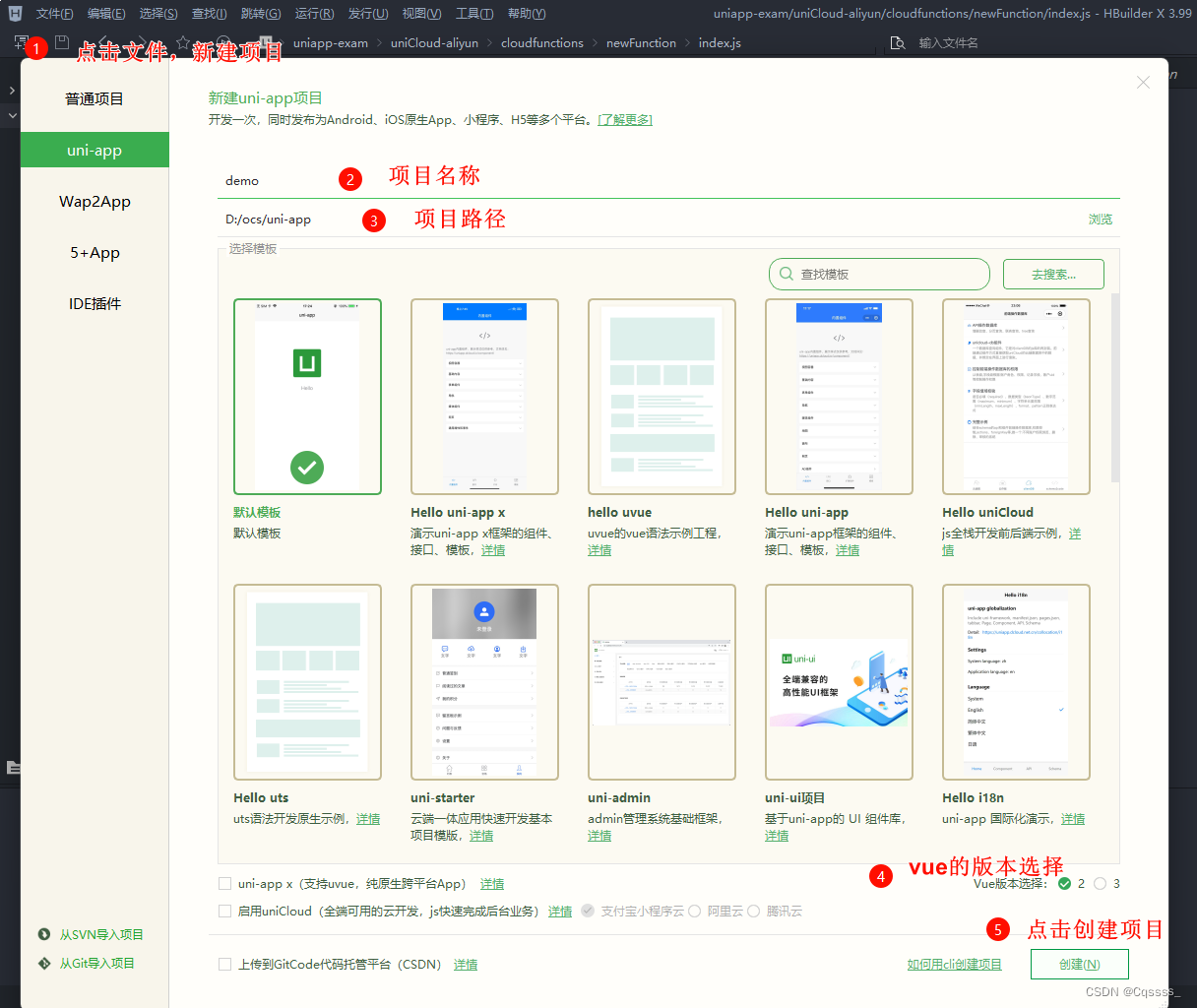
1.新建项目
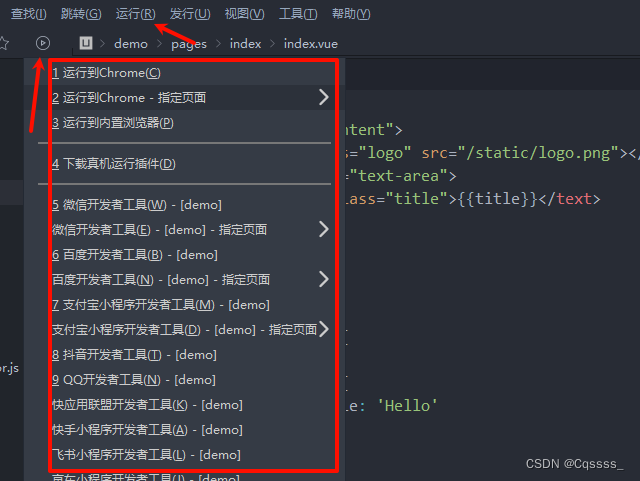
2.运行项目

可以点击运行图标或者工具栏上方的运行去选择需要运行的方式去运行





 本文介绍了Uni-app,一个基于Vue.js的跨平台开发框架,涵盖了HBuilderX工具、快速上手步骤、项目结构、组件标签变化、生命周期管理和插件使用等内容,是移动应用开发者的实用指南。
本文介绍了Uni-app,一个基于Vue.js的跨平台开发框架,涵盖了HBuilderX工具、快速上手步骤、项目结构、组件标签变化、生命周期管理和插件使用等内容,是移动应用开发者的实用指南。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










