前两天看了极客学院的jQuery入门视频,但是感觉这套视频偏介绍,作为入门学习,还是不够,看完之后能够看懂现成的jQuery代码,但是要讲我之前写的原生JavaScript代码用jQuery重写的时候,却遇到了很多问题,所以还是准备重新系统的学习一下jQuery。
先看看这本《锋利的jQuery》,之后再快速过一遍其他的教学视频,应该能够更好的掌握,从而达到能够熟练的使用jQuery来编写网页效果的水平。
下面是《锋利的jQuery》的读书笔记:
在jQuery中,$就是jQuery的简写形式,例如:
$("#id")与jQuery("#id")是等价的;
$.ajax和jQuery.ajax也是等价的。如果没有特别说明$都是jQuery的简写形式。
重要代码:
$(document).ready(function(){
//内容
});这段代码的作用类似于原生JavaScript中的window.onload方法,但比原生中的更好用,它能够同时编写多个函数,还能使用简化的写法:
$(function(){
//内容
});jQuery的代码风格:
1)链式操作风格:简单来说就是将需要执行的各种函数写成一长串。这样一行代码就能实现很复杂的效果了。
但是呢,如果一行中有太多的操作,就会太长了,不便于看懂理解和维护,此时适当的换行,便于理解维护。一般来说,对同一个对象不超过3个操作的,可以直接写成一行;对同一个对象进行多个操作的,可以每行写一个操作,或者按照功能块来分,将同一个功能块的几个操作写在同一行;对于多个对象少量操作的,可以每个对象写一行,涉及到子元素的时候,可以适当的进行缩进。
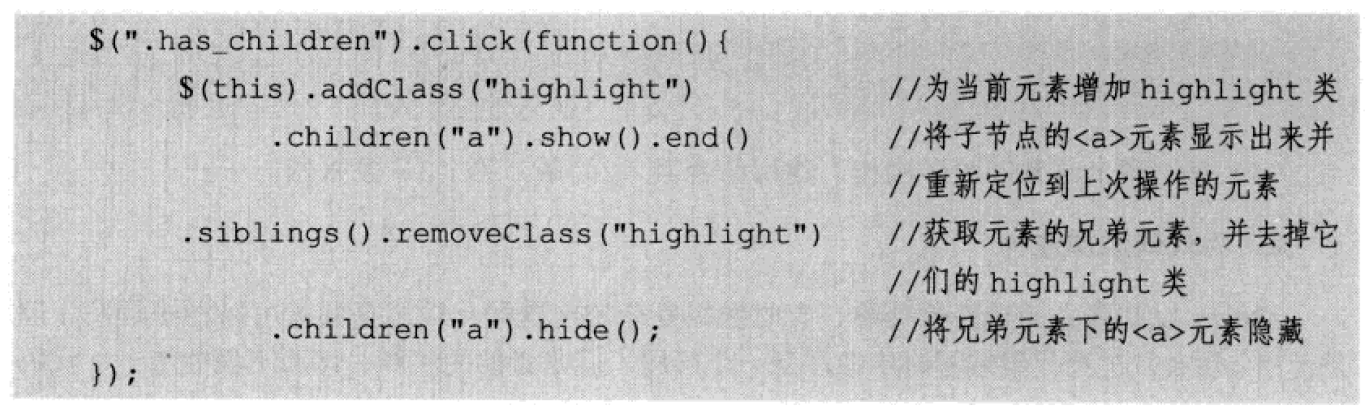
简单的例子如下:

2)为代码添加注释:因为jQuery的选择器功能强大,可以很容易的用几行代码就搞定原生JavaScript需要写很多行才能实现的效果。这种时候,如果不加注释,其他人就很难阅读代码的功能,所以在需要的地方适当的增加注释,解释功能,无论是日后自己阅读还是跟他们合作分享的时候,都会好很多。
通过良好的编码风格和习惯,能够提高开发效率。
jQuery对象和DOM对象
jQuery对象和DOM对象如何区分:
DOM对象就是原生JavaScript中通过getElementById或者getElementByTagName来获取DOM树节点得到的对象。DOM对象可以使用JavaScript中的方法,如innerHTML。
jQuery对象是通过jQuery包装DOM对象后产生的对象。jQuery对象是jQuery中独有的,他可以使用jQuery中的方法,如html()。
$("#id").html();等同于:
document.getElementById("id").innerHTML;要注意的是,DOM对象和jQuery对象,只能使用各自的方法,不能使用对方的方法。例如:
$("#id").innerHTML;
document.getElementById("id").html();都是错误的。另外,通过$(“#id”)和document.getElementById(“id”)所取得的对象也并不等价,前者是jQuery对象,后者是DOM对象,并非同一个东西,不要搞混。
jQuery对象和DOM对象的转换
首先要约定定义变量风格,即将jQuery对象和DOM对象赋值给变量时应该体现出不同,例如:
var $variable=jQuery对象;
var variable=DOM对象;因为jQuery对象不能使用DOM对象中的方法,但是有些情况要用的时候,是可以相互转换的。具体方法如下(详见书P31):
jQuery转换为DOM对象:因为jQuery都是数组对象,所以转换时使用[index]和get(index)这两种方法。
DOM转换为jQuery对象:只要使用$()把DOM对象包起来,就变成jQuery对象了。
jQuery选择器:
jQuery的选择器完全继承了CSS的风格,只是CSS选择器是找到元素为其添加样式,而jQuery选择器是找到元素为其添加行为。另外,jQuery中涉及的操作CSS样式的部分比单纯的CSS功能更加强大。并且有跨浏览器的兼容性。
注意,目前学到的除了 (d








 这篇博客详细介绍了jQuery的代码风格,包括链式操作和注释的重要性。此外,文章阐述了jQuery对象和DOM对象的区别与转换,并探讨了jQuery选择器的使用,强调了选择器的灵活性和兼容性。内容还涵盖了jQuery中的DOM操作,如查找、创建、删除、复制、替换和包裹节点,以及属性和样式操作。最后,文章提到了事件和动画的处理,包括事件绑定、阻止默认行为和自定义动画功能。
这篇博客详细介绍了jQuery的代码风格,包括链式操作和注释的重要性。此外,文章阐述了jQuery对象和DOM对象的区别与转换,并探讨了jQuery选择器的使用,强调了选择器的灵活性和兼容性。内容还涵盖了jQuery中的DOM操作,如查找、创建、删除、复制、替换和包裹节点,以及属性和样式操作。最后,文章提到了事件和动画的处理,包括事件绑定、阻止默认行为和自定义动画功能。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 637
637

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








