实习Day01学习日志
1. 初步了解Vue
- 什么是Vue框架
Vue.js是一套构建用户界面的渐进式框架,使前端代码的复用性增强,在数据交互的时候比较方便,会大大的降低工作量。 - npm的作用及安装
安装nodejs即可同时安装npmNode Package(包) Manager(管理器),用来下载所需要的前端框架包。 - Vue框架的安装
通过命令进行安装;
首先在官网下载node.js,即可同时下载npm工具。 - Vue项目的建立
在启动服务器后,当我们在浏览器中输入http://localhost:8080即可成功显示项目的界面。
还有一种方法,通过create创建新项目
1.npm install -g @vue/cli
#安装vue/cli依赖包
2.vue create demo
#创建一个新的项目demo
3.npm run serve
#启动vue服务
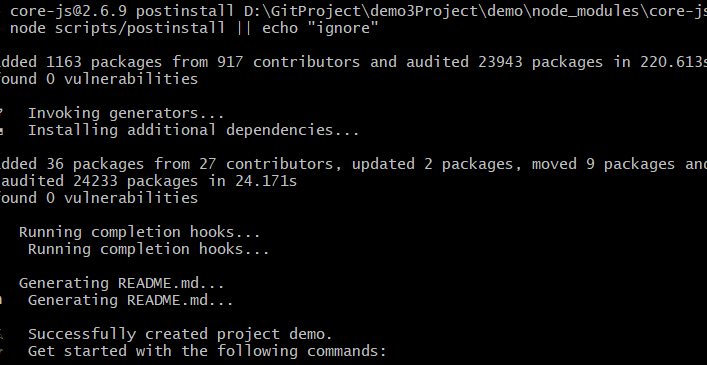
运行显示:


已成功创建完成,在源码中修改自己功能代码即可成功显示。
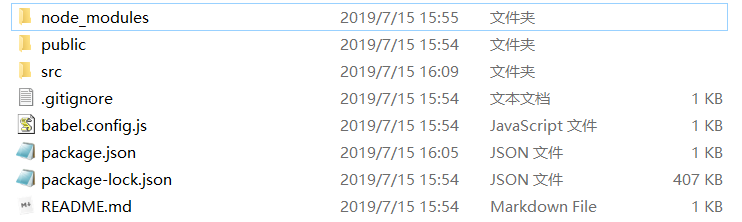
项目目录如下所示:

需要注意的点:
1.src目录下:
存放前端代码
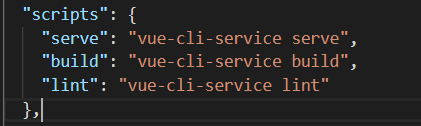
2.package.json
配置信息,包括项目名称,版本号等

可通过npm运行scripts下的脚本

项目依赖包及其版本号






















 915
915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








