标题
文章目录

一、CSS样式
可分为:内联样式、内部样式、外部样式
优先级: 内联样式 >内部样式 >外部样式
内联样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内联样式(body行内)</title>
</head>
<body>
<h3 style="color: red;">CSS内联</h3>
<hr style="border: 3px dashed blue;">
<p style="font-size: 40px; background-color: yellow;">
内联样式</p>
</body>
</html>
内部样式
使用在<head> </head>标签内 使用格式
格式:
<style>
选择器{
里面是CSS美化样式
}
=== 此处不需要进行使用; ===
选择器{
里面是CSS美化样式
}
</style>
例:
<!-- <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>内部样式</title>
<style>
h3{
color: rgb(230, 45, 45);
}
p{
font-size: 40px; background-color: yellow;
width: 300px;
height: 300px;
}
p2{
font-size: 40px; background-color: rgb(55, 0, 255);
width: 30px;
height: 30px;
}
</style>
</head>
<body>
<h3>内部样式</h3>
<p>内部样式001</p>
<p2>内部样式002</p2>
</body>
</html>
外部样式
单独创建css文件引用,文件格式于内部样式类似
引用方式 <link rel="stylesheet" href="文件路径或者网址">
通常不建议修改 rel="stylesheet",因为浏览器期望这个值来正确加载并应用CSS样式。如果你修改了这个值,浏览器可能无法识别链接的文档是一个样式表,因此不会将其应用为页面的样式。
例:
<html>
<head>
<meta charset="utf-8">
<title>外部样式</title>
<link rel="stylesheet" href=".\css001.css">
</head>
<body>
<h3>外部样式</h3>
<p>外部样式001</p>
<p2>外部样式002</p2>
</body>
</html>
二、选择器
可分为:元素选择器、id选择器、类选择器、属性选择器
元素选择器 格式 标签元素{属性名:属性值} 。
id选择器 格式:#ID名称{属性名:属性值} id="ID名称"。
类选择器 :将不同元素定义为同一类样式 格式 .class名称{ 属性名:属性值} class = "class名称"。
属性选择器 :允许基于元素所拥有的属性进行匹配 格式:元素名称[元素属性]{属性名:属性值}。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 选择器</title>
<style>
/* 元素选择器 */
p{
height: 70%;
color: tan;
background-color: tomato;
}
/* id选择器 */
#ids{
background-color: springgreen;
width: 40%;
}
/* class选择器 */
.classes{
font-size: 15px;
background-color: blueviolet;
}
.classes2{
font-size: 20px;
background-color: rgb(43, 214, 226);
}
</style>
</head>
<body>
<p>你猜是啥1</p>
<p id="ids">你猜是啥2</p>
<p class="classes">这是一个可神奇的一段话</p>
<p class="classes2">这是一个可神奇的一段话</p>
</body>
<html>
属性选择器
= :固定一个属性
~= :模糊属性 (值必须独立)
^= 开头模糊,不区别 (|= 开头模糊 ,近存在-的可以使用)
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<title>CSS 属性选择器</title>
<style>
img[alt ="zidingyi"]{
border: 20px solid cadetblue;
}
img[alt ~="ziding"]{
border: 20px solid blueviolet;
}
a[href |="http"]{
background-color: rgb(255, 0, 0);
}
a[href ^="http"]{
background-color: rgb(0, 255, 64);
}
</style>
<body>
<h3>标签类型选择器</h3>
<img src="./图片001.jpg" alt="zidingyi">
<hr/>
<h3>模糊选择 ~:值必须独立</h3>
<img src="./图片001.jpg" alt="ziding yi">
<hr/>
<h3>模糊选择 |:根据开头</h3>
<a href="http-//www.baidu.com">百度网址</a>
<hr/>
<h3>模糊选择 |:根据开头 区别: - 和 : </h3>
<a href="http://www.baidu.com">百度网址2</a>
<hr/>
<h3>原图片</h3>
<img src="./图片001.jpg">
</body>
</head>
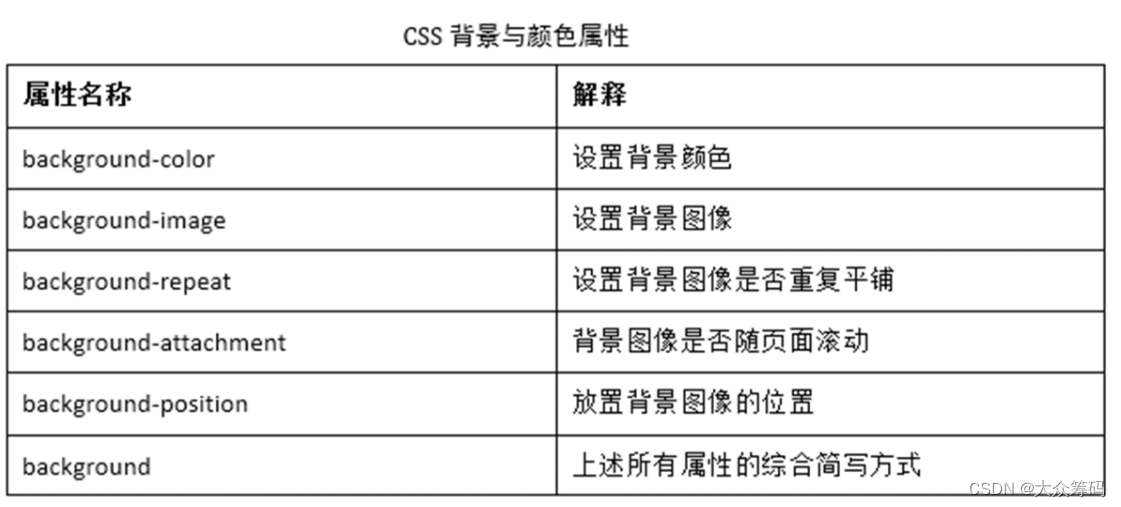
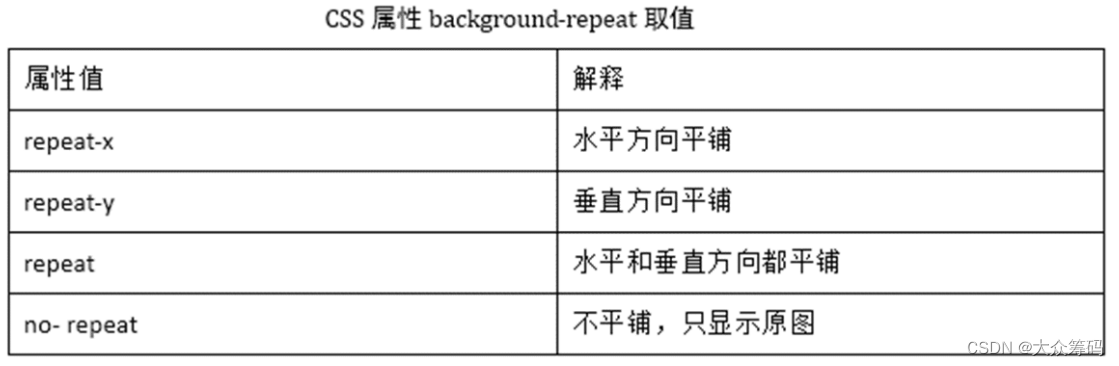
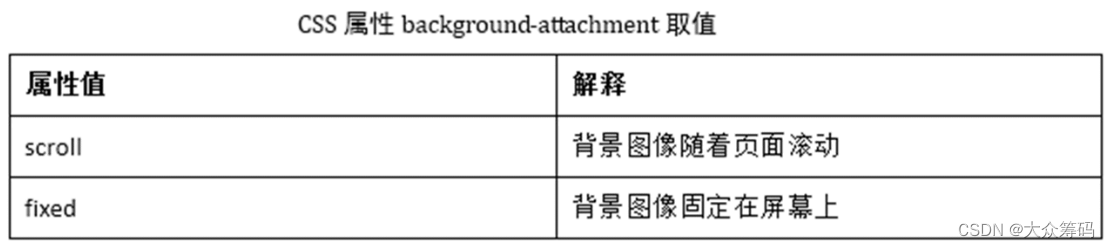
三、颜色





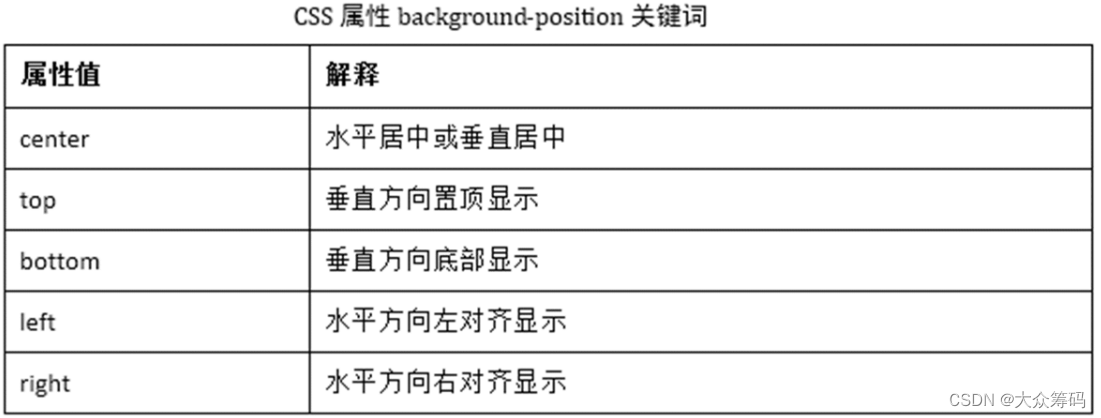
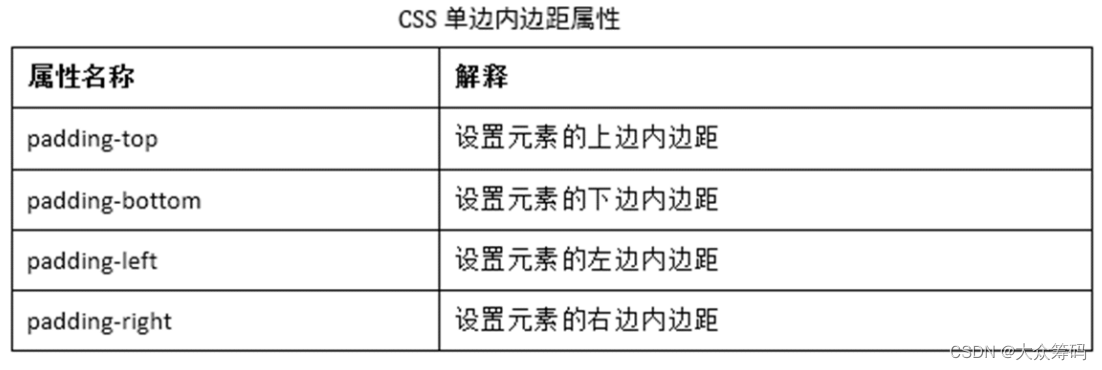
四、盒子模型(内边距padding、边框border、外边框margin等)
padding的使用和margin类似
padding

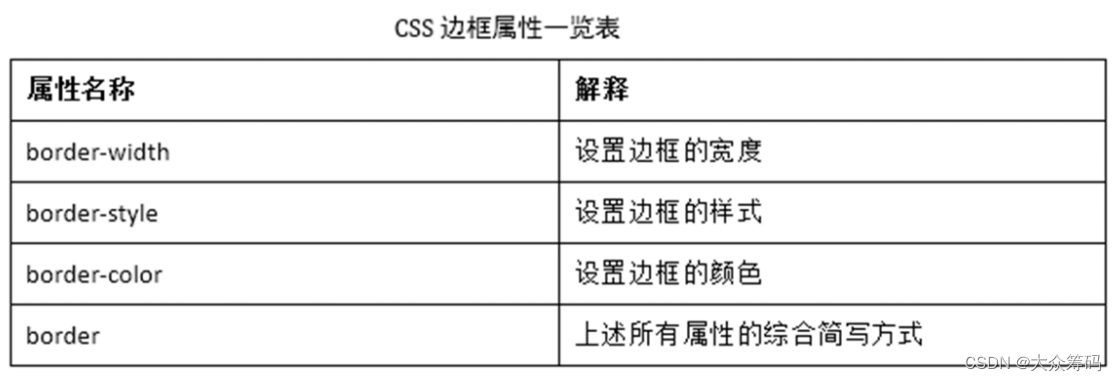
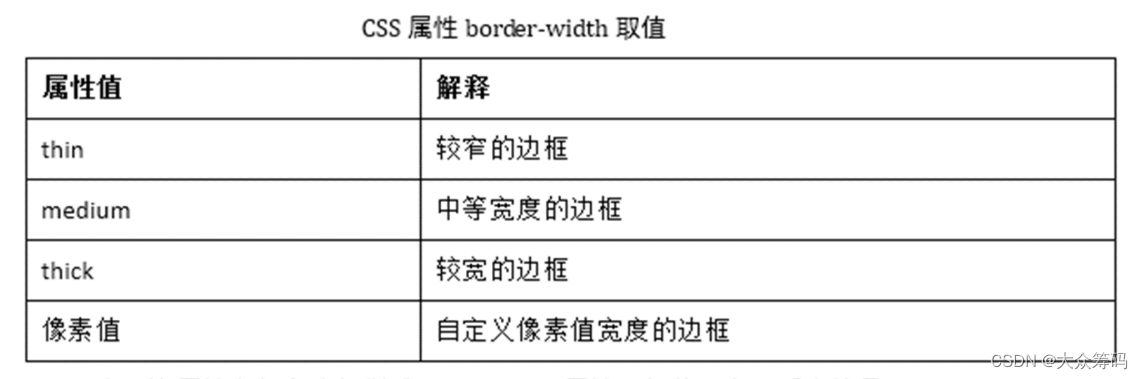
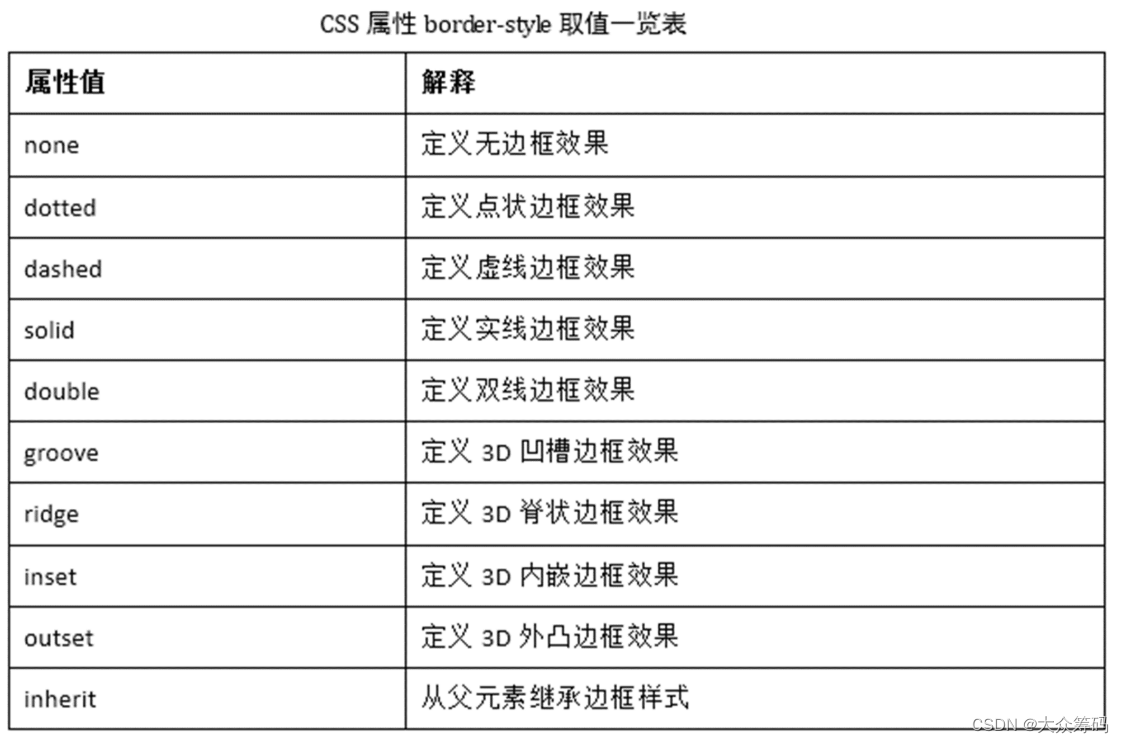
border



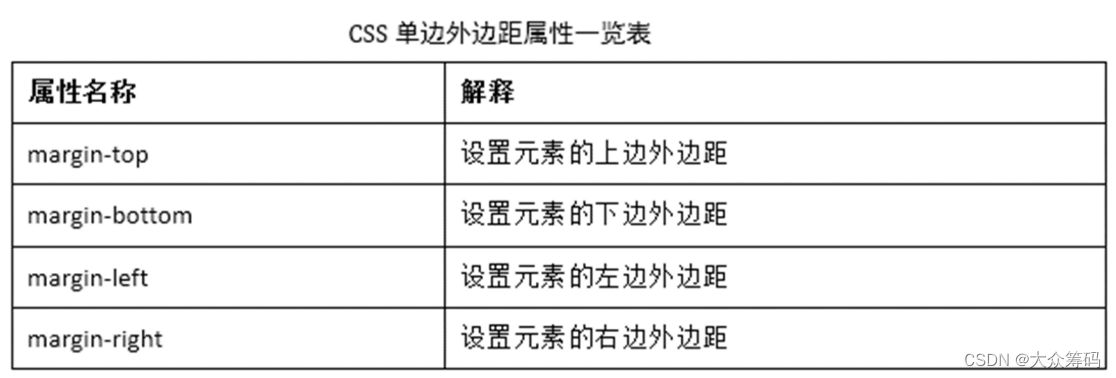
margin

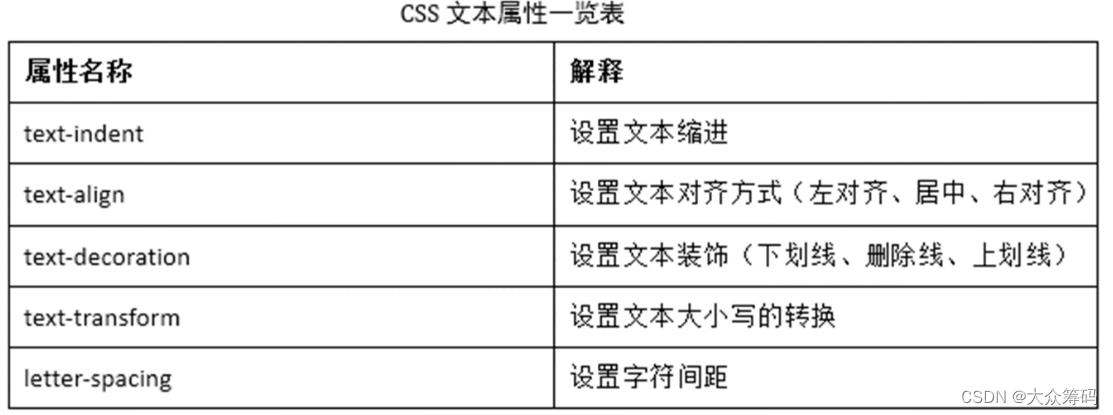
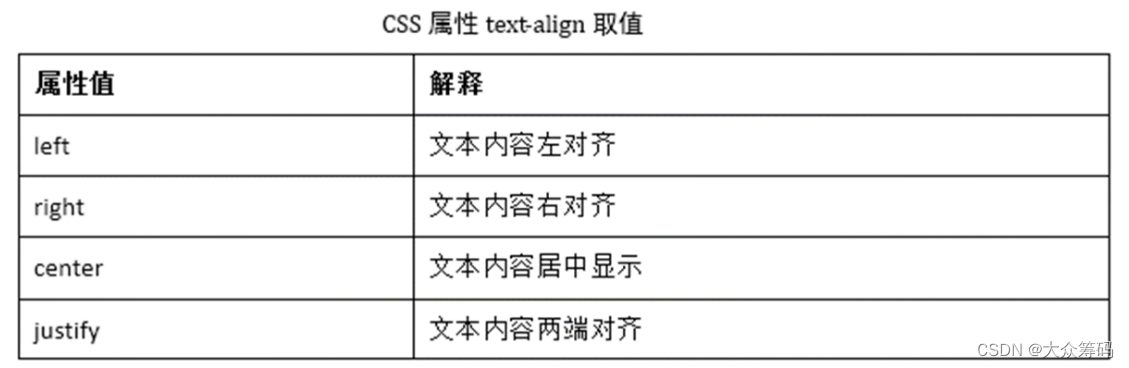
TEXT文本样式

其中: text-indent:1em = text-indent:8px

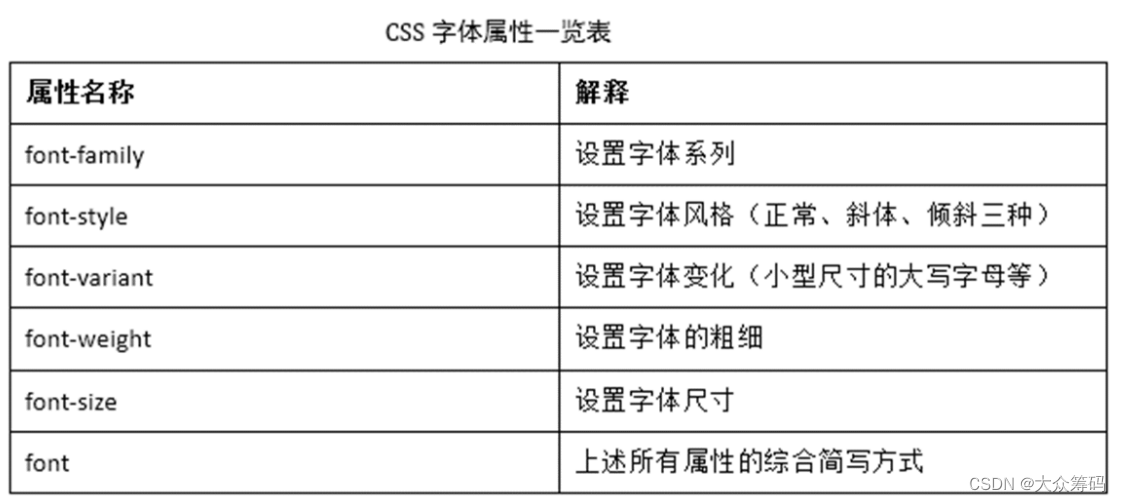
字体

font-style :normal:正常 italic:斜体 oblique:倾斜
font-variant: normal:正常 small-caps 转为小型大写字母
font-weight:normal bold 数字 设置字体变化 :最小100 最大900
font-size: 常使用 em :相对于父元素大小 rem:相对于根元素html的字体大小
扩展
typeof(): 可以查看定义变量的类型
prompt('提示信息'):和alter类似,不过可以编辑输入框






















 2091
2091

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










