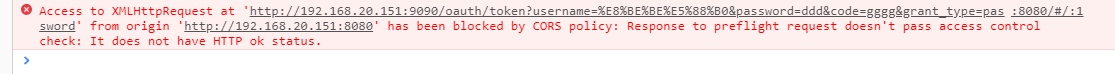
uniapp可以适应多个平台开发,你会发现在HBuilderX上的内置浏览器上调接口,没问题;在小程序中,也没问题;连接手机联调也没问题;但是用浏览器比如谷歌浏览器,你会发现接口调不通,报了一个错,就是跨域问题CORS。

一般遇到这个问题,我们首先想到的是后台有没有进行设置允许跨域
当后台设置允许跨域之后,前端h5需要进行设置反向代理才能解决这个问题。
在manifest.json文件中,我们需要输入我们的端口号

然后去视图源码下查看多了h5这个配置

我们需要在自动生成的h5配置中进行编写代理设置
"proxy" : {
"/apis" : {
"target" : "http://xxx:9090",
"changeOrigin" : true,
"secure" : false,
"pathRewrite" : {
"^/apis" : ""
}
}
}
这里需要注意的是"target" : "http://xxx:9090", 这里是写http还是https,需要与后台保持一致,不然会报500.
然后我们去使用我们的代理,进行带接口
uni.request({
url: '/apis/xxx
method: 'post',
header:{
"Content-Security-Policy": "upgrade-insecure-requests"
},
data:{}
success: (res) => {
console.log(res,'kkkk')
}
})
























 1174
1174











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








