首先返回首页不选中问题,这个时候我们需要查看elementUI的版本
r
如果是低版本的,需要进行修改版本,重新运行npm install。
在这里2.9.2这个版本是支持$route监听的。
watch: {
'$route'(to, from) {
},
},
如果上面两步完成,返回首页,菜单不选中问题还没解决,那么恭喜你,你成功踩进了另一个坑里。
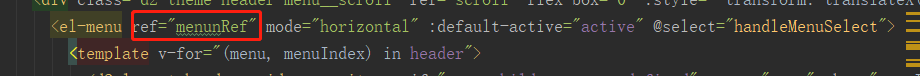
当我们对:default-active="activeIndex"进行改变选中值得时候,出现bug,那么此时有一个巧妙得方法,可以进行处理。通过$refs来处理。
第一步:

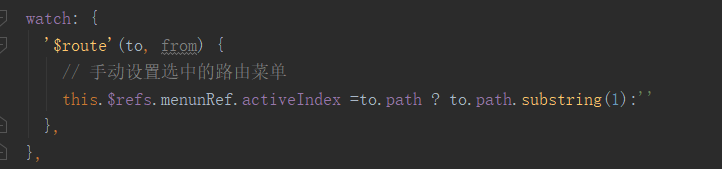
第二步:

此时菜单返回到首页,不选中问题就解决了。
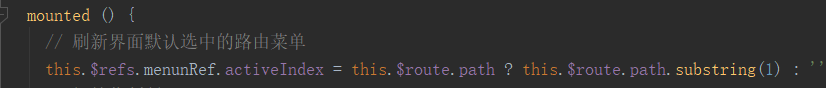
下面处理界面刷新,选中当前路由的问题

最后分析一下为什么会想到使用this.$refs.menunRef.activeIndex这种方式来修改菜单选中的问题呢?

![]()
看到这两张图,思路就清晰了,通过路由来匹配。

























 874
874











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








