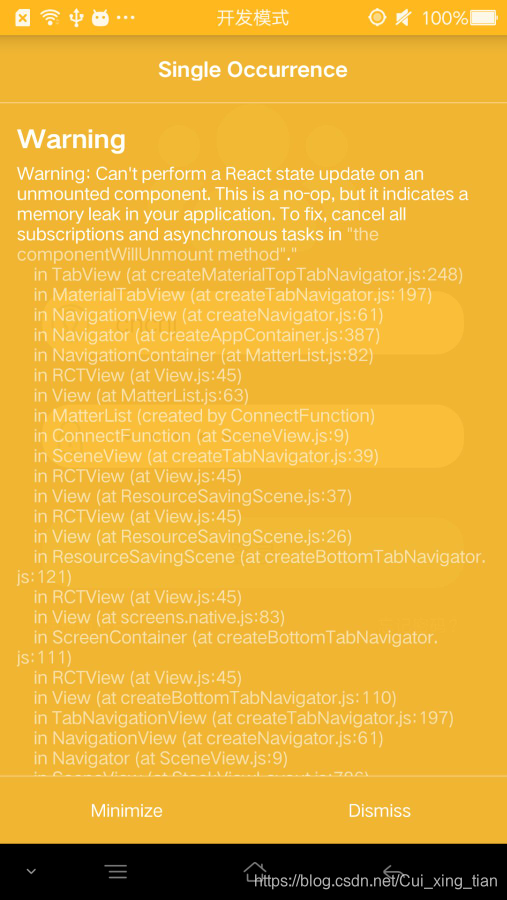
这是一个警告,大意就是说不能更新一个已经被卸载的组件的state.
报错详情如下:

我使用的是redux来管理我组件的state,我们都知道通常到我们的导航器导航到另一个页面的时候,先前的页面会被卸载掉,假若这个时候你的redux返回了先前页面的state,那么就会报这个警告。
但是这里面有一种页面是例外,那就是导航器的首页。默认就是第一个页面,我们也可以通过initialRouteName 来指定这个首页,这里需要注意的是,这个首页在导航器导航到其他页面的时候不会被卸载掉,官方文档也有特别说明:

也就是说,即使导航器离开了首页,我妈们也可以使用redux来更新该页面绑定的state,并且不会报上面所示的警告。






















 257
257











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








