1. Ajax
Ajax: 全称Asynchronous JavaScript And XML,异步的JavaScript和XML。其作用有如下2
点:
-
与服务器进行数据交换:通过Ajax可以给服务器发送请求,并获取服务器响应的数据。
如下图所示前端资源被浏览器解析,但是前端页面上缺少数据,前端可以通过Ajax技术,向后台
服务器发起请求,后台服务器接受到前端的请求,从数据库中获取前端需要的资源,然后响应给前端,前端在通过我们学习的vue技术,可以将数据展示到页面上,这样用户就能看到完整的页面
了。此处可以对比JavaSE中的网络编程技术来理解。

-
异步交互:可以在不重新加载整个页面的情况下,与服务器交换数据并更新部分网页的技术,如:搜索联想、用户名是否可用的校验等等。
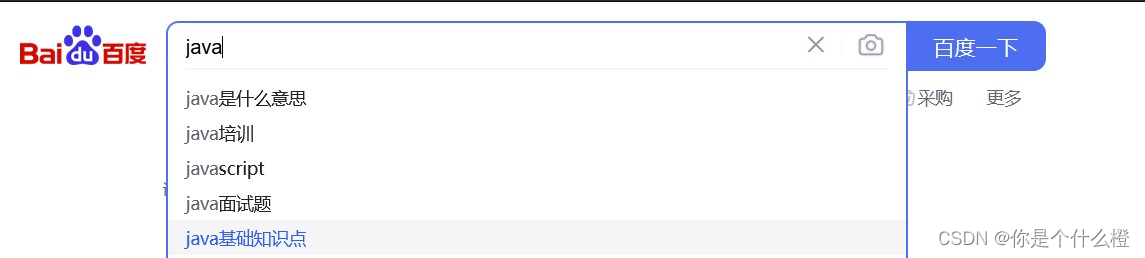
如下图所示,当我们再百度搜索java时,下面的联想数据是通过Ajax请求从后台服务器得到的,
在整个过程中,我们的Ajax请求不会导致整个百度页面的重新加载,并且只针对搜索栏这局部模
块的数据进行了数据的更新,不会对整个页面的其他地方进行数据的更新,这样就大大提升了页面的加载速度,用户体验高。

1.1 Axios
- 引入Axios的js文件
<script src="js/axios-0.18.0.js"></script>
- 使用Axios发送请求,并获取响应结果
// 发送 get 请求
axios({
method:"get",
url:"http://localhost:8080/ajax-demo1/aJAXDemo1?
username=zhangsan"
}).then(function (resp){
alert(resp.data);
})
//发送 post 请求
axios({
method:"post",
url:"http://localhost:8080/ajax-demo1/aJAXDemo1",
data:"username=zhangsan"
}).then(function (resp){
alert(resp.data);
});
axios()是用来发送异步请求的,小括号中使用 js的JSON对象传递请求相关的参数:
method属性:用来设置请求方式的。取值为 get 或者 post。
url属性:用来书写请求的资源路径。如果是 get 请求,需要将请求参数拼接到路径的后面,格式为: url?参数名=参数值&参数名2=参数值2。
data属性:作为请求体被发送的数据。也就是说如果是 post 请求的话,数据需要作为data 属性的值。
then() 需要传递一个匿名函数。我们将 then()中传递的匿名函数称为 回调函数,意思是该匿名函数在发送请求时不会被调用,而是在成功响应后调用的函数。而该回调函数中的 resp 参数是对响应的数据进行封装的对象,通过 resp.data 可以获取到响应的数据。
请求方法的别名:

可以将上面的get请求、post请求代码改写成如下:
xios.get("http://yapi.smartxwork.cn/mock/169327/emp/list").then(result => {
console.log(result.data);
})
xios.post("http://yapi.smartxwork.cn/mock/169327/emp/deleteById","id=1").then(result => {
console.log(result.data);
})






















 934
934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










