1. 安装NodeJS
https://nodejs.org/en
下载稳定版:

下载安装完成后,打开cmd:node -v。如果显示出版本信息了,说明安装成功。

配置npm的全局安装路径:
使用管理员身份运行命令行,在命令行中,执行如下指令:
npm config set prefix "D:\nodejs"
注意:D:\nodejs 这个目录是NodeJS的安装目录
切换npm的淘宝镜像:
使用管理员身份运行命令行,在命令行中,执行如下指令:
npm config set registry https://registry.npm.taobao.org
安装Vue-cli:
使用管理员身份运行命令行,在命令行中,执行如下指令:
npm install -g @vue/cli
这个过程中,联网下载,可能会耗时几分钟,耐心等待。
2. Vue项目-创建
通过Vue-cli创建一个vue项目。Vue-cli提供了如下2种方式创建vue项目:
- 命令行:直接通过命令行方式创建vue项目
vue create vue-project01
- 图形化界面:通过命令先进入到图形化界面,然后再进行vue工程的创建
vue ui
先创建一个vue文件夹,在此文件夹中打开cmd:

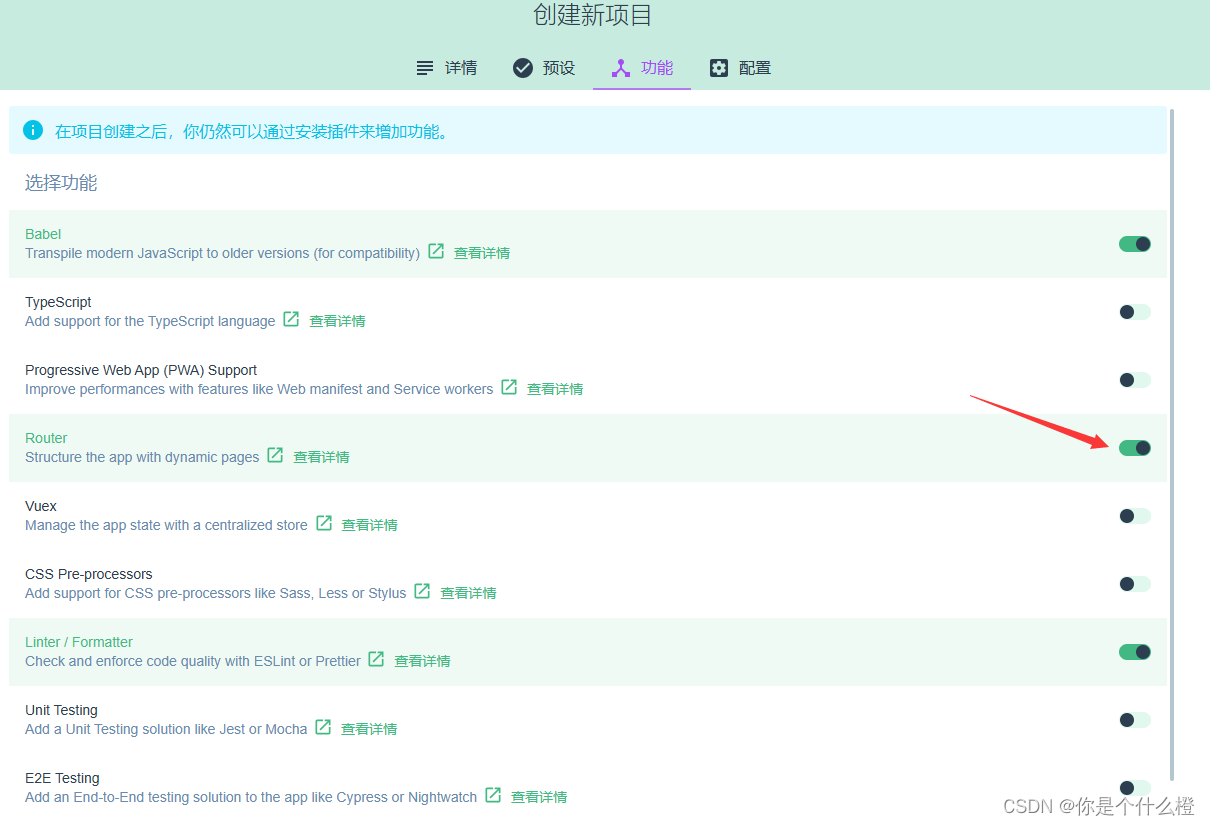
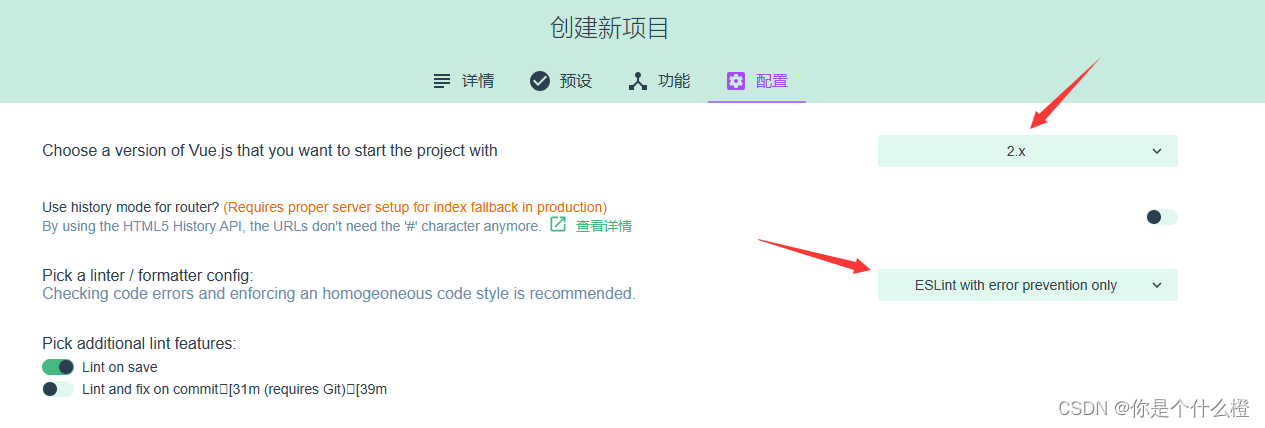
创建流程如下:




创建完成后,文件夹中会出现vue-project项目文件夹。
在Visual Studio中打开vue文件夹。vue项目的标准目录结构以及目录对应的解释如下图所示:

其中我们平时开发代码就是在src目录下。
3. Vue项目-运行
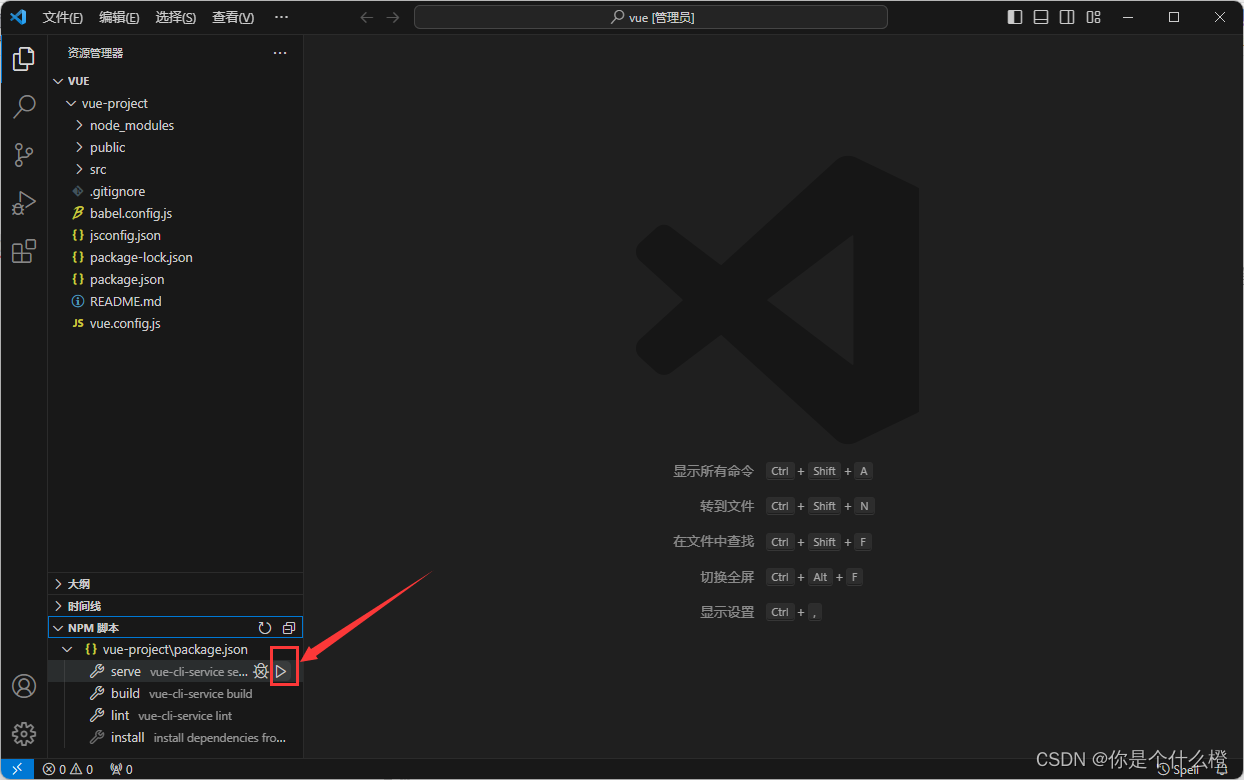
- 第一种方式:通过VS Code提供的图形化界面

点击之后,我们等待片刻,即可运行,在终端界面中,我们发现项目是运行在本地服务的8080端口,我们直接通过浏览器打开地址:

- 第二种方式:命令行方式
直接基于cmd命令窗口,在vue目录下,执行输入命令npm run serve即可。























 930
930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










