<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>登录界面</title>
<style>
thead{
background-color: darkgray;
}
#tijiao{
background-color: darkgray;
}
tbody{
background-color: lightgrey;
}
table{
border-color: white;
}
</style>
</head>
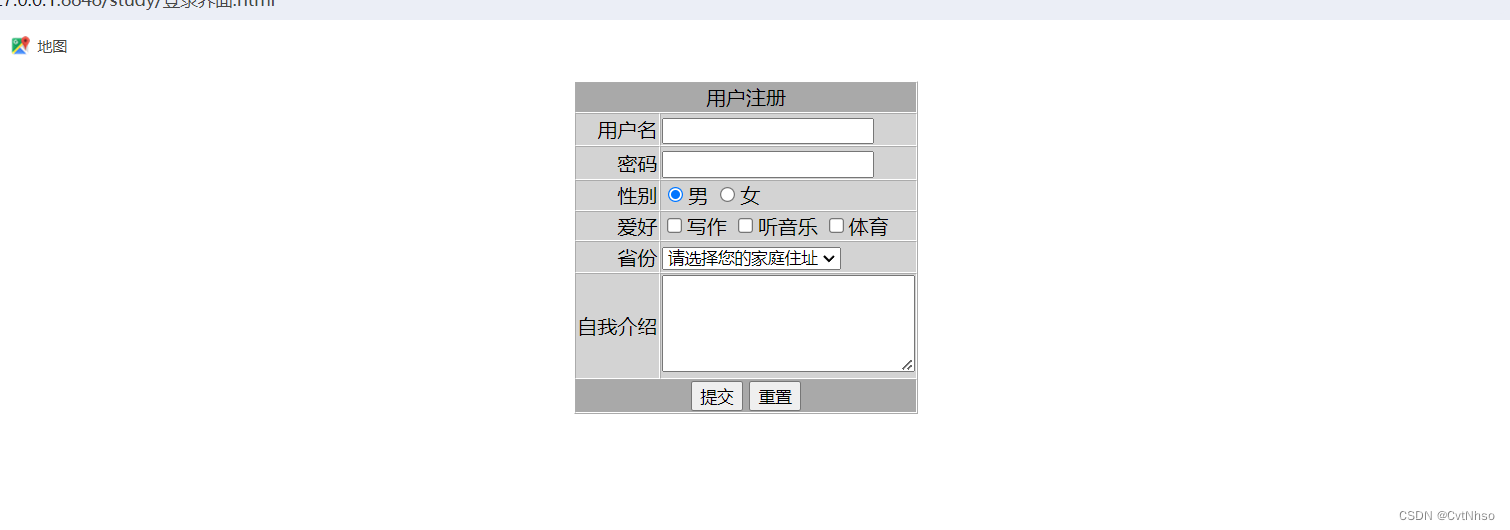
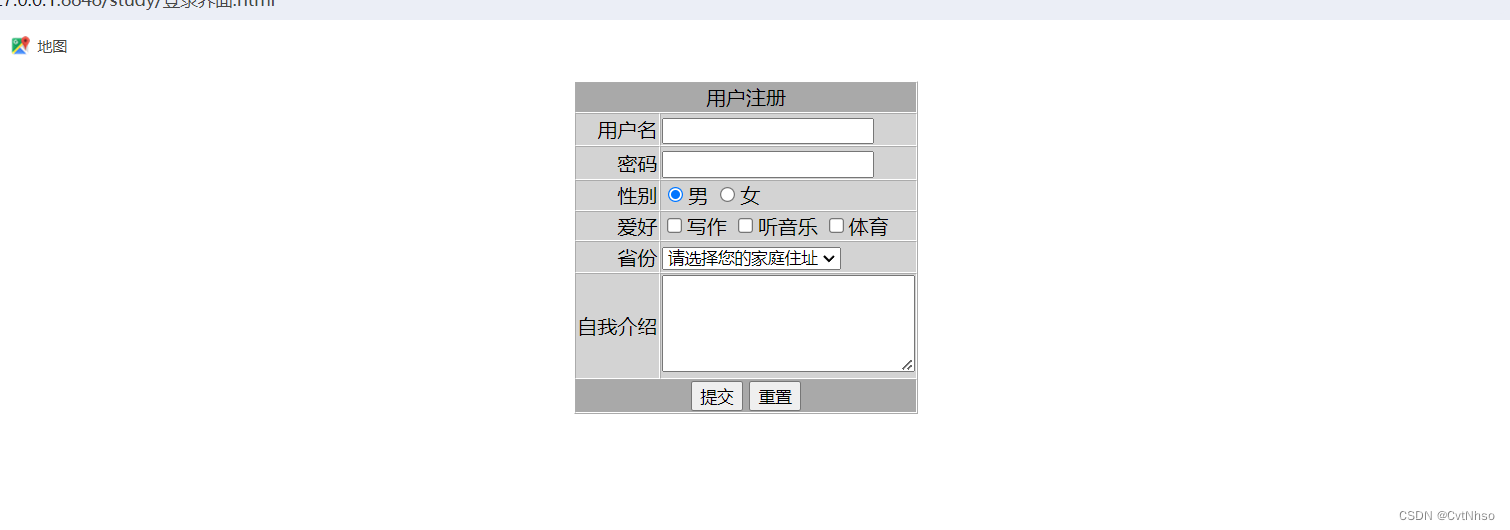
<body>
<form method="GET" action="#" enctype="multipart/form-data"></form>
<table border="1" cellspacing="0" align="center" >
<thead>
<tr>
<td colspan="2" align="center">用户注册</td>
</tr>
</thead>
<tbody>
<tr>
<td align="right">用户名</td>
<td>
<input type="text" id="username" name="UserName" >
</td>
</tr>
<tr>
<td align="right">密码</td>
<td>
<input type="password" id="password" name="UserPass">
</td>
</tr>
<tr>
<td align="right">
性别
</td>
<td>
<input type="radio" value="男" name="sex" checked>男
<input type="radio" value="女" name="sex" >女
</td>
</tr>
<tr>
<td align="right">爱好</td>
<td>
<input type="checkbox" value="写作" name="like">写作
<input type="checkbox" value="听音乐" name="like">听音乐
<input type="checkbox" name="体育" name="like">体育
</td>
</tr>
<tr>
<td align="right">省份</td>
<td>
<select name="province" >
<option value="-1">请选择您的家庭住址</option>
<option value="陕西">陕西</option>
<option value="河南">河南</option>
<option value="山西">山西</option>
<option value="江苏">江苏</option>
<option value="上海">上海</option>
</select>
</td>
</tr>
<tr>
<td>自我介绍</td>
<td>
<textarea name="intro" rows="5" cols="25" ></textarea>
</td>
</tr>
<tr>
<td colspan="2" align="center" id="tijiao">
<input type="submit" value="提交"/>
<input type="reset" value="重置"/>
</td>
</tr>
</tbody>
</table>
</form>
</body>
</html>























 4368
4368











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








