本文导读:在使用extjs时,经常要使用到get,getCmp,getDom方法,这些方法可以用来得到文档中DOM、得到当前文档中的组件、得到Ext元素等,他们的参数和返回类型都不一样,使用时要注意区别。
1、get方法
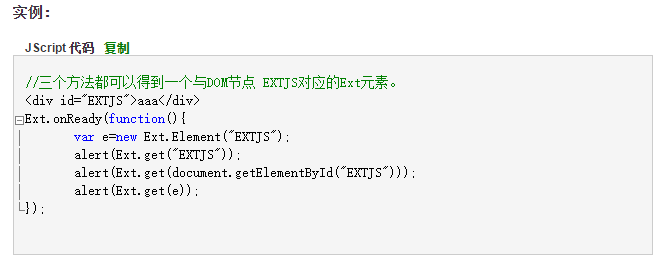
get方法用来得到一个Ext元素,也就是类型为Ext.Element的对象, Ext.Element类是Ext对DOM的封装,代表DOM的元素,可以为每一个DOM创建一个对应的Element对象,可以通过Element对象上的方法来实现对DOM指定的操作,比如用hide方法可以隐藏元素、initDD方法可以让指定的DOM具有拖放特性等。get方法其实是 Ext.Element.get的简写形式。
get方法的参数可以是id,也可以是name,返回类型是Ext.Element的对象,和 document.getElementById()返回的HTMLElement对象不一样,Ext.Element类是Ext对DOM的封装,代表DOM的元素,如果在组件渲染前就使用get方法就会返回null,通过get方法取值为Ext.get('name/id').dom.value。

2、getCmp方法-获得Ext组件。
getCmp方法用来获得一个Ext组件,也就是一个已经在页面中初始化了的Component或其子类的对象,getCmp方法其实是Ext.ComponentMgr.get方法的简写形式。getCmp方法中只有一个参数,也就是组件的id。
getCmp方法的参数是组件的id,用于获得Ext组件,也就是一个已经在页面中初始化了的Component或其子类的对象,Component渲染在页面上后可以被理解成是页面的dom,通过getCmp方法取值为Ext.getCmp('id').getValue(),未渲染前就使用会报错,因为Ext.getCmp('id')返回的是null,combo类型的组件不能有id,要取值的话,就不能用getCmp方法了。

3、getDom方法-获得DOM节点
getDom方法能够得到文档中的DOM节点,该方法中包含一个参数,该参数可以是DOM节点的id、DOM节点对象或DOM节点对应的Ext元素(Element)等。























 2584
2584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








