最近在做大型图片展示相关项目,其需求是将几个G的图片放在web段进行展示,还需要具备标注的功能。我们使用了Openseadragon以及其相关的插件实现了浏览以及标注的功能,下面是实现的效果。

OpenSeadragon是一个开源的JavaScript图像查看器库,它可以用于展示大型高分辨率图像。能来看怎么和后端衔接的基本也是对这个插件有一定了解了,就不解释一些基本的了
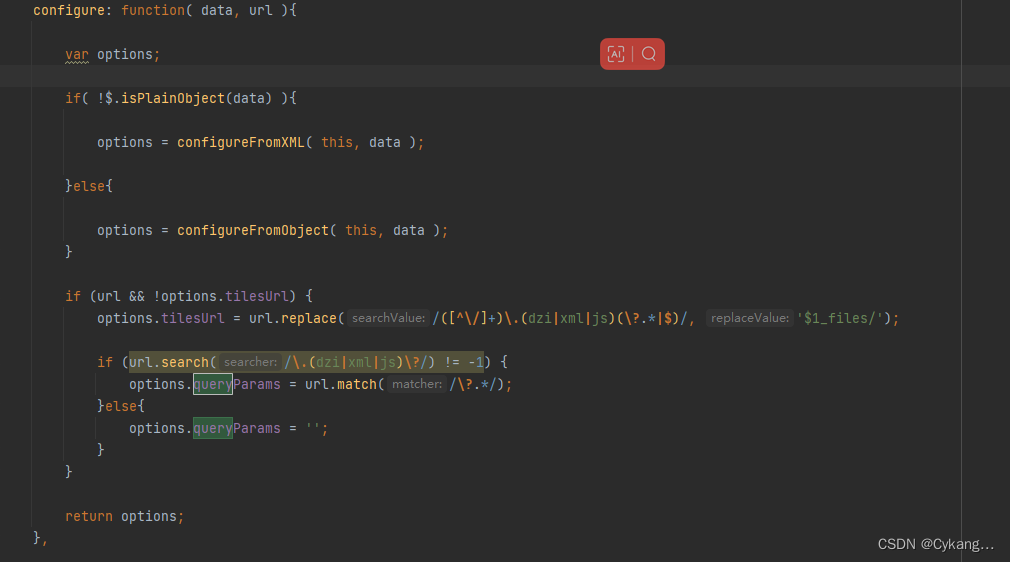
后面遇到一个问题,在我们使用Openseadragon的时候,加载文件的路径是华为的OBS对象存储的路径直接加载的,而并没用经过后端。但是考虑到后面,项目方的对象存储要进行私有部署,所以这种直接读取的方式并不可取,必须要经过后端来进行转发对象存储的数据。但是我们知道,openseadragon里面的tilesources其实只提供了xml文件的路径,其他图片的瓦片路径是根据配置文件的路径自己生成的,这就没法让我们加上一些请求头,没有请求头在后端就没法通过拦截器的等。后面我就去扒了插件的源码,发现他虽然是自己生成的图片路径,但他还是做过一些判断的,意思就是允许你啊在url后面添加一些其他的扩展信息!

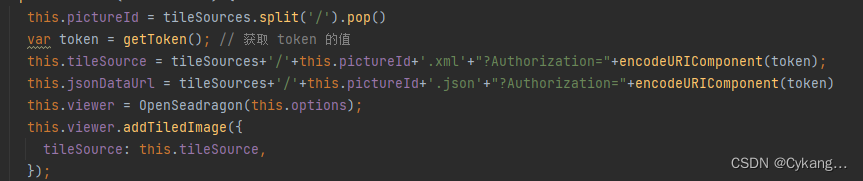
所以想要让每条从后端接口获取图片瓦片的请求能够通过拦截器,只需要在tilesources原本的url后面加上验证token就行啦,在后端在手动将这部分信息取出来加进请求头里面即可。

这我只是说了下我的思路,这个方法是行得通的,至于源代码,因为项目放有要求不便外泄。





















 1180
1180

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








